【テックメモシリーズ】Amazon CodeCatalystの機能調査をやってみた

 |
縄張りを塗り広げるゲームに興味のある中村です。 |
|---|
NTT東日本が行ってきた さまざまな開発テクニックを紹介する「テックメモシリーズ」、開発者が実際の業務のなかで書き溜めていった作業メモをそのままリアルにご紹介するシリーズとなります。
統合ソフトウェア開発サービスであるAmazon CodeCatalyst はAWS のアプリケーションを迅速でより簡単に構築および配信できるようにする統合ソフトウェア開発サービスです。課題の管理・コードリポジトリ・プルリクエストやCI/CD ワークフローとチーム開発に必要な機能の一通りを提供してくれます。
Amazon CodeCatalyst は新しいサービスで2023年4月20日に一般提供(GA)となりました。
今回はAmazon CodeCatalystについて実際に触って開発環境の構築を実施し、機能調査を行いました。その調査内容と所感についてご紹介します。
Amazon CodeCatalystの調査

AWSの提供する開発サービス、Amazon CodeCatalystを紹介します。
Amazon CodeCatalystはアプリケーションの統合開発環境の立ち位置となり、スタンダードな開発環境や、CI・CD等の継続開発の仕組み、また課題の管理ツール等をセットで提供するものです。
統合開発サービス – Amazon CodeCatalyst – Amazon Web Services
サービスの発表は2022年12月で、2023年4月に一般提供が開始されました。
4月に幕張メッセで開催されたAWS SUMMITでも、同時期にGAとなったAmazon CodeWhisperer(コード入力支援)と共に、Amazon CodeCatalystを紹介するセッションが取り扱われていました。
1. Amazon CodeCatalystとは
開発者向けツールで、開発に必要な環境を全てセット提供することで、開発者が開発で発生する「細かい作業」を気にせず、本当に行わなければいけないビジネスロジックの開発に注力できるようにしたものです。
「細かい作業」とは、どんな事が考えられるでしょうか?
開発業務に関わる様々な「細かい作業」について、AWS SUMMITのセッションではこのような例を上げていました。
- 新規メンバー参画時の、プロジェクトアカウントの作成
- 新規メンバー参画時、開発環境の構築(手順書に従って構築を行うのが大変・・)
- コードの手動テストや、デプロイ
通常、プロジェクトが始まり、開発チームに新しいメンバーが参加した時新しいメンバーは専用のアカウントの発行や、開発端末での開発環境の構築、GitHub等のソースリポジトリ等の連携が必要となります。
また、課題を管理するソフト等、開発に必要なツールが幾つかのソフトウェアに跨っている場合、それぞれで追加のアカウントの設定が必要になります。
そのため、通例、プロジェクトへの参加がスムーズに進まないことが多々存在します。
また、開発コードの品質を維持するため、CI/CDと呼ばれる継続的なテスト・デプロイの戦略を検討することも、開発のトレンドの手法となっています。
AWSではCodebuild、CodeDeploy等のCI/CDサービスを提供しているものの、学習コストがやや高く、構築には時間を要します。
Amazon CodeCatalystは、こういった問題へのアンサーとして
- 認証に「BuilderID」を使用し、この認証一つで、開発環境、課題管理、リポジトリ連携全ての管理を可能にする
- 開発環境はAWSの提供するCloud9(クラウド上のコンピュータ環境)を使用し、専用のテンプレートを使って、ユーザ毎に専用の環境をワンクリックで提供できる。これにより、Windows/Macといった開発環境の差異を無くすことができる(必要であれば、従来通りの開発端末での開発を行うこともできる)
- CI/CDの仕組みが最初から用意されており、テストコードだけ用意して、簡単にCI/CDを進めることができる
といった解決方法を用意し、開発者がビジネスロジックに集中できる、ということを示していました。
2. Amazon CodeCatalystの注意点
Amazon CodeCatalystは無料プランと有料プランが存在します。
- 無料プランは制限事項が多く、チームで活用するのは難しいプランとなっています。
-
有料のStandardプランは、月額費用に加え、幾つかのカテゴリに分かれた従量課金が発生します。
特にユーザ毎に構築される、Cloud9の開発環境のコストに注意するべきでしょう。
使わない時は自動停止するものの、全ユーザを合わせて200Hの無料時間を超えた場合、費用が発生します。
また、一元化された開発環境は、AWSサービスへロックインされた状態です。
開発環境を別のものに切り替えるのは手間が発生してしまうため、長期的にこの開発環境を継続利用できるのか、事前に検討が必要です。
3. Amazon CodeCatalystの調査
社内でCodeCatalystの機能調査を行いました。
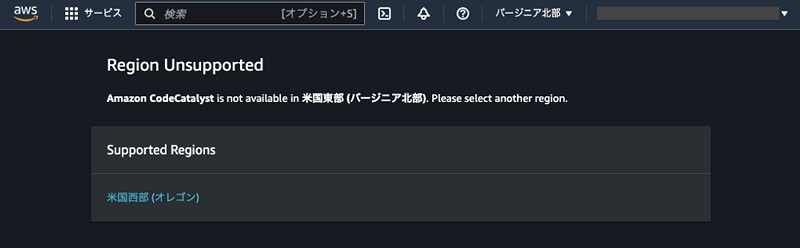
現在、CodeCatalystの提供リージョンはオレゴンのみとなっています。

