Power AppsとAzure Cognitive Servicesで作る「えんどう画像識別アプリ」【さやえんどう・後編】

 |
Microsoft Power AppsとMicrosoft Azure Cognitive Servicesを利用して「えんどう画像識別アプリ」を作成することをテーマとした本シリーズ。前編ではCognitive ServicesのCustom Visionにて、画像識別のためのモデルを作成しました。後編となる今回は、画像識別のためのアプリをPower Appsのキャンバスアプリで作成していきます。 |
|---|
本シリーズではさやえんどうと似た野菜を画像識別するアプリを題材としていますが、みなさまの業務ニーズなど他のテーマでも活用いただけるように手順をまとめております。
前編をまだご覧いただけてない方は、ぜひ以下より読んでいただけますと幸いです。
ところで、いきなり余談ですが、
本コラムを執筆しているときに、マイクロソフト社より「Copilot in Power Apps」という驚きの発表がありました。作成したいアプリの内容を自然言語で入力することで、AIがアプリを作成してくれる、というものです。本コラムでは従来通りアプリを作成しますが、AIがアプリ作成をしてくれる世界観はワクワクしますね。Copilot in Power Appsが使えるようになりましたら、試してみたいと思います。
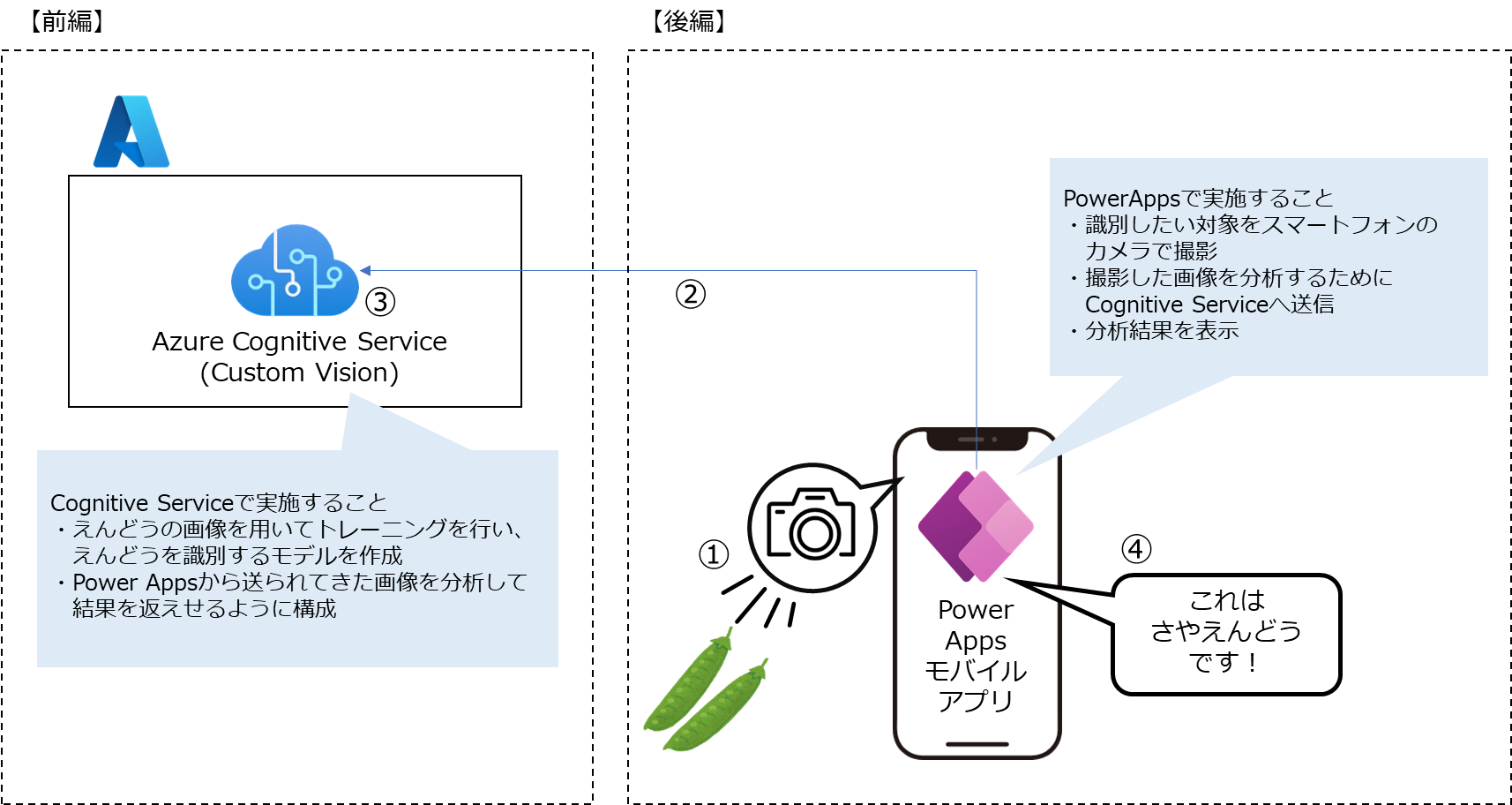
1. 全体概要
本コラムでは下図の右側の設定を進めます。

2. Power Appsとは
Microsoft Power Appsとは、マイクロソフト社が提供するクラウドサービス「Power Platform」の一つで、アプリを簡単に作成可能なローコード開発ツールです。Power Appsでは、ドラッグ&ドロップや関数の入力などにより、Webブラウザーやスマートフォンで利用できるアプリを簡単に作成することができます。PowerAppsで作成できるアプリには、大きく以下の2種類があります。
- キャンバスアプリ
キャンバスアプリとは、画面のレイアウトや操作を自由に設計できるアプリです。PowerPointのように画面に部品をドラッグ&ドロップして配置したり、Excelのように関数を入力したりして、アプリを作成できます。キャンバスアプリは、コネクタと呼ばれるツールを使って、さまざまなデータソースやサービスと連携が可能です。SharePointやExcel OnlineなどのMicrosoft 365のサービスだけでなく、外部のサービスともデータをやり取りできます。本コラムで作成するアプリでも、Cognitive ServicesのCustom Visionのコネクタを利用します。
- モデル駆動型アプリ
モデル駆動型アプリとは、データの構造に基づいて画面や操作が自動的に生成されるアプリです。Microsoft Dataverseというクラウドデータベースが必要で、そのデータベースでモデル化されたデータの上にアプリが構築されます。画面のレイアウトや操作を自分で設計する必要がなく、アプリ作成者の負担を軽減することができます。また、ビジネスロジックやワークフローなどの機能も利用できます。モデル駆動型アプリは、大量のデータを管理・処理したい場合に適しています。
今回はキャンバスアプリを利用し、スマートフォンで利用できるアプリを作成します。おまけでは、作成したアプリを、スマートフォンのネイティブアプリとしてパッケージ化してみています。
3. 完成図
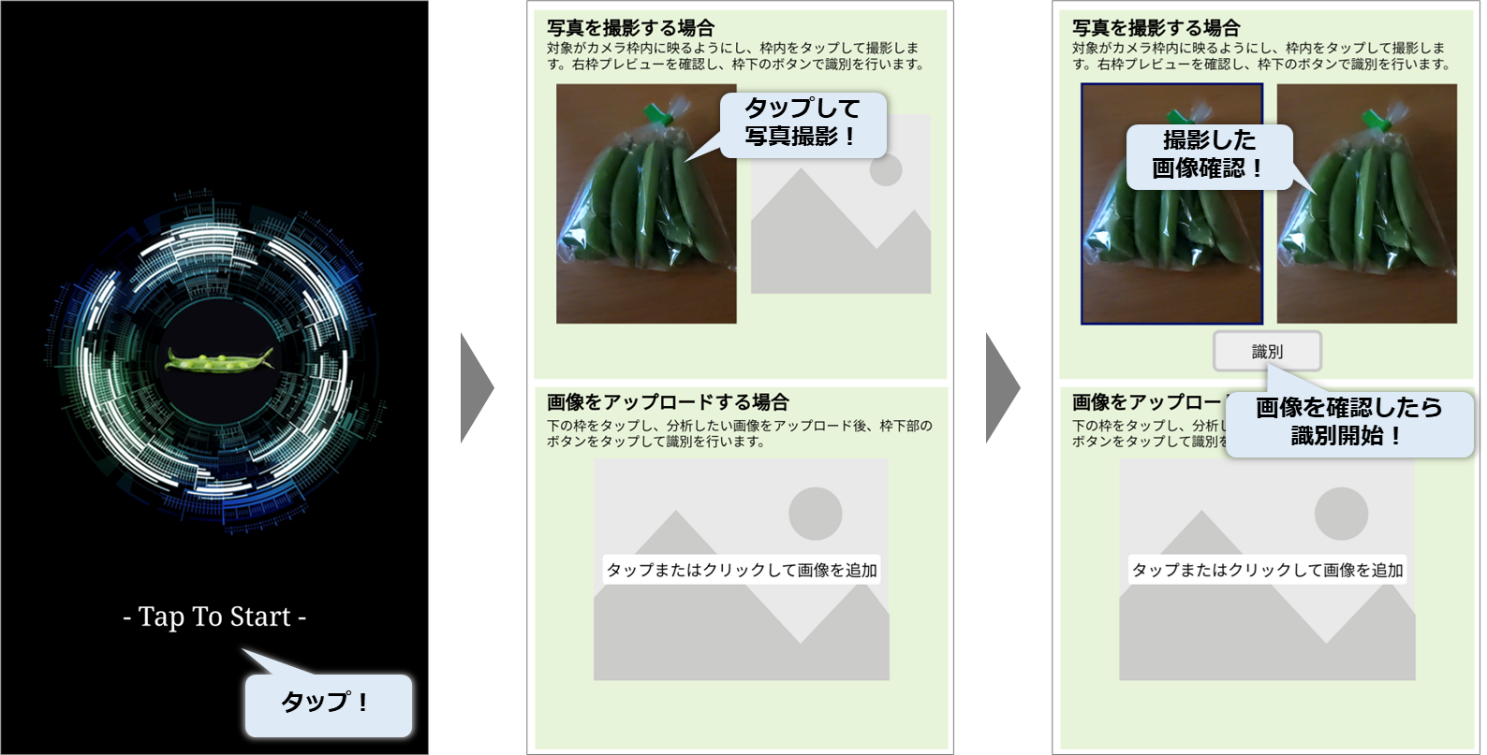
作成するアプリの完成図です。合計3画面からなるアプリを作成します。

- Screen1「スタート画面」
アプリを起動したときに表示される画面。必須ではないですが、あった方がかっこいい気がするので追加しました。
- Screen2「画像選択画面」
識別したい画像を選択する画面。スマートフォンのカメラで写真を撮影するか、スマートフォンに保存されている画像をアップロードするか、どちらにも対応できるようにします。
- Screen3「結果表示画面」
識別した画像とその結果を表示する画面。
4. Power Apps キャンバスアプリの設定
それではキャンバスアプリを作成していきましょう!
本記事を見ながら読者の方にもキャンバスアプリを作成していただけるよう、少し細かく手順を記載しています。(近いうちにこれらをAIが自動で作成してくれるようになるかもしれないですね!)
なお、本手順にはPower Appsのライセンスが必要ですのでご注意ください。お持ちでない方は、Power Appsの試用版ライセンス等でも実施可能です。
- Power Apps試用版
https://powerapps.microsoft.com/ja-jp/
- Microsoft 365 開発者プログラム
https://developer.microsoft.com/ja-jp/microsoft-365/dev-program
4-1. 作成開始
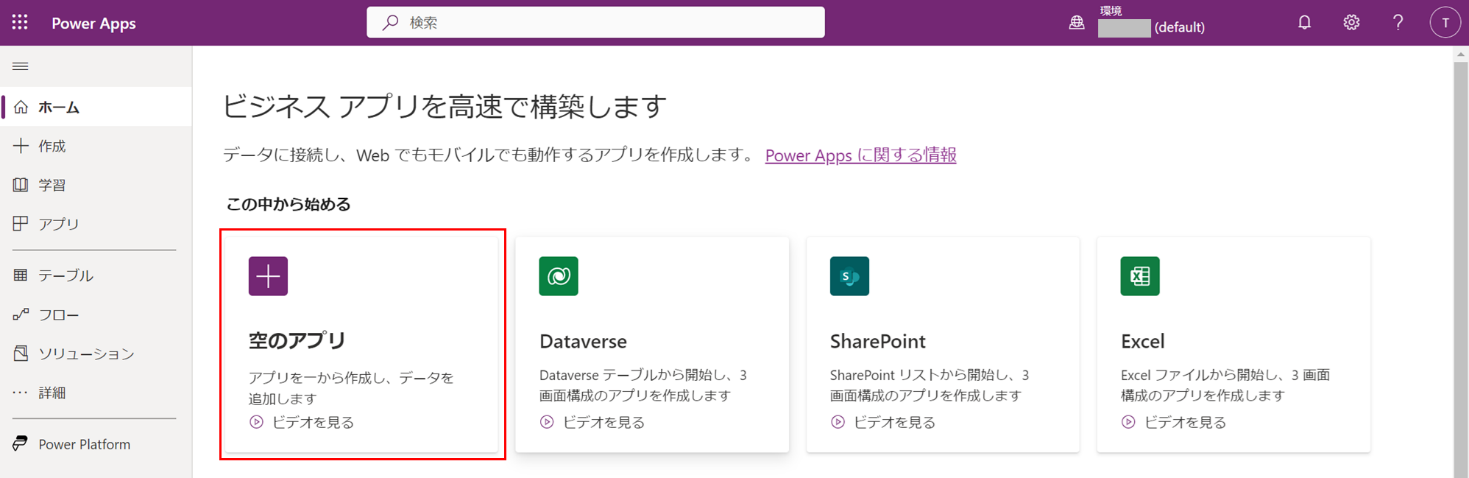
初めに、以下のURLからPower Appsのホームへアクセスし、「空のアプリ」をクリックしてアプリ作成を開始します。サインインが求められる場合には、お使いのユーザーでサインインします。

