【Zendesk Tips】Zendesk問い合わせフォームのデフォルトで⼊っている⽂字を変えてみた

 |
こんにちは、坂⿑です! チケット管理SaaS『Zendesk』の導入に向けて、理解に時間がかかった・実現までに苦戦した内容をTIPS化しています。 |
|---|
今回のTipsは、『問い合わせフォームのデフォルト⽂字の変更』です。
問い合わせフォーム⾃体はZendeskの『管理センター』の『フォーム』で作成します。フォーム作成時に利用するチケットフィールドでは、お客さま向けに提⽰するフィールド名や説明を設定できます。しかし⼀部管理センターでは設定できないデフォルトの項⽬があります。
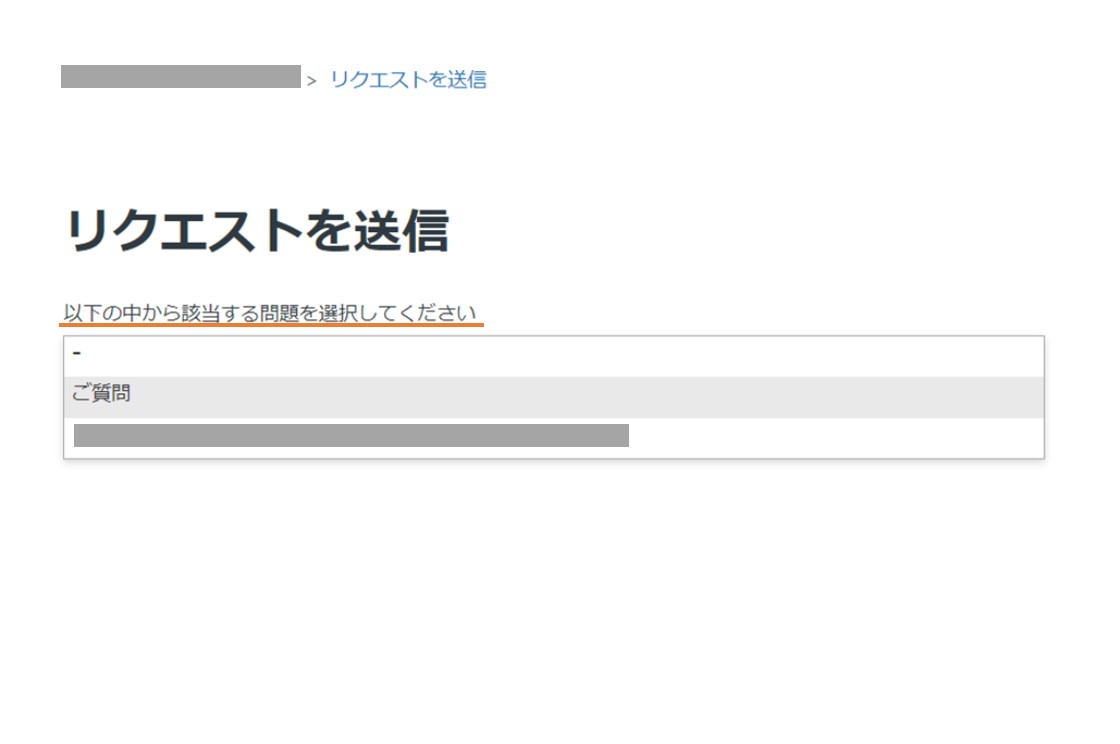
例えば、下記の『以下の中から該当する問題を選択してください』という文言はデフォルトの項目なのですが、お客さま向けに提供する問い合わせフォームであればもう少し別の表現にしたいですよね。

早速変更していきましょう!