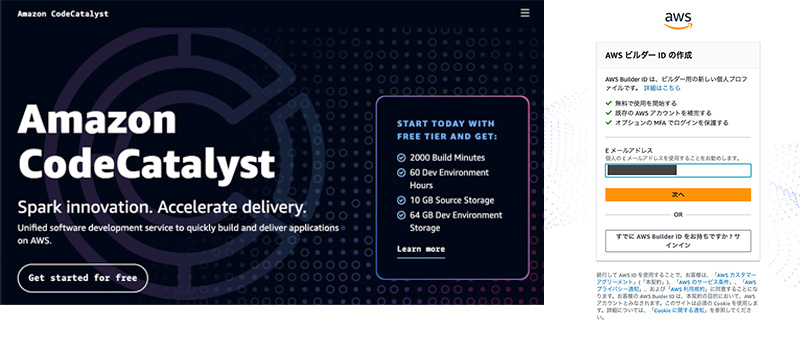
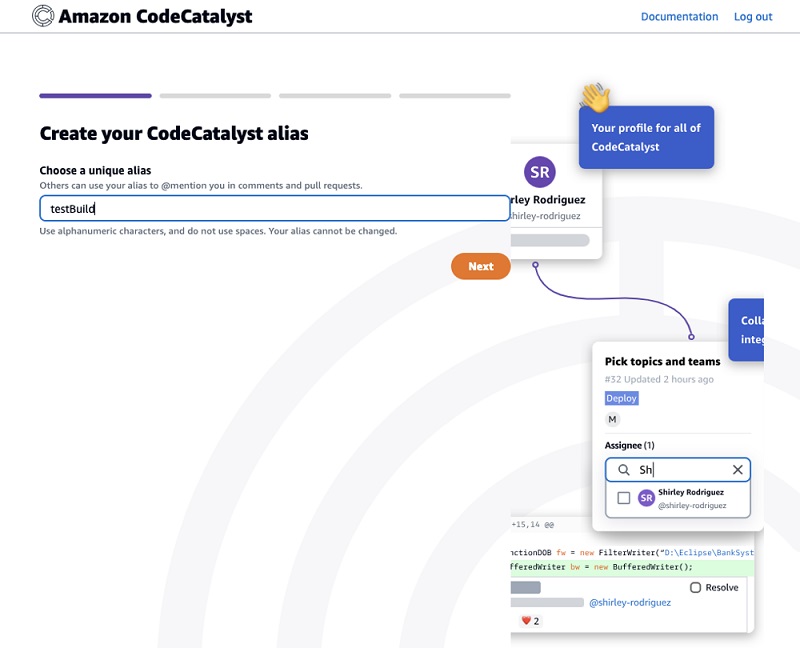
CodeCatalystを使用する前に、先にBuilder IDが必要になります。
これはAWSが提供する開発者用プロファイルで、ユーザ単位で必要です。今回は、CodeCatalystの認証・認可に使用されます。