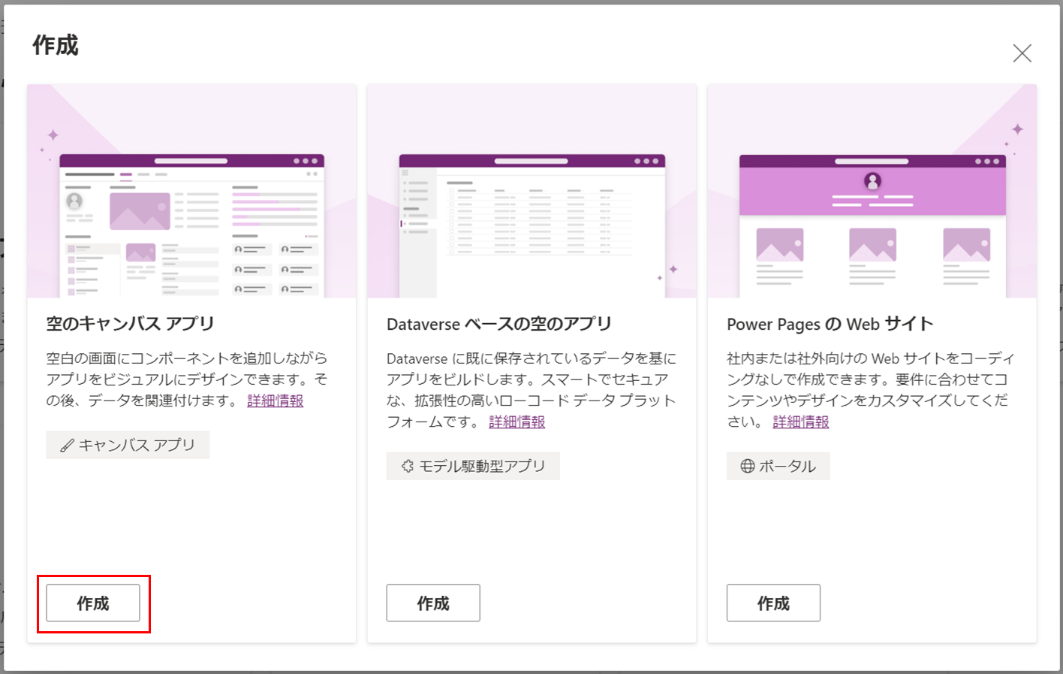
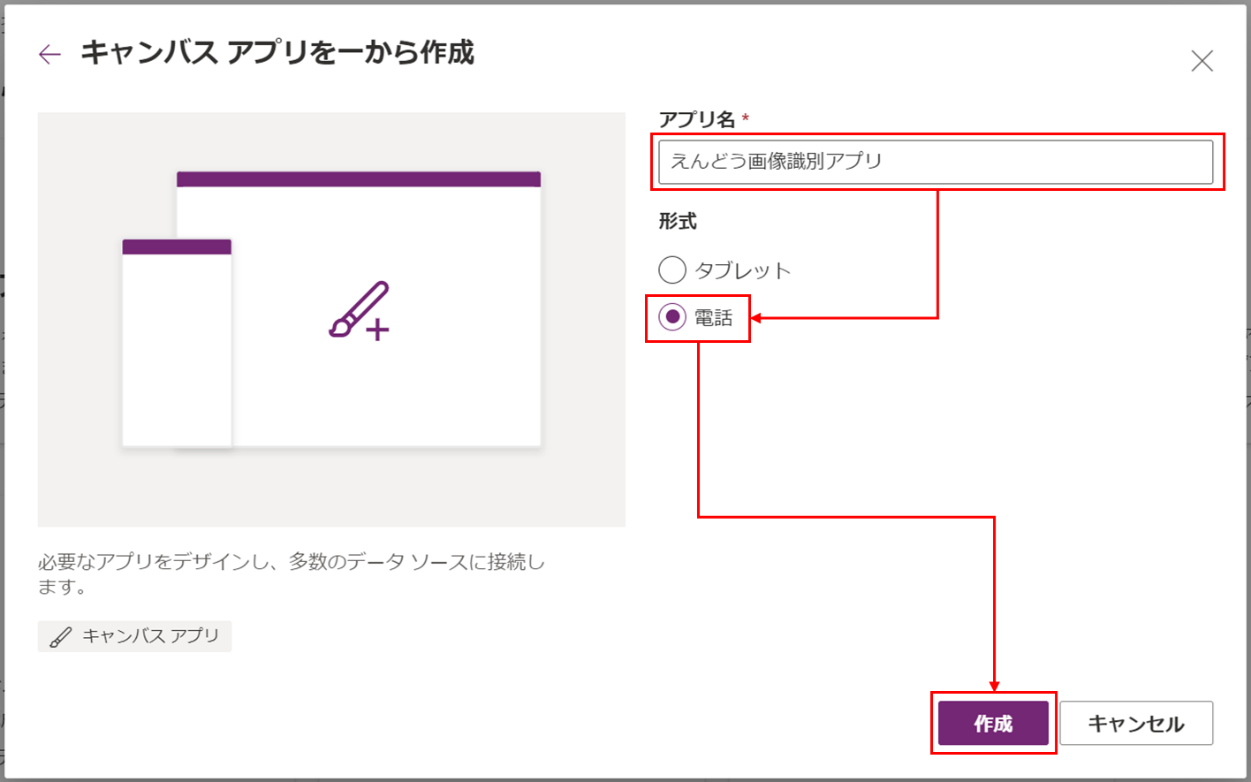
「空のキャンバスアプリ」欄の「作成」をクリックし、作成するアプリの名前を入力します。今回は「えんどう画像識別アプリ」と名前を付けました。名前はあとから変更も可能です。形式を選択し、「作成」をクリックします。形式によって作成されるアプリの画面サイズが変わります。今回はスマートフォンでの利用を想定しているため「電話」を選んでいます。


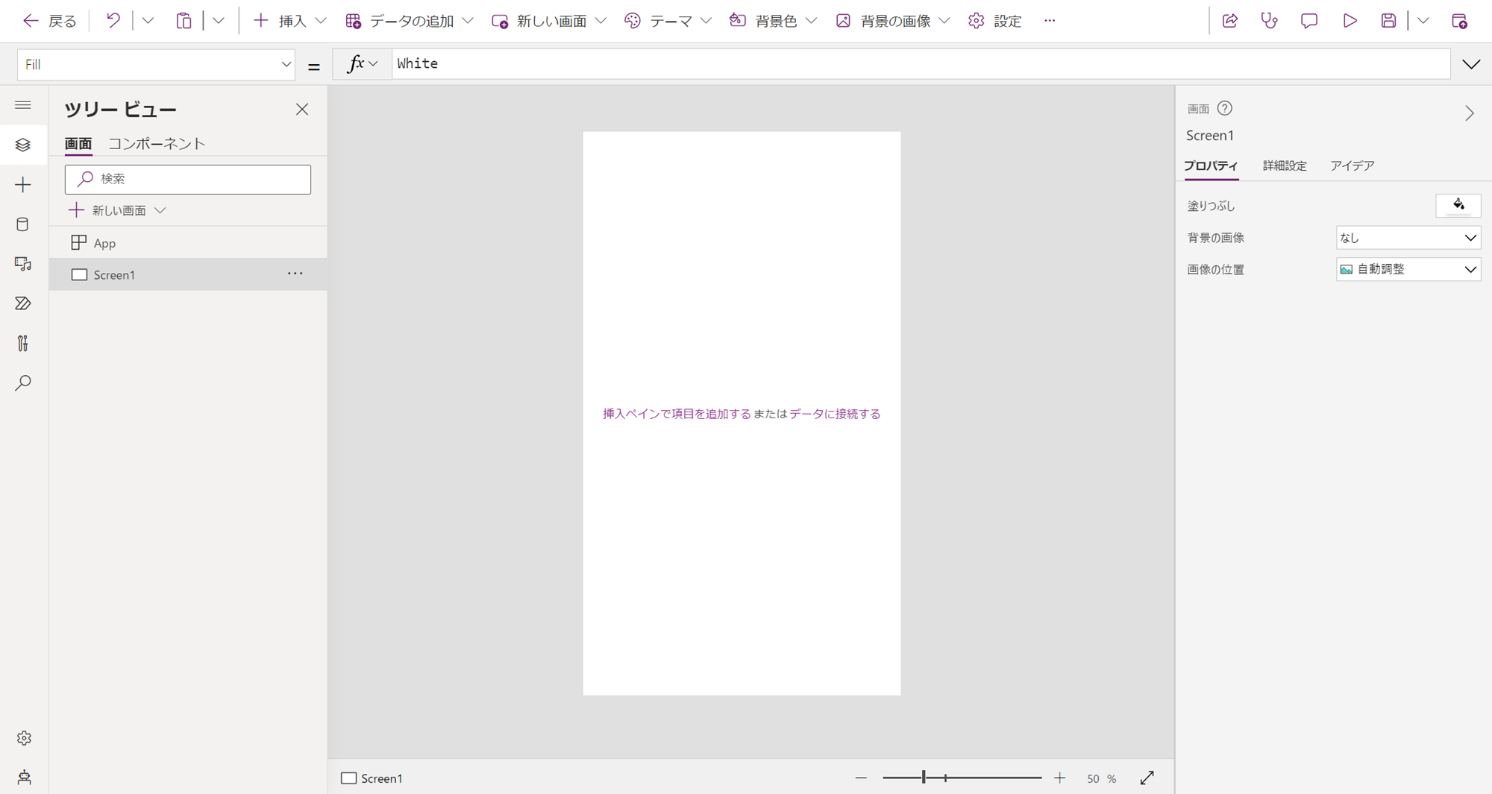
しばらくすると、Power Apps Studioと呼ばれるページが表示されます。このページでキャンバスアプリの部品を組み立てていきます。
作成しているアプリが画面中央に表示され、左メニューはアプリへの部品の追加やアプリの画面(スクリーン)の追加等のために利用します。右側のメニューや画面上部の関数入力欄では、各部品(オブジェクト)の見た目や挙動などの詳細な設定を実施します。

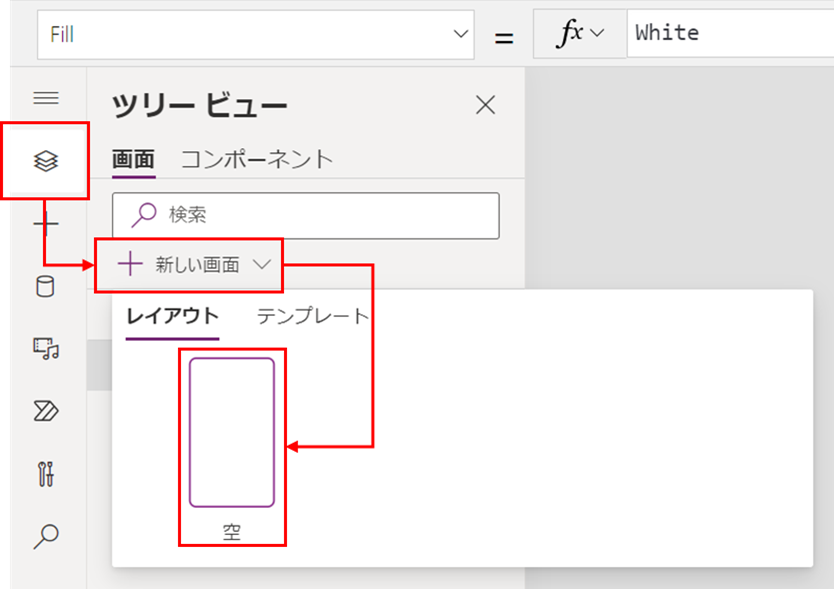
今回は合計3画面からなるアプリを作成しますので、さっそく画面(スクリーン)を追加します。左メニューにて、下図のようにして追加します。

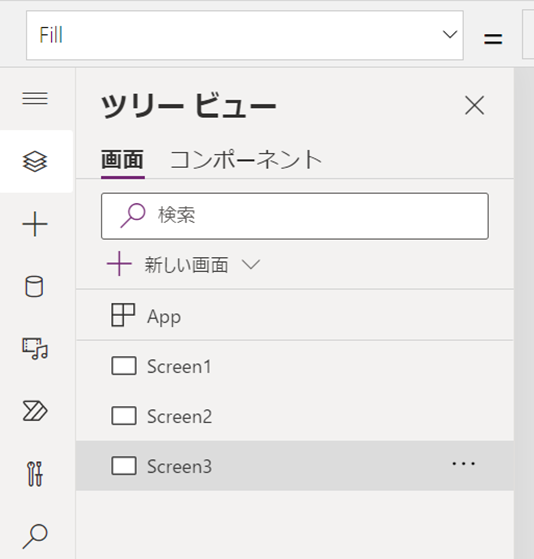
同じ手順でもう1スクリーン追加し、「Screen1」~「Screen3」が表示されていればOKです。

4-2. Screen1「スタート画面」の作成
それでは、本アプリのスタート画面を作成します。
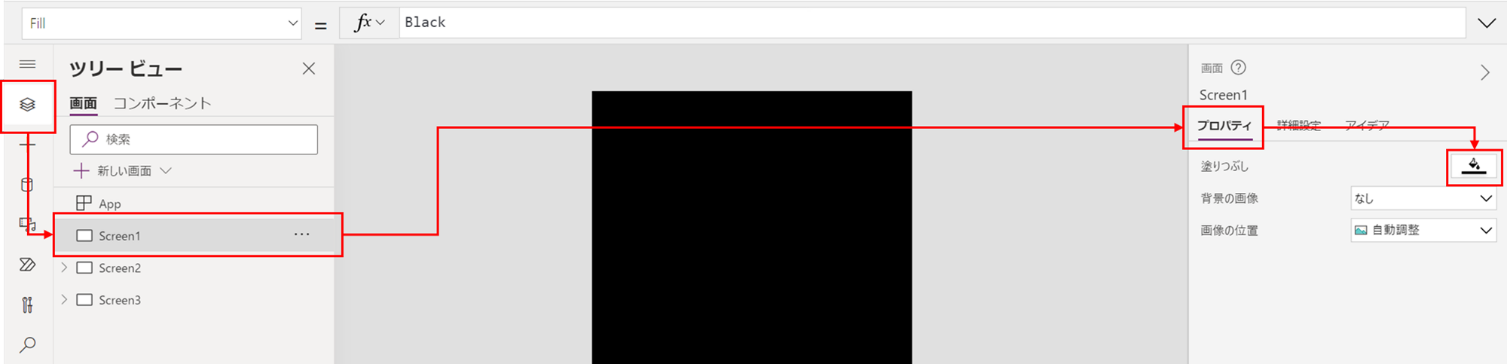
まずは背景を黒にしたいと思います。左メニューで「Screen1」を選択すると、右メニューにScreen1の設定項目が表示されます。「プロパティ」タブの「塗りつぶし」にて黒を選択すると、背景の色が黒に変わります。
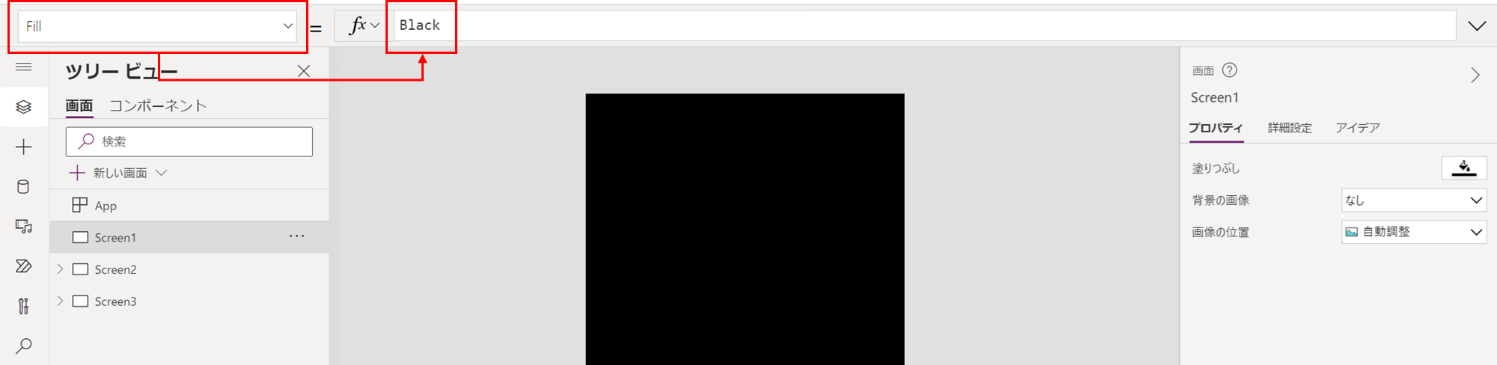
背景の色は、画面上部の数式バーでも実施可能で、プルダウンから「Fill」というプロパティを選択し、「Black」など色を指定することでも設定ができます。
このように、左メニューで選択しているオブジェクトの設定は、右メニューや数式バーにて実施していきます。


続いて、スタート画面で利用する画像を追加します。
今回、チームのデザイナーさんがとてもかっこいい画像(近未来的なえんどう豆)を作成してくれました、ありがとうございます!!コラムのメインビジュアルにもなっているこの画像を、アプリのスタート画面にも使いたいと思います。
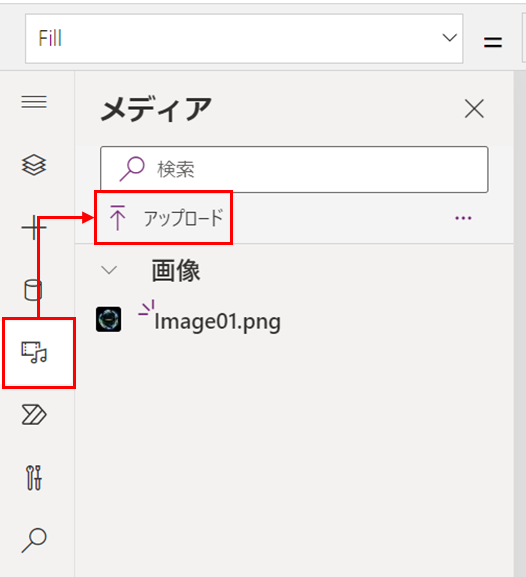
左メニュー「メディア」の「アップロード」をクリックし、利用する画像を選択します。アップロードが完了すると、下図のように画像とファイル名が表示されます。今回は「Image01.png」という名前のファイルを登録しています。ここで登録したファイルの名前は、次のステップでも利用します。