Step1:要素の取得
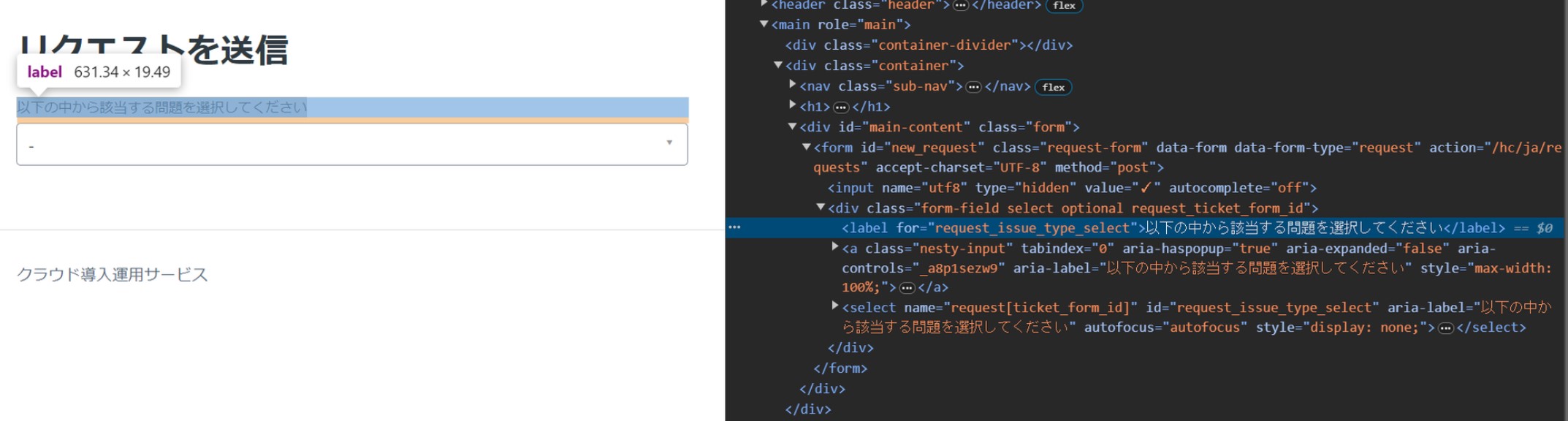
まずは、実際の『リクエストを送信』画⾯を参照し、変更したい⽂字をデベロッパーモードで確認します。

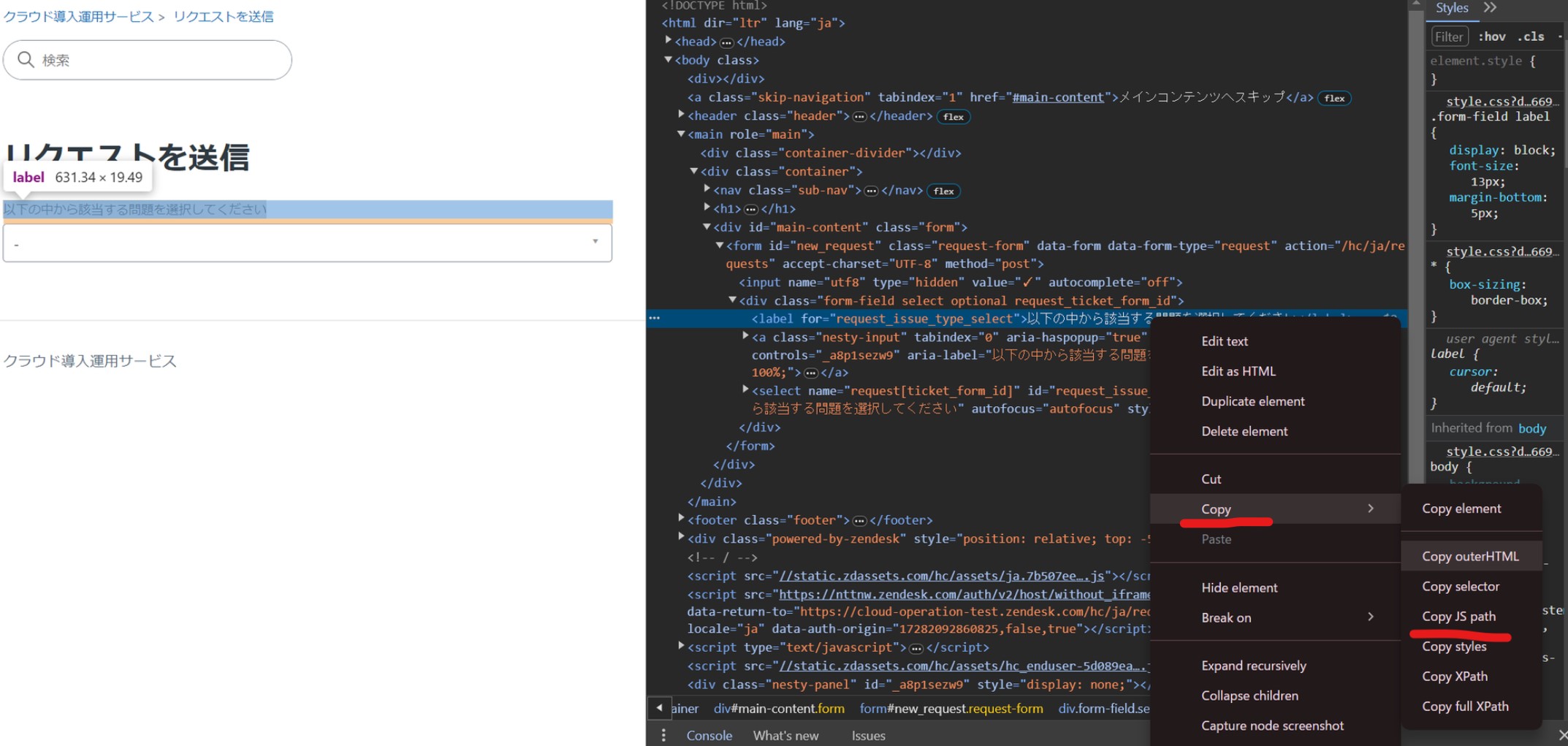
labelで定義されているようです、デベロッパーモード上で、該当の要素を『Copy』>『Copy JS Path』します。

メモ帳などに張り付けると、下記のようになっていることが分かります。
document.querySelector("#new_request > div > label")
Step2:上書き用コードの作成
下記外部記事を参考に上書きするコードを作成しました。シンプルなコードのようなので問題がないことを祈ります。。。