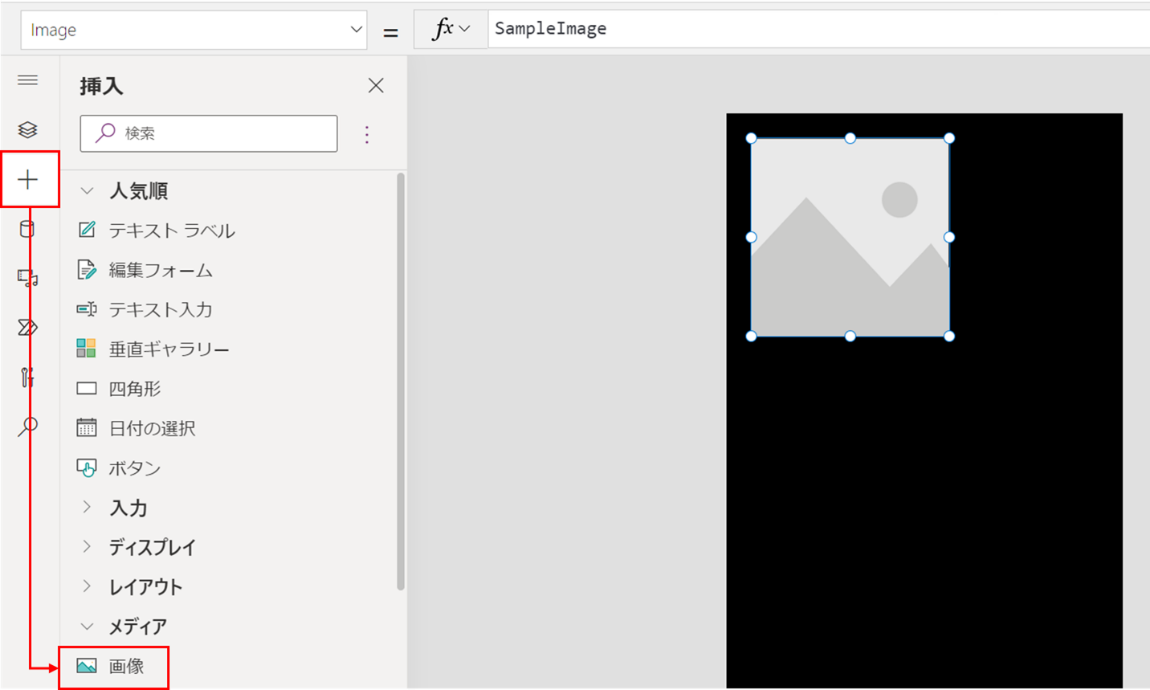
画像が登録できたら、Screen1に画像を配置していきます。左メニュー「挿入」の「画像」をクリックすると、Screen1にサンプル画像が追加されます。
追加されたサンプル画像を選択すると、数式バーの「Image」プロパティが「SampleImage」となっているかと思いますが、この値を変更することで表示される画像を変えることができます。

「Image」プロパティに「Image01」(この値は、直前のステップで登録したファイル名に変えてください)と入力すると、画像がサンプルから登録したものに切り替わります。

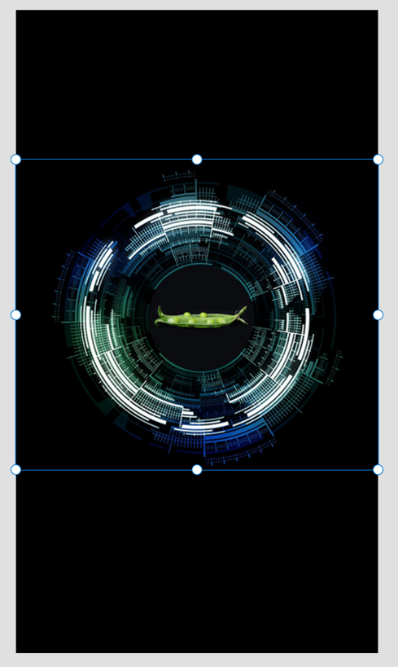
画像のサイズや配置は、PowerPointでの操作と同様に実施が可能です。拡大して画面中央に移動してみました。

続いて、アプリ内でスタート画面(Screen1)からScreen2に移動するためのボタンを用意します。
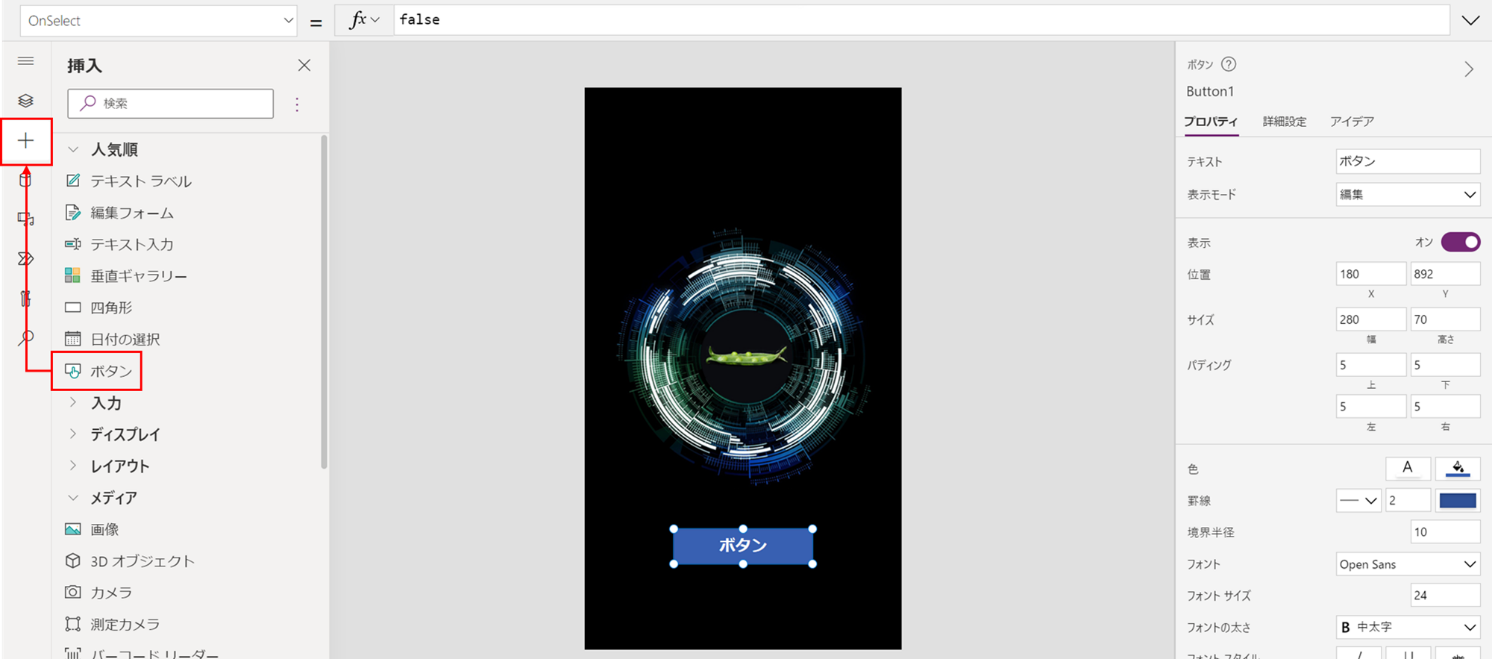
左メニュー「挿入」の「ボタン」をクリック。

文字が「ボタン」のままでは味気ないので、右メニュー「プロパティ」の「テキスト」欄で表示する文字を変更します。その他、ボタンの色は先ほどの背景の色変更と同様に変更可能で、サイズ・配置も直前の画像と同様に操作可能です。

このままではScreen2に移動する動作ができませんので、アプリでボタンをタップした時の挙動を設定します。
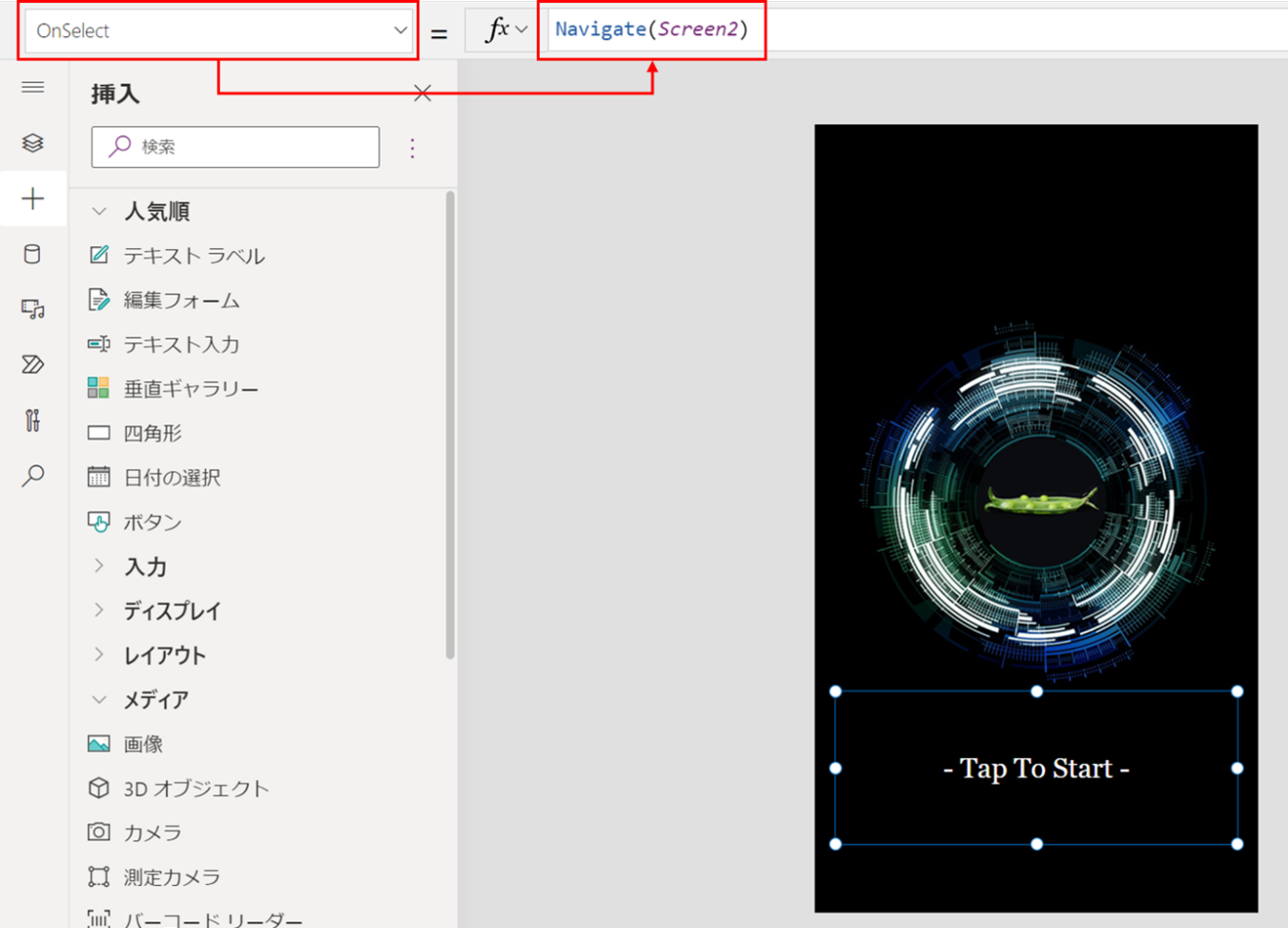
追加したボタンが選択された状態で、数式バーのプルダウンから「OnSelect」プロパティを選択します。このOnSelectプロパティでは、アプリ内で対象のオブジェクトがタップされたときに実行したい動作を設定することができます。関数として「Navigate(Screen2)」と入力することで、ボタンがタップされたときにScreen2に画面を遷移させることが可能になります。
以上でScreen1の設定は完了です!

4-3. Screen2「画像選択画面」の作成
アプリで識別したい画像を選択するための画面を作成します。
今回は、スマートフォンのカメラで写真を撮影する方法と、スマートフォン内に保存されている画像をアップロードする方法の2種類に対応できるようにします。
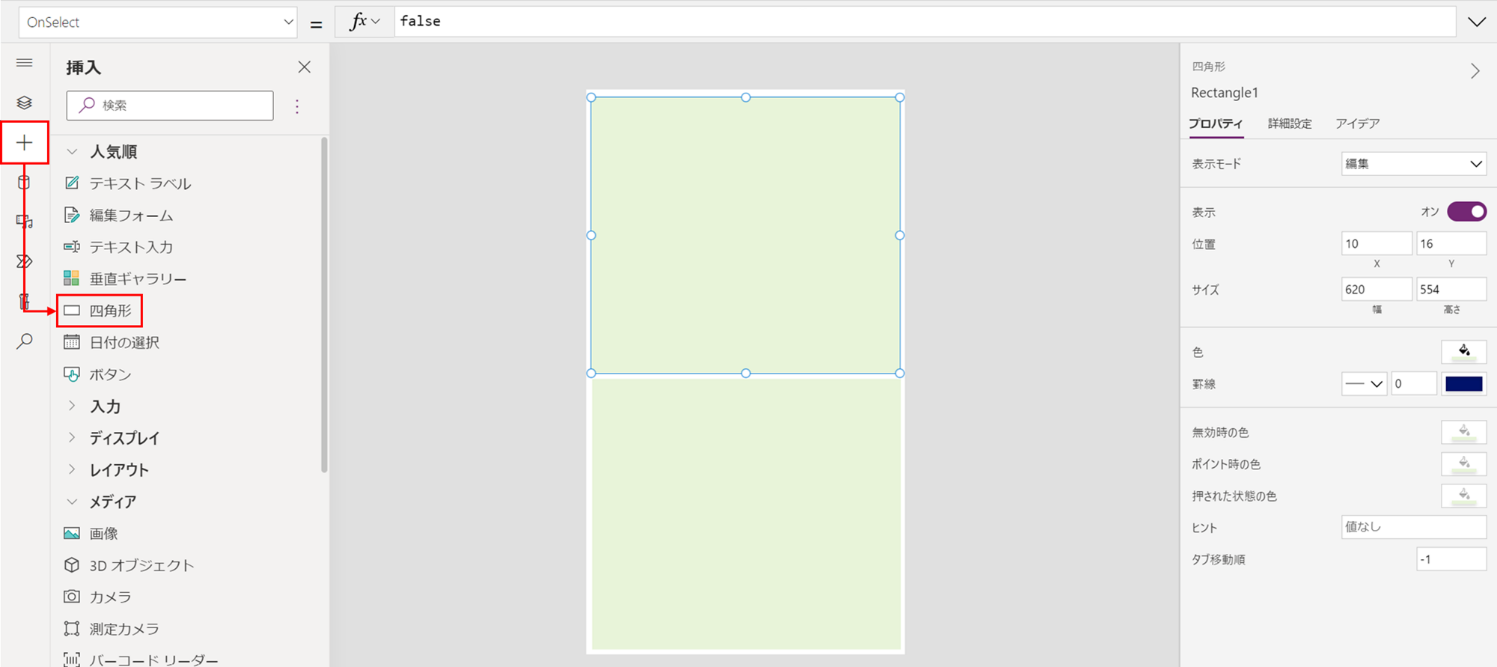
左メニューのツリービューにて「Screen2」が選択された状態で、下図のように「四角形」を挿入します。色やサイズを整え、同様の手順で四角形をもう1つ挿入し、上下に配置します。

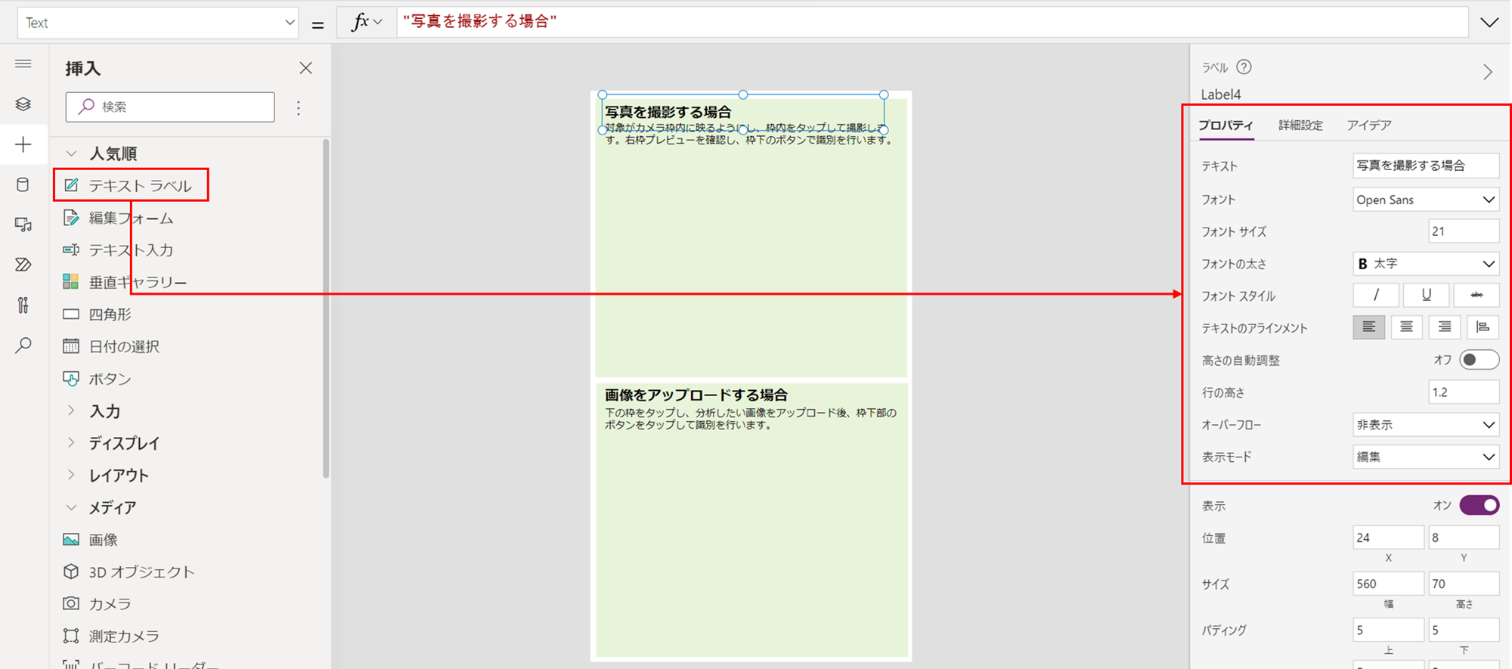
左メニューの「テキストラベル」をクリックし、画面内に文字を表示する枠を追加します。追加した枠を選択した状態で、右メニューの「プロパティ」タブにて表示する内容を設定します(PowerPointやWordと同様)。下図では「写真を撮影する場合」という文字を、フォントサイズ21、太字で表示しています。
同様にテキストラベルを追加して、説明などを画面に配置します。

2種類の画像選択方法用の枠ができました。
4-3-1. 写真を撮影する方法の追加
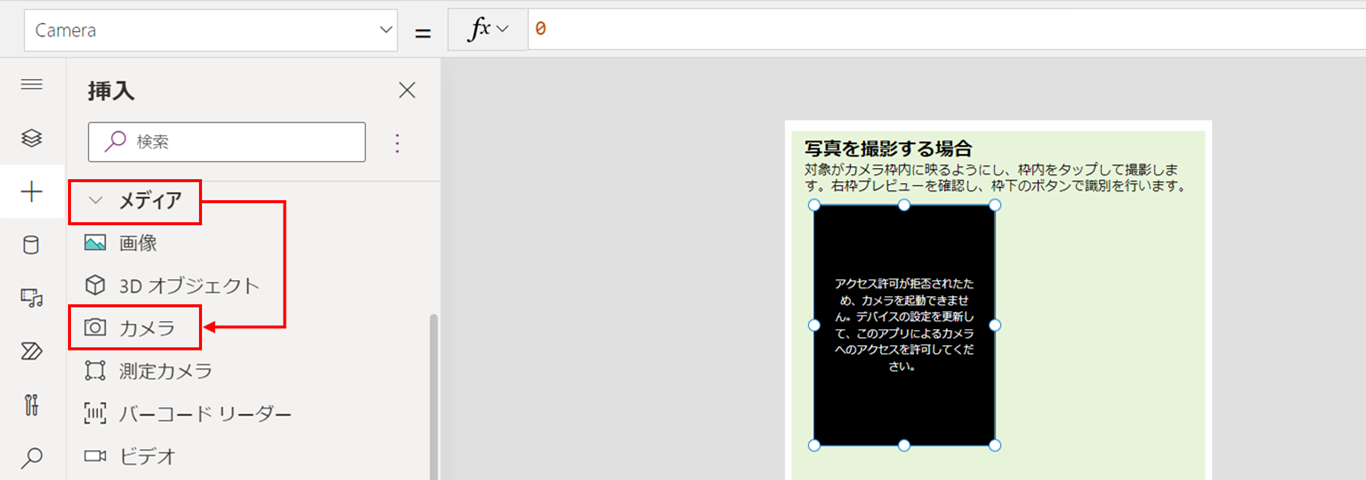
それでは、カメラで写真を撮影するための部品を追加します。左メニューの「挿入」の「メディア」より「カメラ」をクリックします。画面内にカメラ用の枠が追加されますので、サイズと配置を調整します。完成したアプリ内でこの枠をタップすると写真を撮影することができます。撮影された写真は、カメラの「Photo」というプロパティに保存されます。Power Appsで利用できるカメラ機能やプロパティの詳細は公式ドキュメントをご参照ください。
下図では追加したカメラの枠内が黒くなっていますが、お使いのブラウザーにてカメラへのアクセスを許可いただくと、この枠にカメラの映像が表示されるようになります。

次に、撮影した画像を確認するために一時的に表示するための枠を作成します。
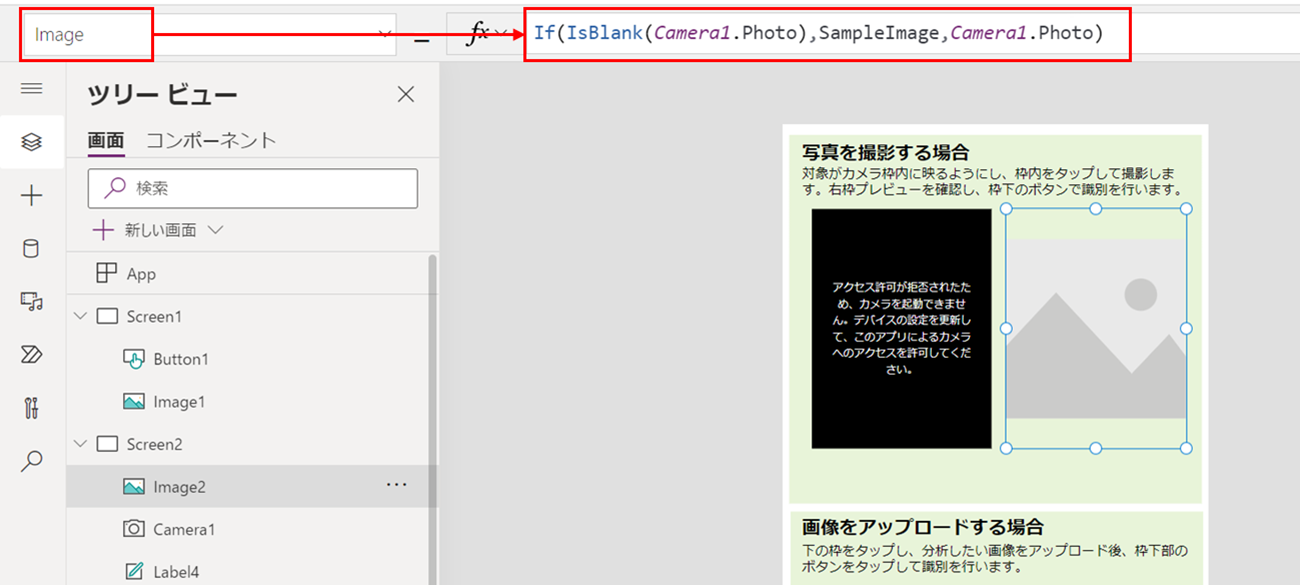
左メニュー「挿入」から「画像」をクリックし、サンプル画像を追加します。「スタート画面」で表示画像を編集した時と同様に、数式バーにて「Image」プロパティを選択します。値には以下を記載します。

If(IsBlank(Camera1.Photo),SampleImage,Camera1.Photo)
先ほどカメラの枠を追加した際に、撮影された画像はPhotoプロパティに保管されるとご説明しました。
上記のImageプロパティの値の意味は以下の通りです。
- カメラで撮影された画像(Camera1.Photo)が何もない(IsBlank)場合:サンプル画像(SampleImage)を表示する
- それ以外(カメラで何らかの画像が撮影されている)の場合:撮影された画像(Camera1.Photo)を表示する
このようにすることで、アプリ内でカメラ枠をタップして撮影した画像を、一時的にカメラ枠の右側に表示することができるようになります。
4-3-2. 画像をアップロードする方法の追加
続いて、スマートフォン内に保存された画像をアップロードしたい場合の設定を行います。
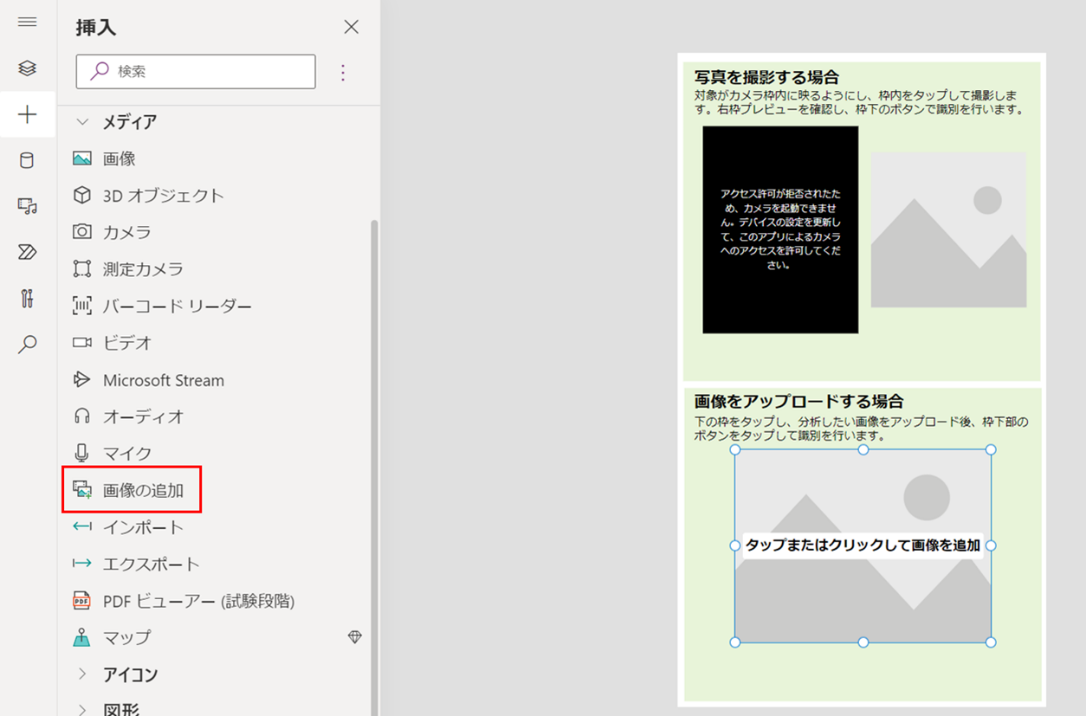
左メニュー「挿入」のメディアから「画像の追加」をクリック。「タップまたはクリックして画像を追加」というテキストが含まれるサンプル画像が追加されますので、サイズと配置を調整します。アプリ内でこの枠をタップすると、スマートフォン内に保存されている画像を選択することができます。

以上で2種類の画像選択方法(カメラ撮影or画像アップロード)の設定ができました。
4-3-3. Cognitive Services (Custom Vision)との連携
ここからは、選択した画像を、前編のコラムで用意したAzure Cognitive ServicesのCustom Visionにて識別するための設定を行います。
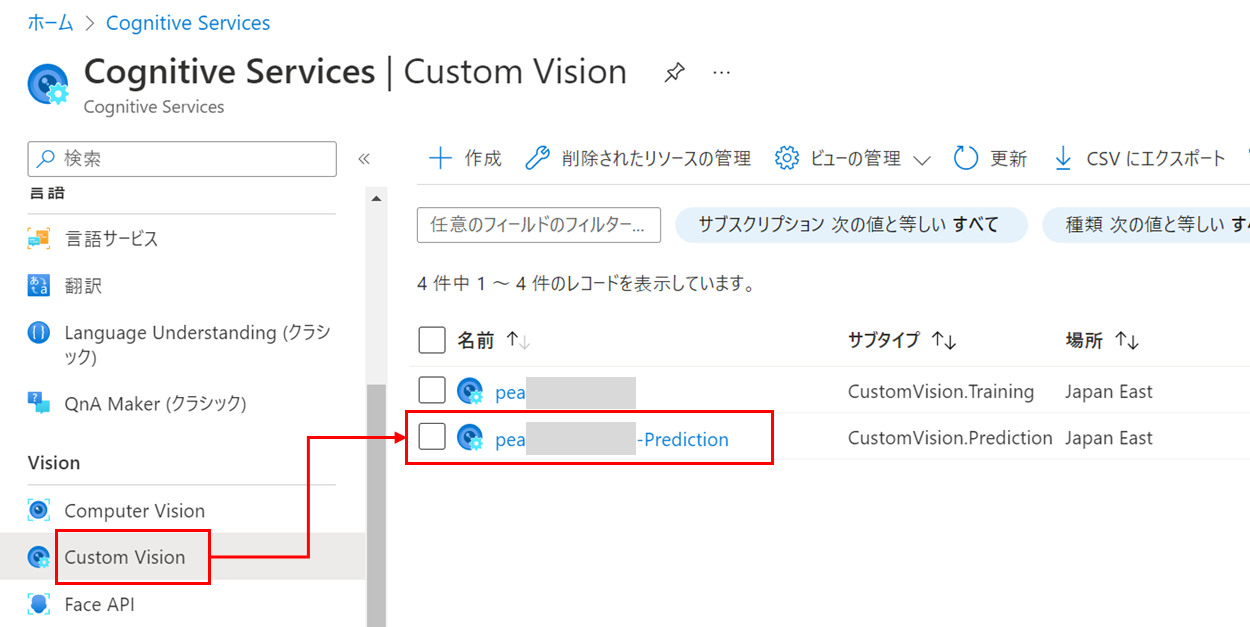
Azureポータルを開き、前編で作成したCustom Visionの予測用(Prediction)リソースを選択します。

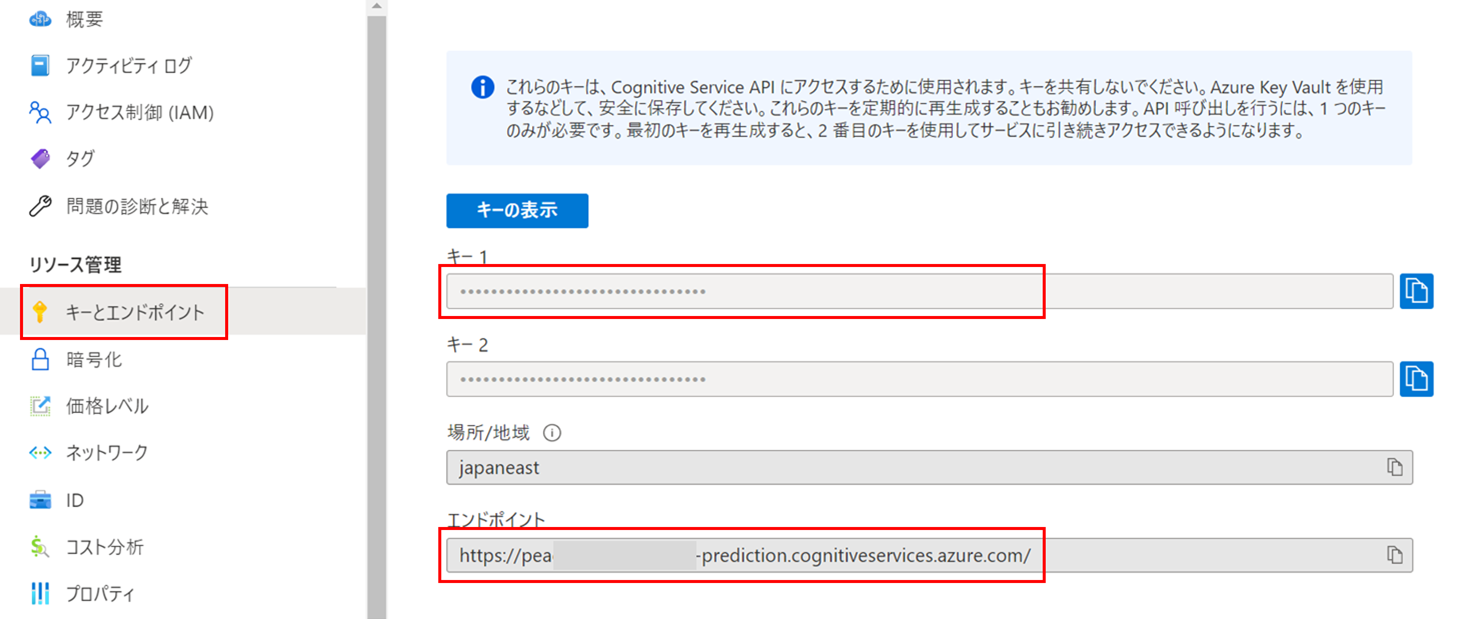
左メニューの「キーとエンドポイント」を選択すると、キー(2つ)とエンドポイントが表示されます。キー1(またはキー2)とエンドポイントを次の作業で利用しますので、どこかにメモしておきます。
下図内にも注意事項として記載がありますが、キーはCustom Visionを利用するために必要な情報であり、外部に流出すると第三者によってCustom Visionリソースが利用される恐れがありますので、取り扱いにはご注意ください。