2024年2月14日追記:当初if文をつけずに記載しておりましたがコンソール上でエラーが発生し、お客さまポータル上でリクエストへの更問ができなくなってしまった為、if文をつけた形にしています。
参考:テキストの操作|JavaScriptによるDOM操作入門
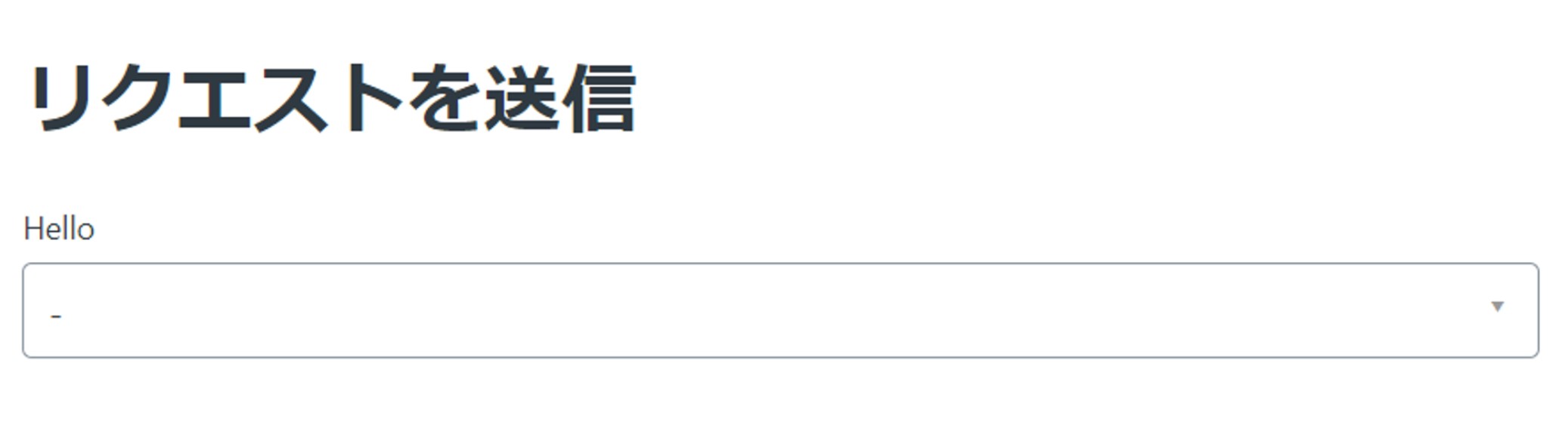
const first_text = document.querySelector("#new_request > div > label");if (first_text) {first_text.textContent = 'Hello';};
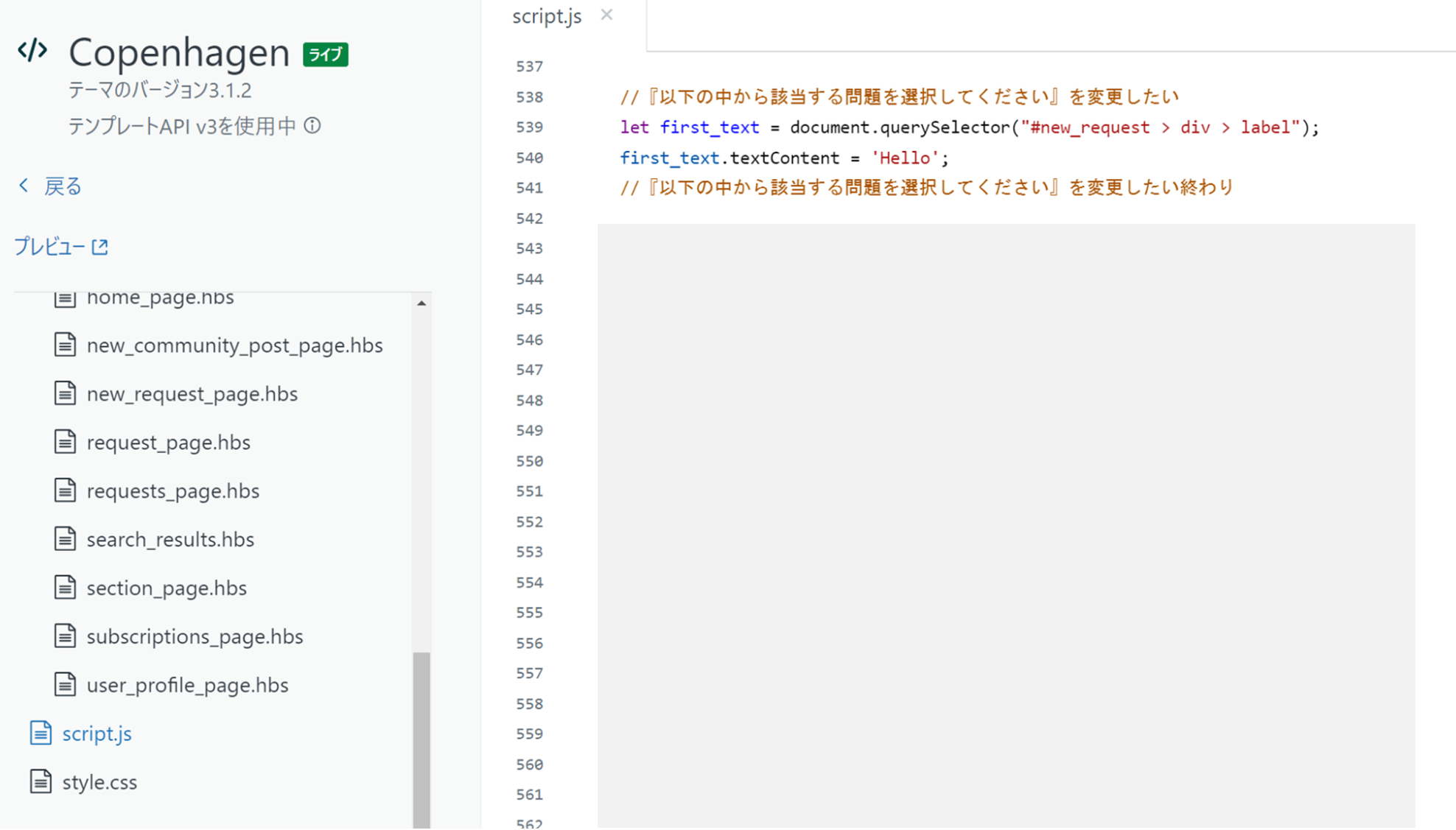
Step3:コードをZendeskの画⾯に反映させる
ZendeskのGuideには『カスタマイズ』機能があります。
詳細はZendesk公式ドキュメント(ヘルプセンターテーマのカスタマイズ)をご参照ください。
script.jsにStep2で作成したコードを記載し保存しました。

無事に⽂章を変更することができました!!!

Zendeskのカスタマイズ画⾯のコードを⾒たときは難しそうの⼀⾔しか出なかったのでうまくいって感動していますが、変な挙動が確認されたらまたご共有しようと思います!
RECOMMEND
その他のコラム
相談無料!プロが中立的にアドバイスいたします
クラウド・AWS・Azureでお困りの方はお気軽にご相談ください。