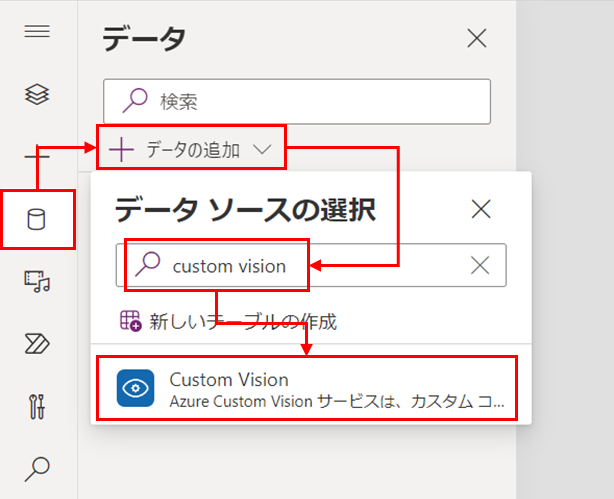
Power Apps Studioに戻り、左メニュー「データ」の「データ追加」から「Custom Vision」をクリックします。検索BOXにてcustom vision等入力すると便利です。ここで選択したものが、本コラム冒頭で少し触れた「コネクタ」です。このCustom Visionコネクタを利用することで、Power AppsからCustom Visionを利用できるようになります。

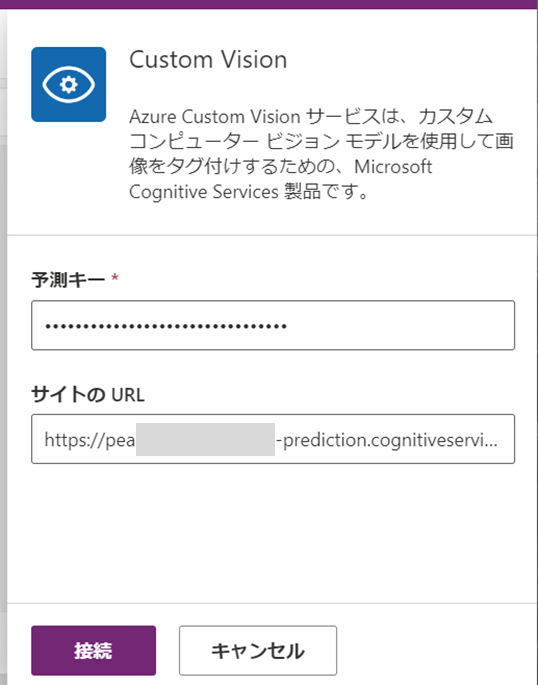
先ほどAzureポータルで確認した、キーを「予測キー」欄に、エンドポイントを「サイトのURL」欄に入力し、「接続」をクリック。これにより、アプリがキーを利用してCustom Visionリソースにアクセスできるようになります。

コネクタの追加が完了しましたので、このコネクタを利用して画像を識別するための設定を行います。
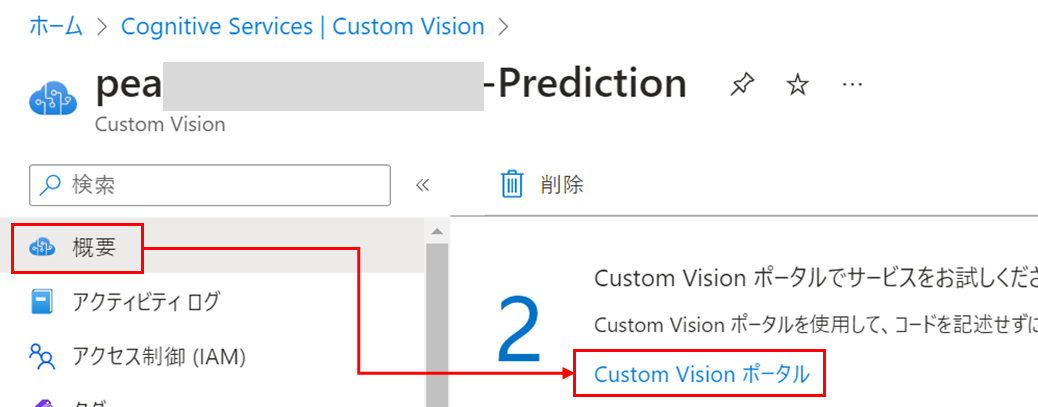
AzureポータルのCustom Vision予測用リソースの概要ページからCustom Visionポータルに移動します。

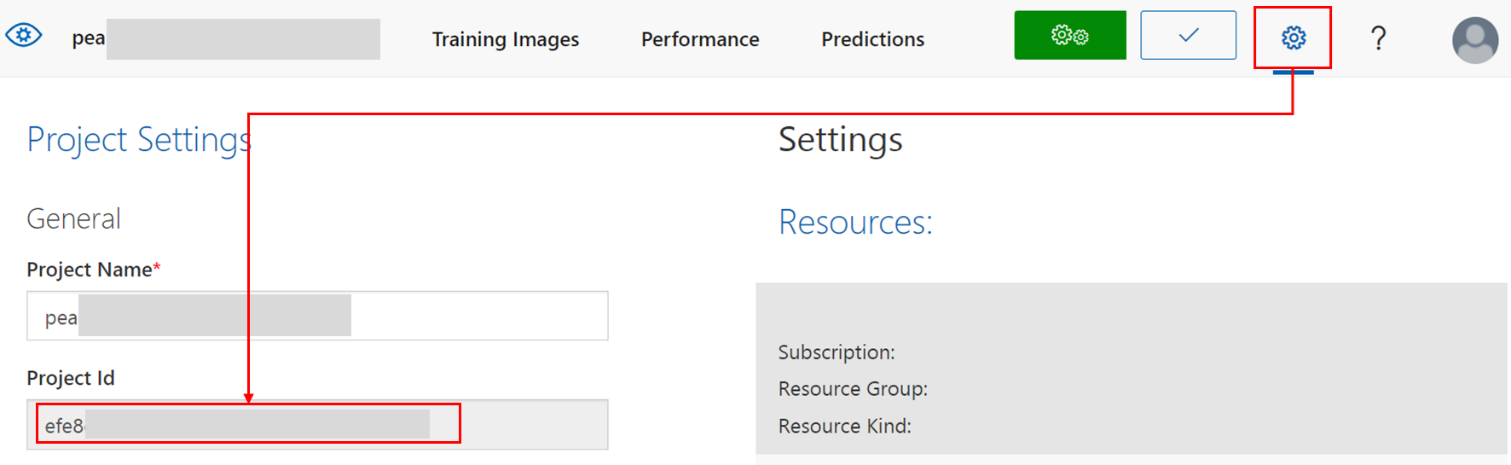
画面右上の歯車マークをクリックし、表示されるProject IDをメモします。

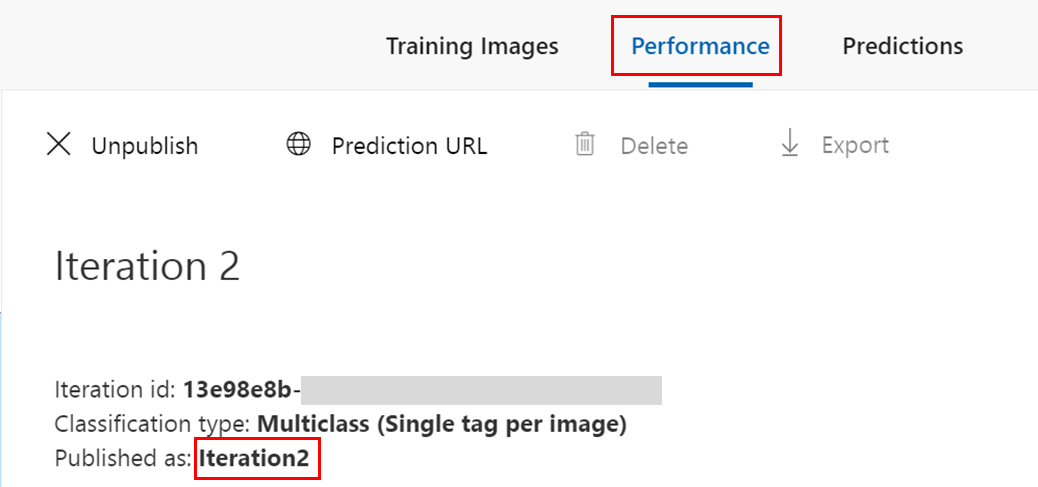
続いて、「Performance」タブにて、予測用APIとして発行済みのIterationを選択(今回は前編で発行したIteration2)し、表示される発行名をメモしておきます。

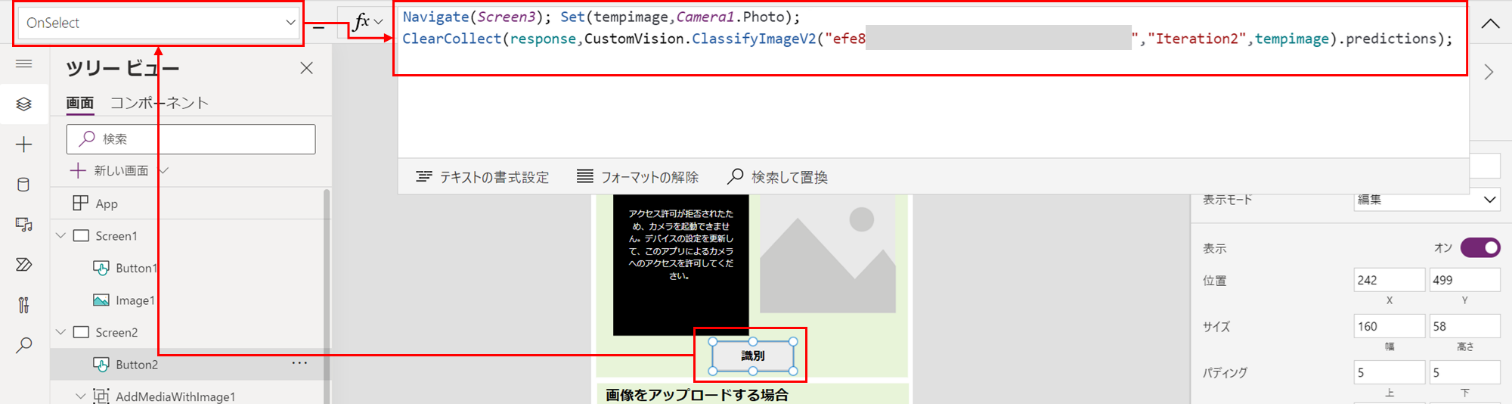
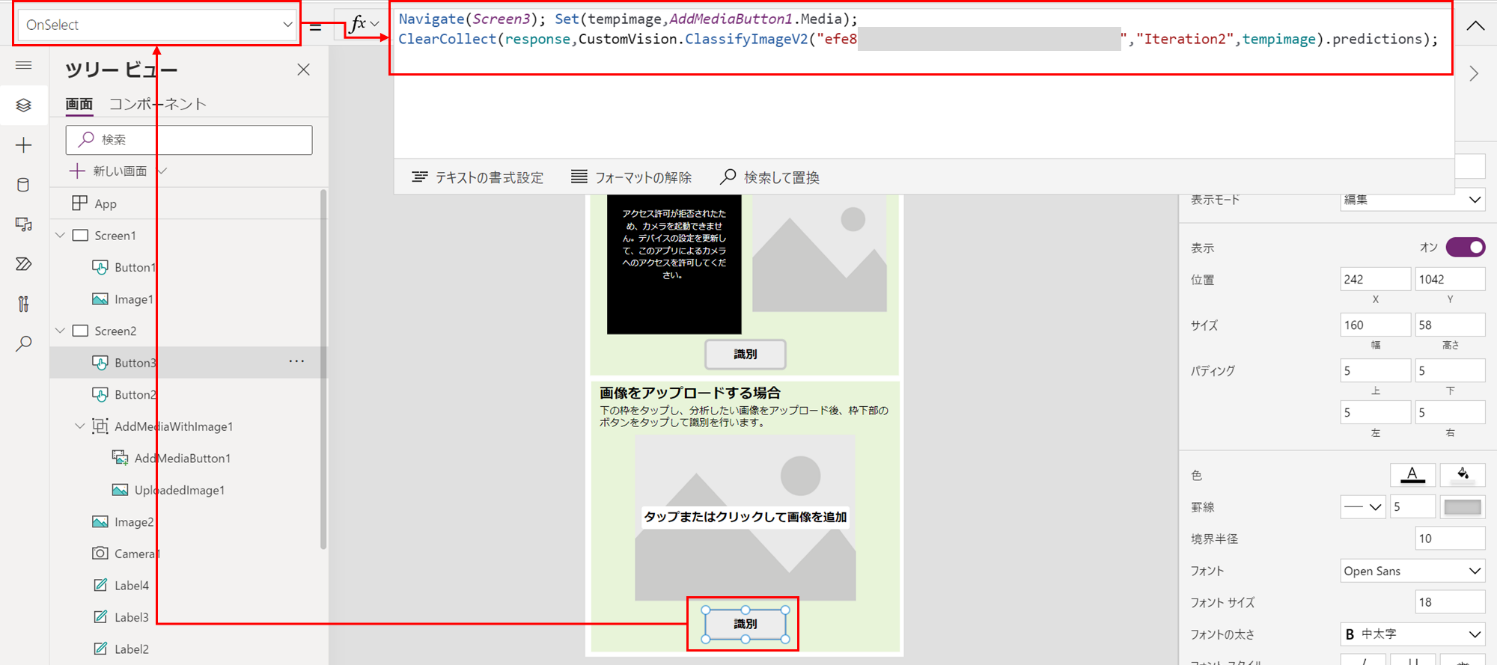
Power Apps Studioに戻り、左メニュー「挿入」から「ボタン」を追加し、表示する文字(ここでは「識別」)やサイズ・配置を調整します。
ボタンを選択した状態で数式バーの「OnSelect」プロパティにて、以下を入力します。

Navigate(Screen3); Set(tempimage,Camera1.Photo);ClearCollect(response,CustomVision.ClassifyImageV2("xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx","IterationX",tempimage).predictions);
(xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxxは先ほどメモしたProject IDに置き換え、IterationXは利用するIteratin名に置き換えてください。)
上記のより、アプリにて「認識」ボタンをタップした時に以下の内容が実行されるようになります。
Navigate(Screen3);
Screen3に画面遷移します。
Set(tempimage,Camera1.Photo);
カメラで撮影した画像(Camera1.Photo)を「tempimage」という変数に一時的に保存します。
ClearCollect(response,CustomVision.ClassifyImageV2("xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx","IterationX",tempimage).predictions);
Custom Visionコネクタ(CustomVision.ClassifyImageV2)を利用して、「tempimage」に保管された画像を識別し、その識別結果を「response」という変数に格納します。画像に映っている物が何なのか(さやえんどうである確率〇〇%)といった情報がこのresponseの中に入るようになります。
コネクタの詳細は公式ドキュメントをご参照ください。
まとめると、
アプリでボタンをタップしたら、撮影した画像を識別しつつScreen3に画面遷移します!
同様に、スマートフォンから画像をアップロードした場合の識別ボタンも作成します。

ボタンのOnSelectプロパティには以下を指定します。(Project IDとAPI発行名は先ほどと同じようにご自身の環境の値に置き換えてください。)
Navigate(Screen3); Set(tempimage,AddMediaButton1.Media);ClearCollect(response,CustomVision.ClassifyImageV2("xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx","IterationX",tempimage).predictions);
「AddMediaButton1.Media」は、スマートフォン内からアップロードした画像を示しています。
上記で実行されることをまとめると、
アプリでボタンをタップしたら、スマートフォンから選択した画像を識別しつつScreen3に画面遷移します!
4-3-4. 識別ボタンの表示/非表示設定
ここまでで識別のボタンを画面に追加しましたが、
識別対象の画像が撮影/選択されていない状態でボタンがタップされてしまうと、何も識別することができません。
そこで、画像が撮影/選択されていない状態では識別ボタンを画面に表示させず、画像が撮影/選択されたら識別ボタンを表示させるように工夫してみます。
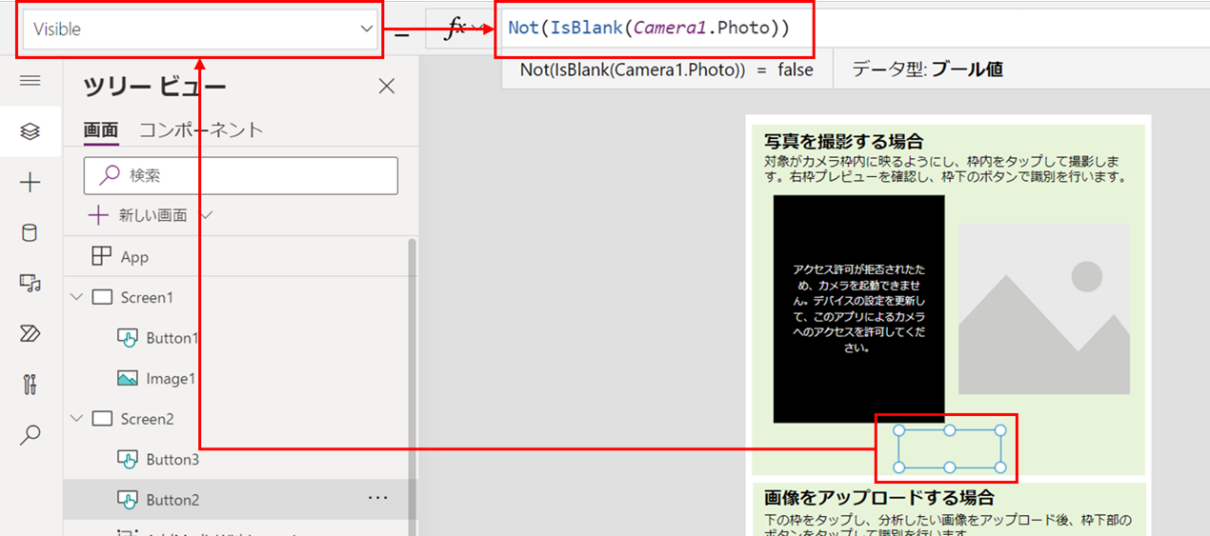
識別ボタンを選択した状態で(下図では既に非表示になっていますが)、数式バーの「Visible」プロパティに以下を入力します。

Not(IsBlank(Camera1.Photo))
こうすることで、カメラで撮影された画像(Camera1.Photo)が空(IsBlank)ではない(Not)場合に、画面上でボタンが見える(Visible)ようになります。
上図ではカメラでまだ何も画像が撮影されていない状態のため、ボタンが非表示になっています。
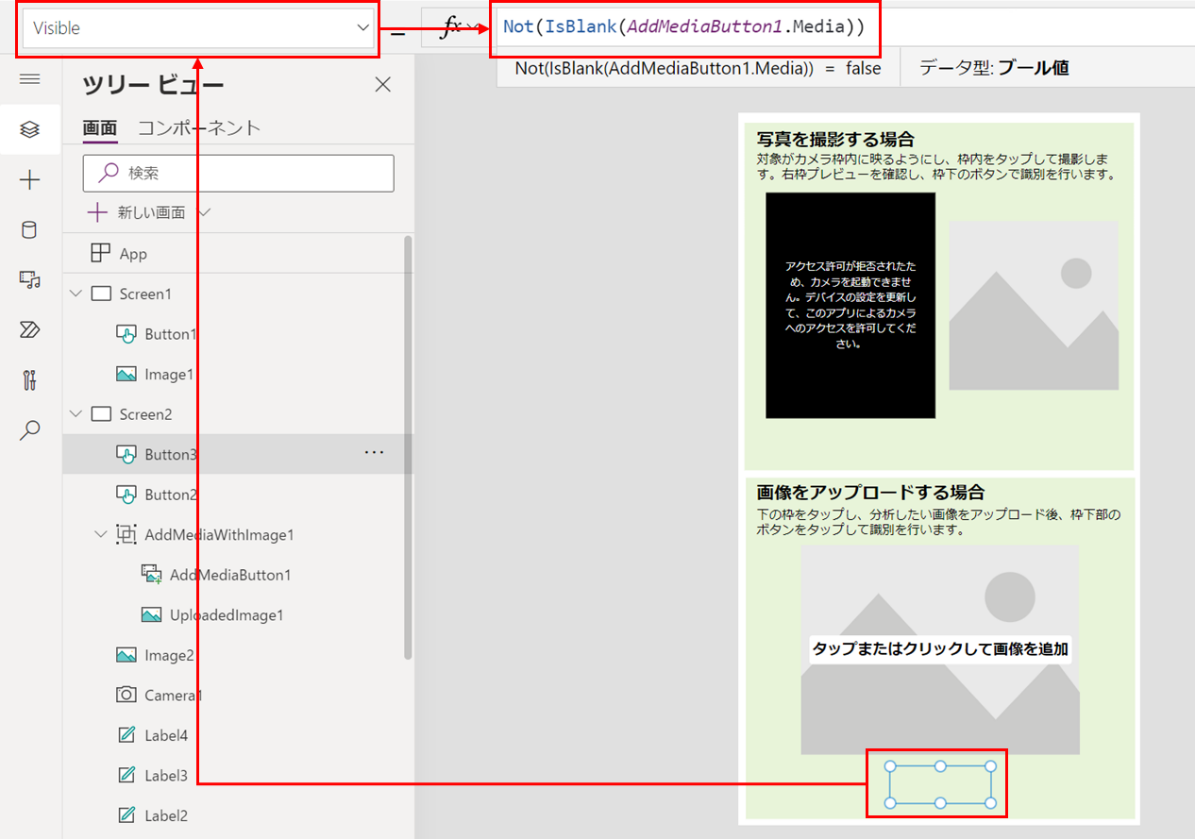
同様に、画像をアップロードして識別する場合のボタンについても、Visibleプロパティに以下を指定します。

Not(IsBlank(AddMediaButton1.Media))
先ほどと同じ考え方で、画像がアップロードされている場合にボタンが表示されるようになります。
以上でScreen2の作成は完了です!
4-4. Screen3「結果表示画面」の作成
4-4-1. 結果の表示
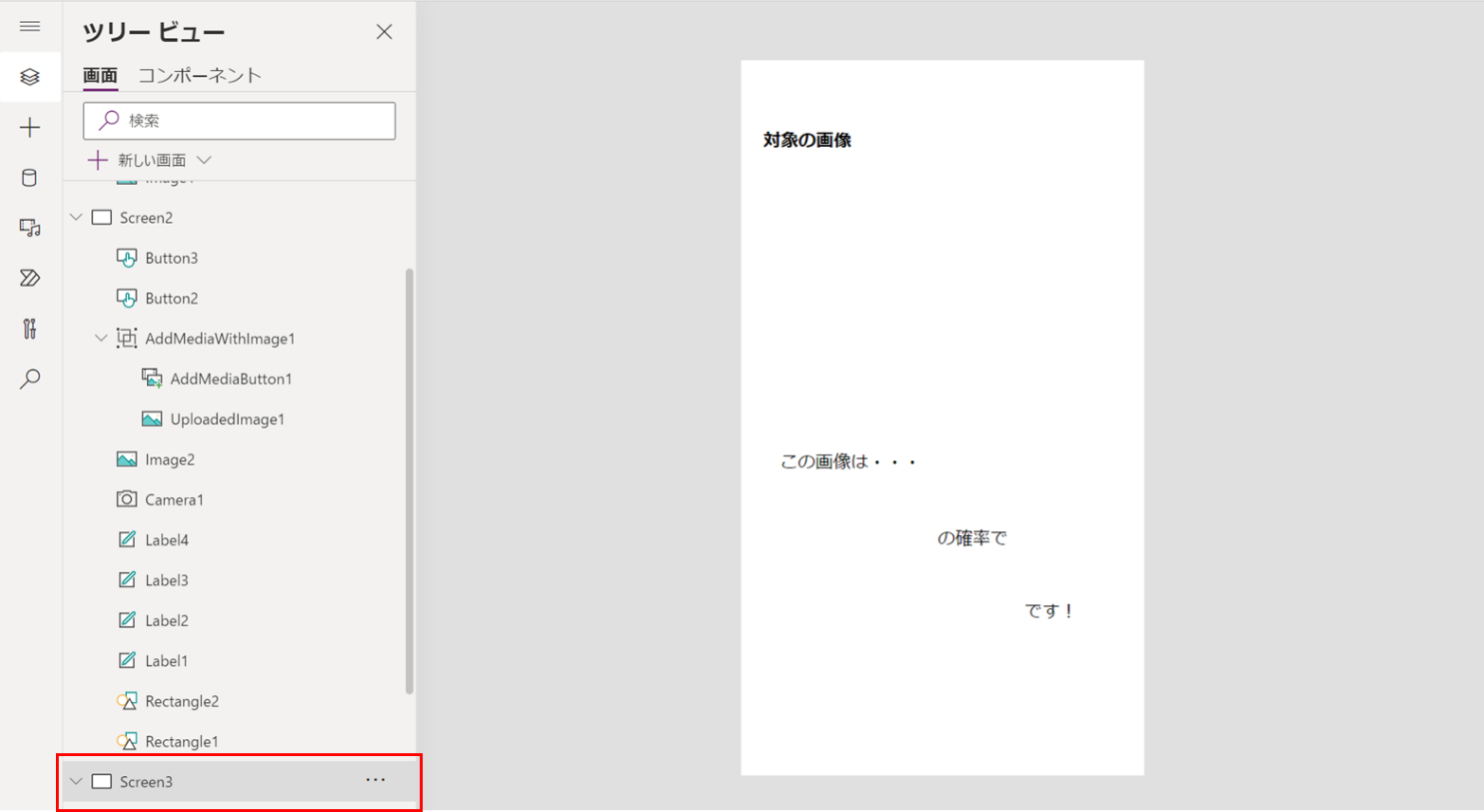
画像を識別した結果を表示する画面をScreen3に作成します。
この画面では、識別した結果として確率が最もたかかったものと、その確率を表示させるようにします。(90%の確率でさやえんどう、等)
Screen3にて、左メニュー「挿入」から「テキストラベル」を追加し、表示する文字やサイズ・配置を調整します。

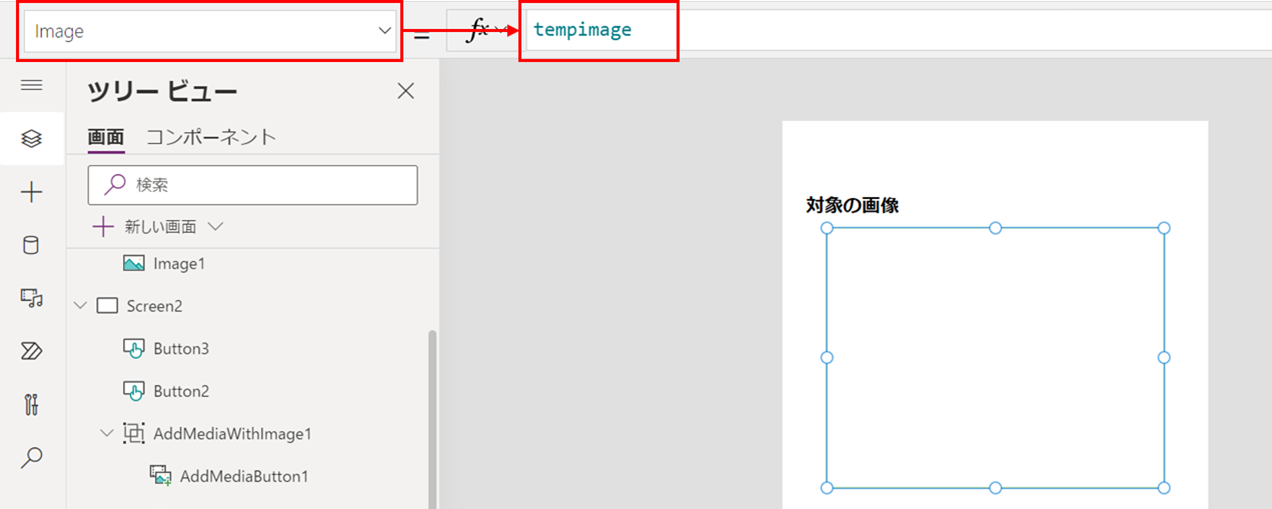
左メニュー「挿入」から「画像」を追加し、数式バーにてImageプロパティを「tempimage」と指定します。こうすることで、Screen2にて識別を行った対象の画像をこちらにも表示させることができます。

それでは確率を表示させます。
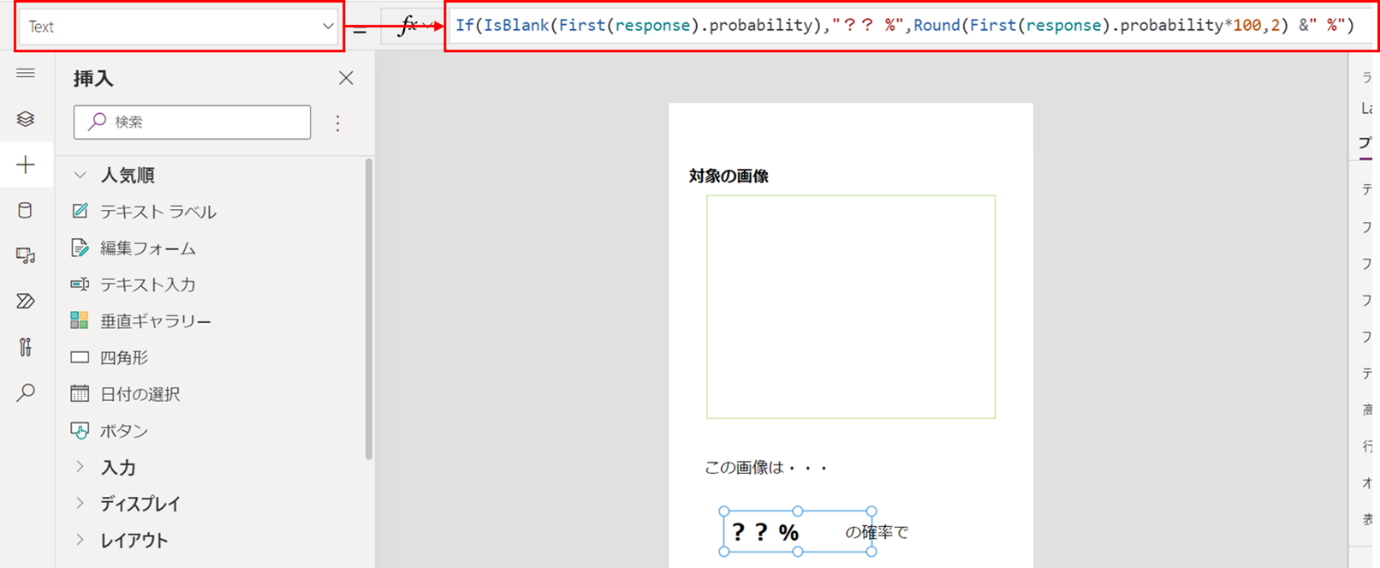
左メニュー「挿入」からテキストラベルを追加し、数式バーの「Text」プロパティに以下を指定します。

If(IsBlank(First(response).probability),"?? %",Round(First(response).probability*100,2) &" %")
識別結果である「response」には以下のような内容が含まれており、確率が高い順に並んでいます。
- さやえんどうである確率、〇〇%
- スナップえんどうである確率、△△%
- さやいんげんある確率、□□%
上記のようにTextプロパティを指定すると、
結果が空(画像識別中でまだ結果が返ってきていない)場合は「?? %」と表示し、それ以外の場合には最も確率が高いものの確率(First(response).probability)を小数点第3位で四捨五入して表示することができます。
続いて、結果がどのえんどうであるかを表示させます。
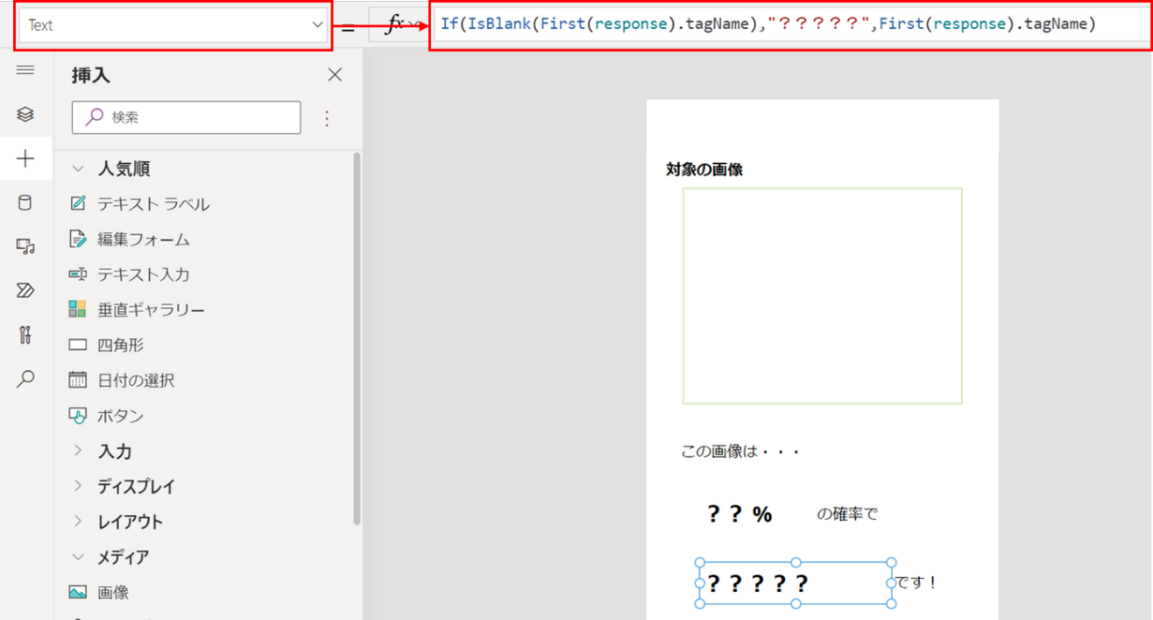
先ほどと同様にテキストラベルを追加し、Textプロパティに以下を指定します。

If(IsBlank(First(response).tagName),"?????",First(response).tagName)
結果が空(画像識別中でまだ結果が返ってきていない)場合は「?????」と表示し、それ以外の場合には最も確率が高いものの名前(First(response).tagName)を表示するようにしています。
このtagNameは、前編にてCustom Visionで登録したタグの名前を示しています。Custom Visionにてタグ名を日本語で登録していますので、識別結果もそのまま日本語で「さやえんどう」等と表示されます。
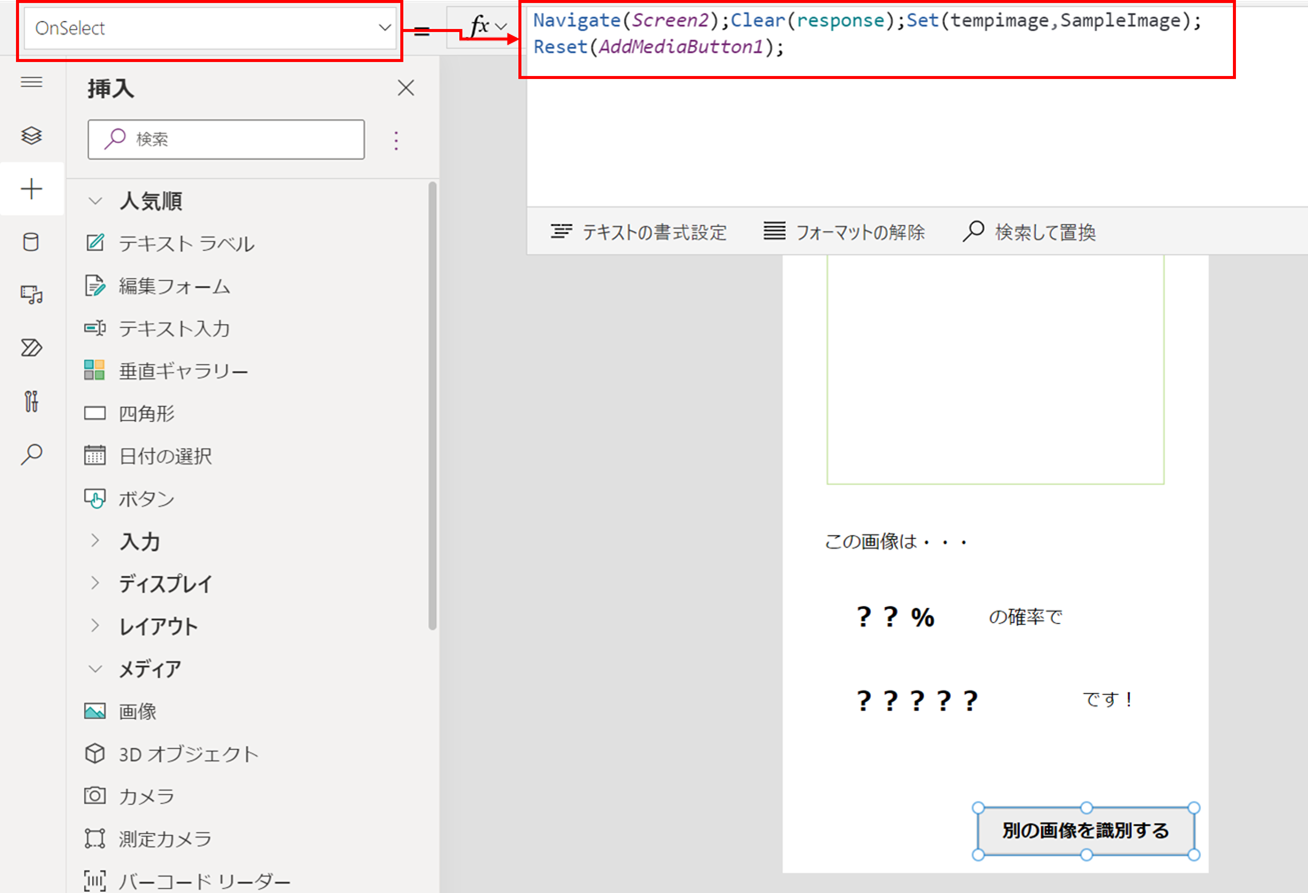
アプリ画面最下部に、別の画像を識別したいときのために、Screen2に戻るためのボタンを作成します。
左メニュー「挿入」からボタンを追加し、表示する文字(ここでは「別の画像を識別する」)やサイズ・配置を調整します。数式バーにて「OnSelect」プロパティを以下のように設定します。

Navigate(Screen2);Clear(response);Set(tempimage,SampleImage);Reset(AddMediaButton1);
Screen2に画面遷移するとともに、「tempimage」の中身をサンプル画像にし、前画面でスマートフォンからアップロードした画像をリセットする処理を行っています。
4-4-2. 結果表示待ち時間の一工夫
最後に、
今回はスマートフォンから画像をAzure(Cognitive ServicesのCustom Vision)に送信して結果を取得する流れのため、結果が出るまでには数秒かかる場合があります。待ち時間が少し寂しいので、アプリが頑張っているんだぞということを表現してみたいと思います。
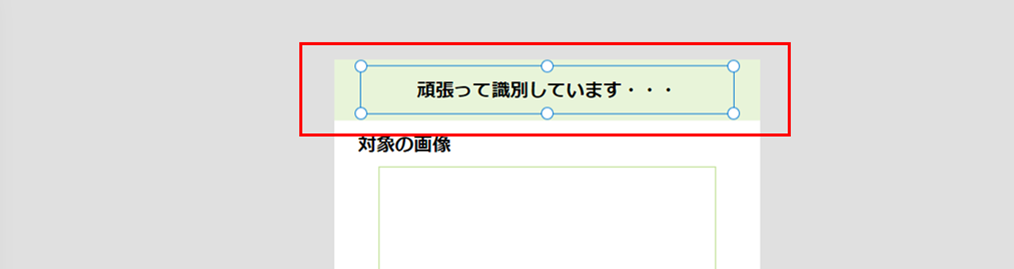
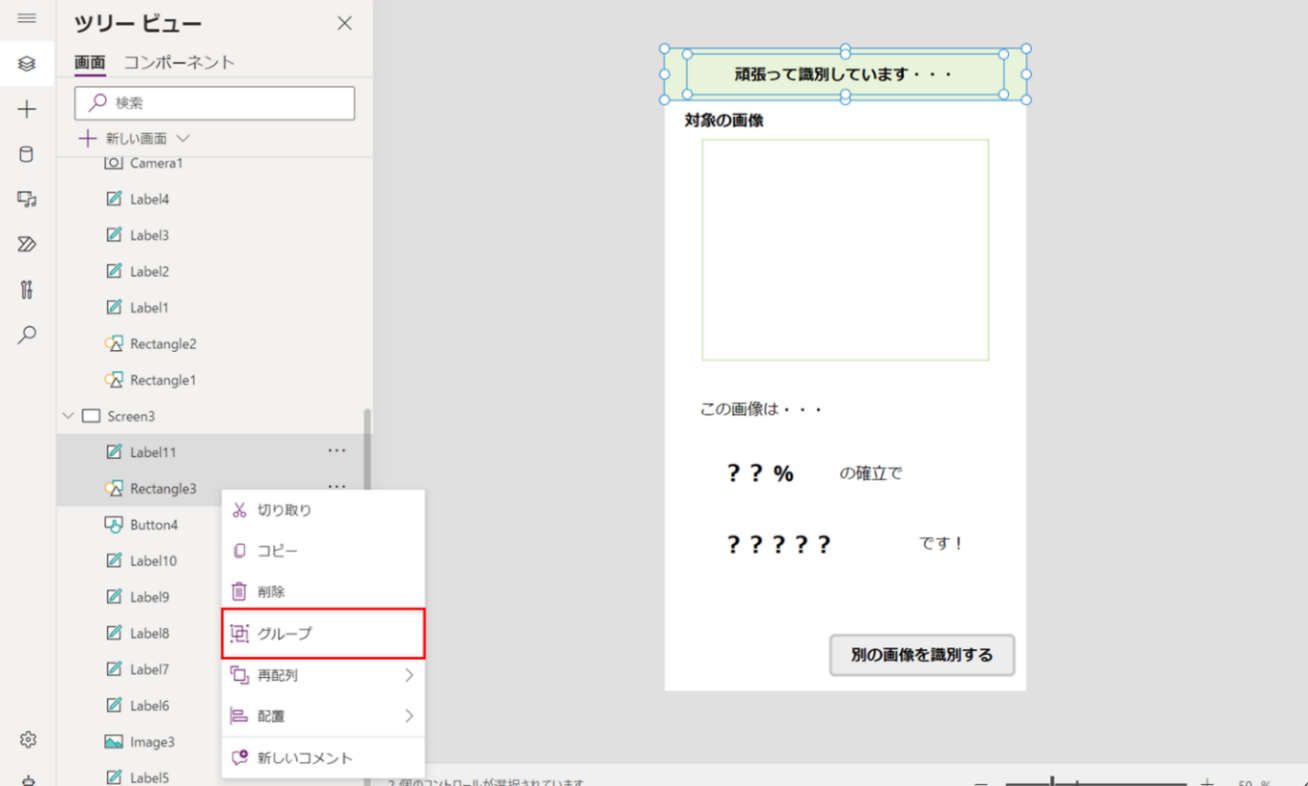
下図赤枠のように、四角形とテキストラベルを追加します。

追加した四角形とテキストラベルの両方を選択した状態で、右クリックし「グループ」を選択すると、四角形とテキストラベルがグループ化されます。

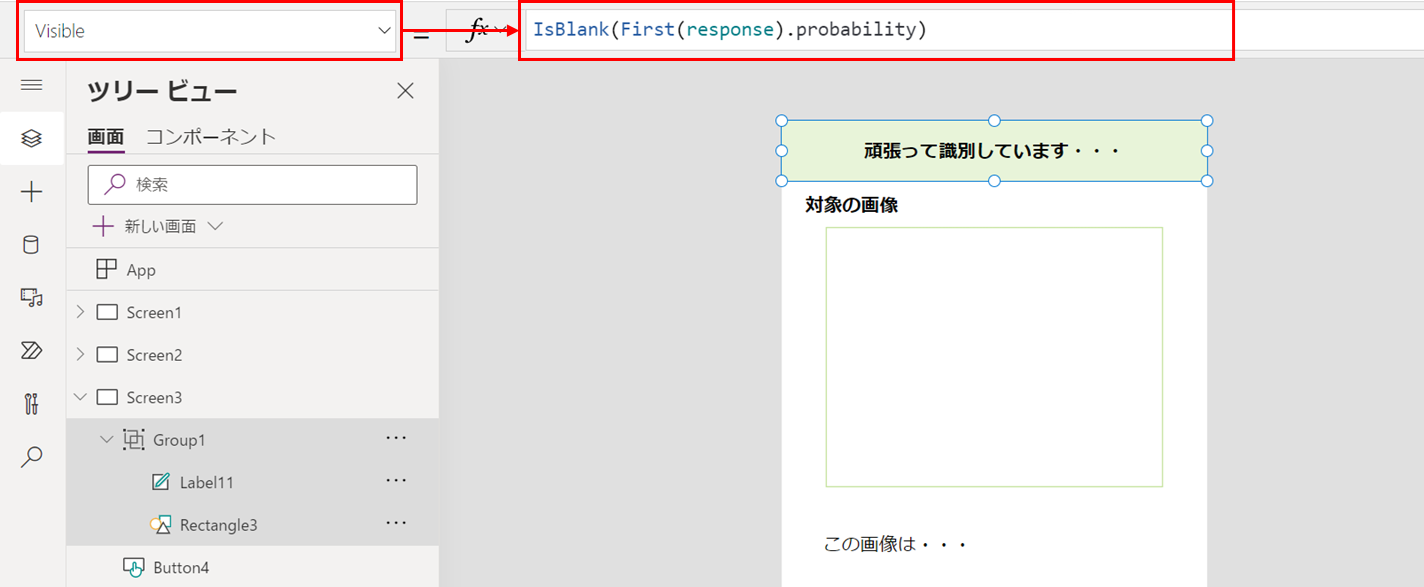
グループが選択された状態で、数式バーにて「Visible」プロパティを以下のように指定します。

IsBlank(First(response).probability)
上記のようにすると、
識別結果がまだ得られていない間だけ「頑張って識別しています・・・」という文字を表示させておき、結果が返ってきたら非表示にする、ということができます!
少しアプリの頑張りが表現できたのではないでしょうか。
以上で、キャンバスアプリの画面作成が完了です!
4-5. アイコンの設定
作業も大詰めですね。アプリのアイコンを設定します。
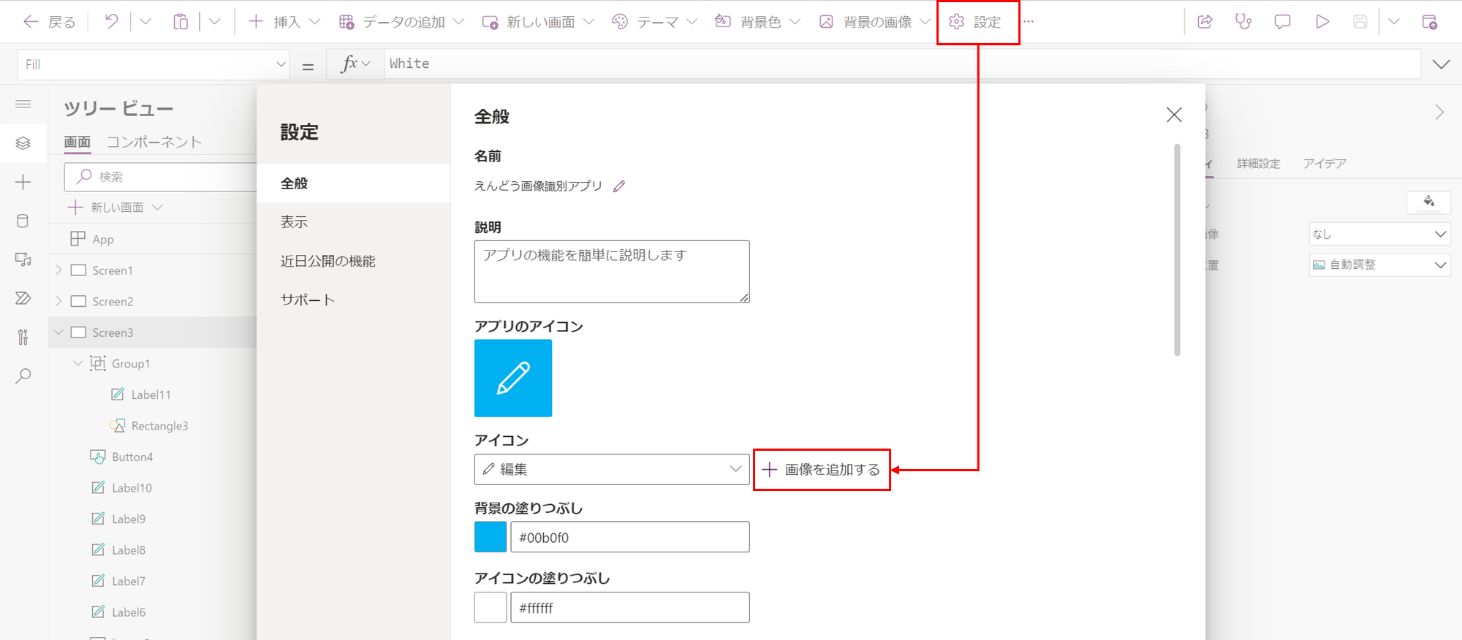
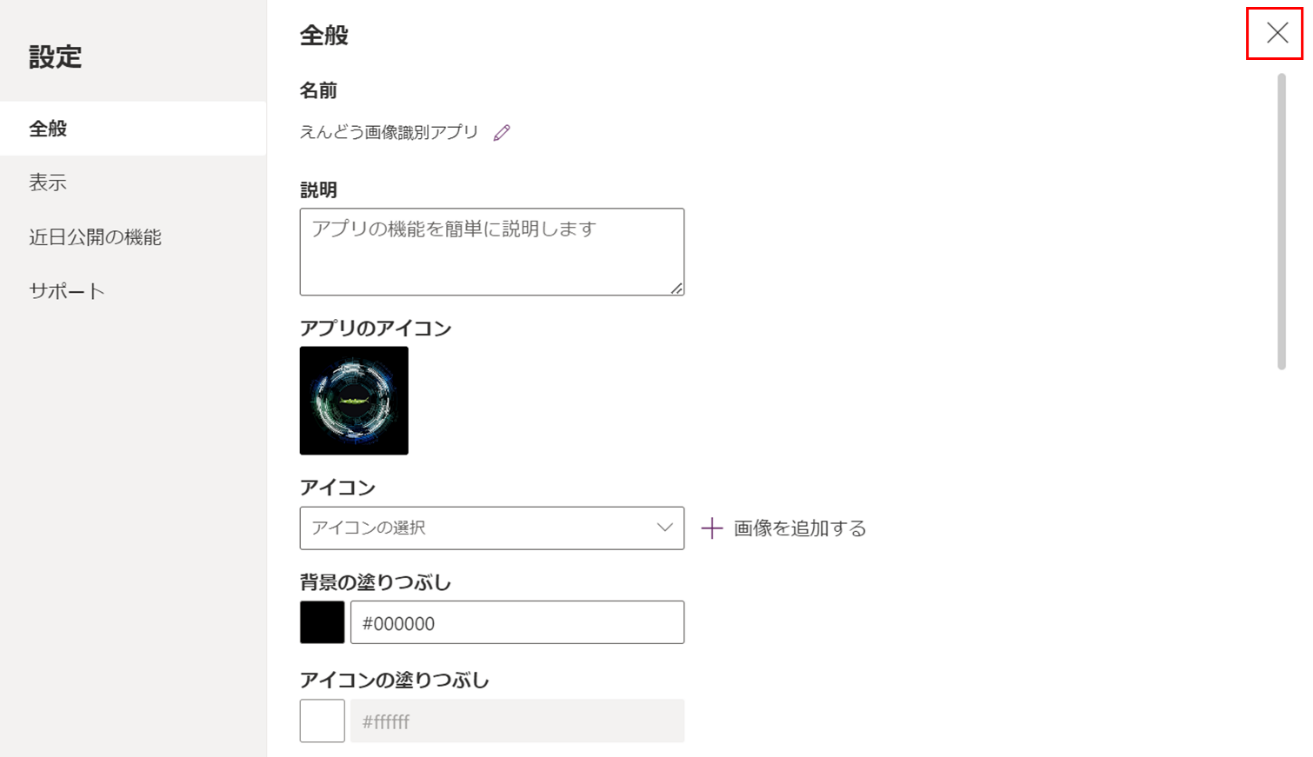
上部の「設定」をクリックし、「+画像を追加する」から事前に用意した画像を登録します。今回はアイコンにも例のかっこいい画像を指定します。
画像を用意していない場合でも「+画像を追加する」の左のプルダウンから様々なアイコンを選択することが可能です。

アイコンが決まったら、背景等の色を設定し、「×」をクリックして設定完了です。

4-6. アプリの公開
作成したアプリをスマートフォンから利用できるように、アプリを公開しましょう!
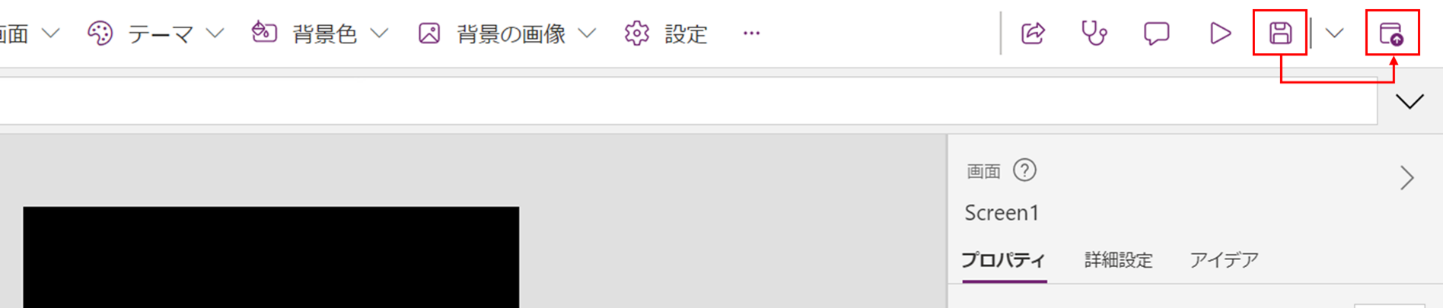
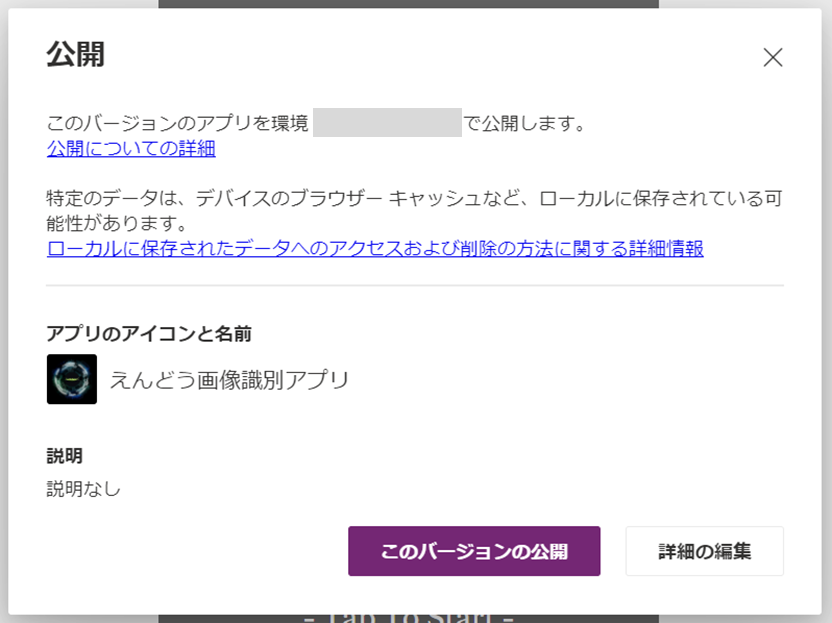
右上の保存ボタンで作業を保存し、一番右側のボタンからアプリをクリック。表示される画面でアプリ名などを確認し、「このバージョンの公開」でアプリを公開!


以上でPower Apps Studioでのすべての設定か完了です!!
5. 試してみる!
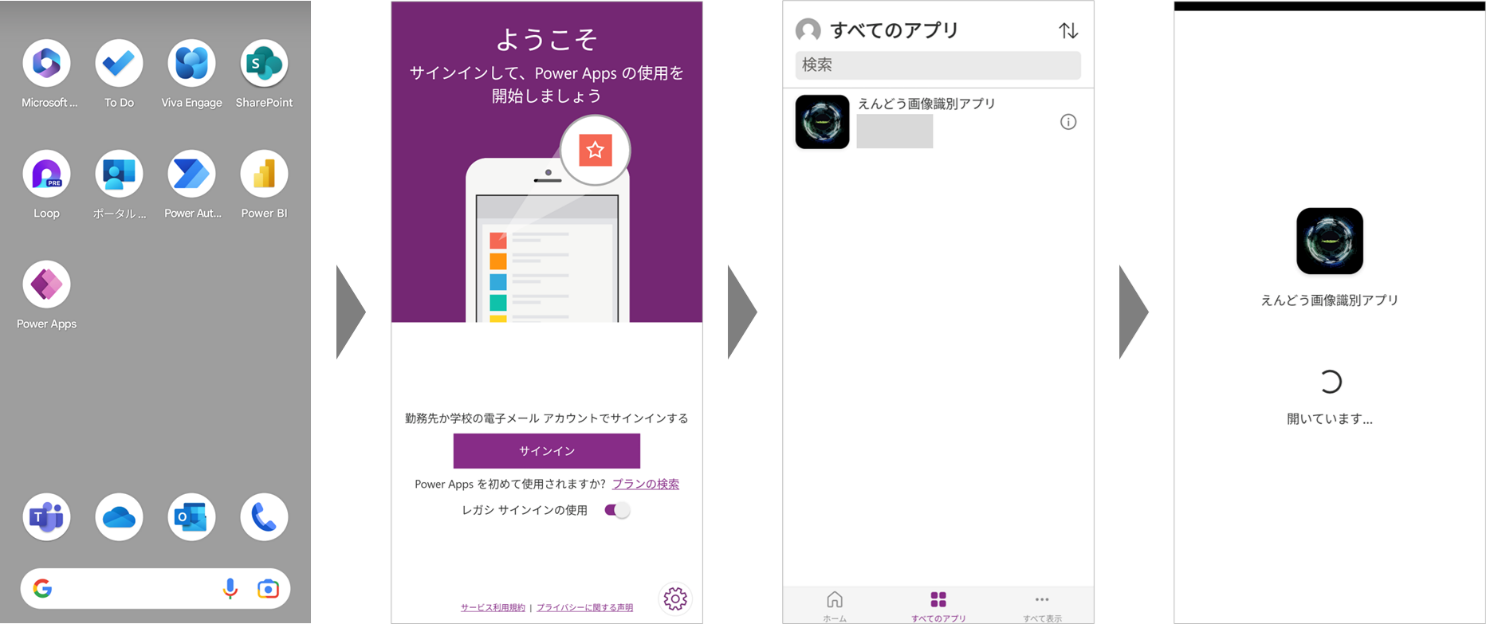
それではお待たせしました、作成したアプリをスマートフォンで使ってみましょう!今回はAndroid端末を利用します。Power Appsモバイルアプリを端末にインストールし、起動します。
サインインが求められますので、Power Apps Studioを利用していたユーザーでサインインします。
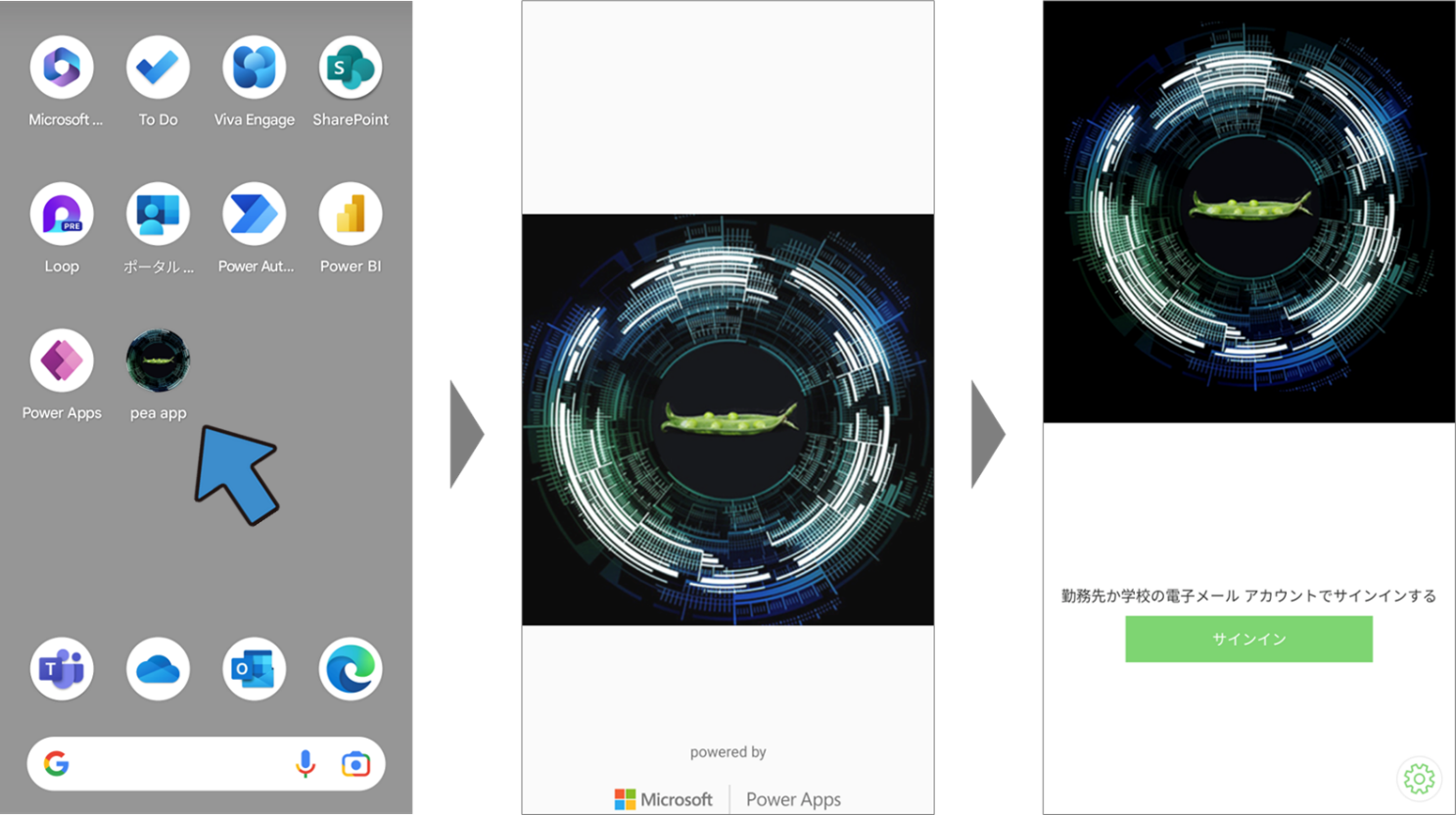
サインインが完了すると、ここまで作成してきた「えんどう画像識別アプリ」がアイコンとともに表示されます。こちらをタップして、「えんどう画像識別アプリ」を試していきましょう!

スタート画面をタップして、写真を撮影して、確認して、識別開始!

アプリが頑張ってくれること数秒、結果が出ました!
「100% スナップえんどう」大正解です!!ちゃんと写真撮影から、識別、結果表示まですることができました。待望のえんどう画像識別アプリの完成です。

6. まとめ
今回はPower AppsとCognitive ServicesのCustom Visionを利用して、画像に映る物体を識別するアプリを作成しました。えんどうの識別を題材としてみましたが、専門的な知識がなくてもアプリを作成できることがおわかりいただけたのではないでしょうか。コネクタを利用することで外部の機能とも連携ができるため、作成できるアプリの幅も広そうです。Power Appsキャンバスアプリ作成のため、何かご参考になりましたら幸いです。
7. おまけ:ネイティブアプリとして利用する
せっかくアプリを作成しましたので、Power Appsモバイルアプリ内の1アプリではなく、スマートフォンのネイティブアプリとして利用できるようにしてみました。Power Appsのラップ機能を利用してネイティブアプリとし、Microsoft Intuneのアプリ配布機能を利用してアプリをスマートフォンに配布します。ネイティブアプリとすることで、スマートフォン上で表示されるアプリのアイコンを独自アイコンにしたり、スマートフォンのホーム画面から直接アプリを起動することができるようになったりします。
実施した手順は以下の通りです。アイコンにはもちろん例の画像を使っています。
- Power Appsのラップ機能を利用し、キャンバスアプリをapkファイルにパッケージ化
- アプリへの署名
- IntuneにてAndroidアプリとして登録
- Android端末にて、えんどう画像識別アプリをIntuneポータルアプリからインストール
ラップ機能の詳細な手順はこちらの公式ドキュメントをご参照ください。設定で指定するパラメータの内容など、詳細に解説されています。
上記を実施することにより、下図のようにスマートフォン上で1つのアプリとして独立させることができます!ホーム画面上に独自アイコンで表示されるのがいいですね。アイコンやアプリ起動直後、サインイン画面で表示させる画像はそれぞれ指定が可能です。サインイン画面は会社のロゴなどを表示するとかっこよさそうです。

利用頻度の高いアプリや、ホーム画面に表示させたいアプリなどは、ネイティブアプリとして利用すると便利かもしれないですね。
Microsoft Azure、Azure Cognitive Services、Microsoft Power Apps は、Microsoft Corporationの米国及びその他の国における登録商標または商標です。
RECOMMEND
その他のコラム
相談無料!プロが中立的にアドバイスいたします
クラウド・AWS・Azureでお困りの方はお気軽にご相談ください。