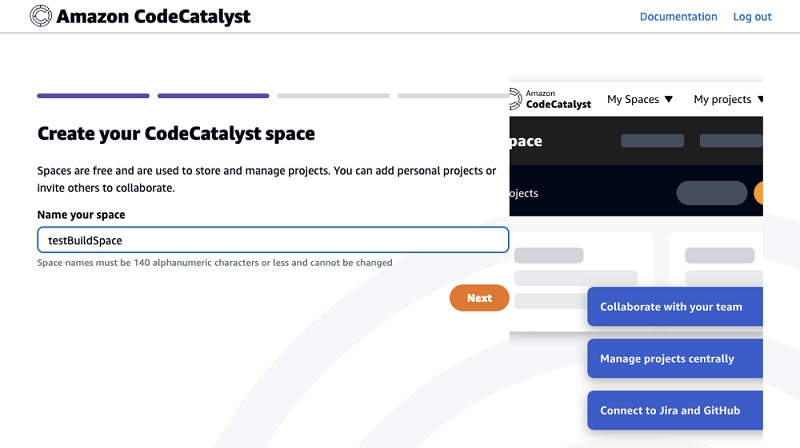
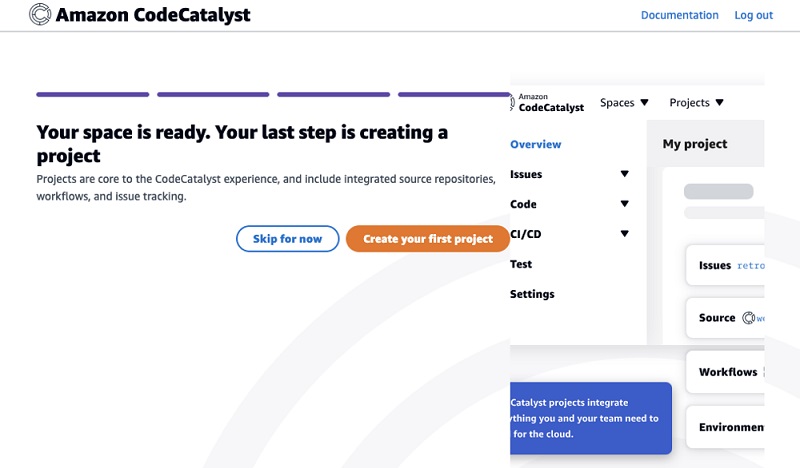
CodeCatalystにログイン後、まず、スペースを作成します。
スペースは会社、部門、またはグループを表すもので、スペースに様々なプロジェクトを追加し、スペース単位で請求が発生します。
Spaces in CodeCatalyst - Amazon CodeCatalyst

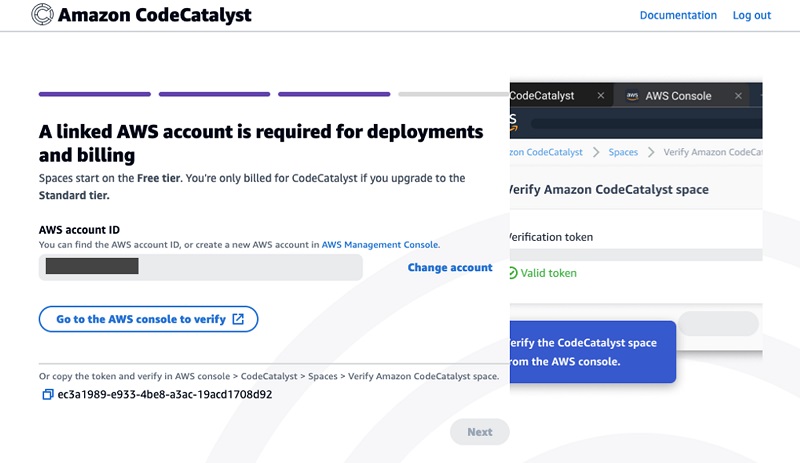
スペースを作成する際は、AWSアカウントへの紐づけが必要となります。
費用請求も、紐づけたAWSアカウントに対して行われます。

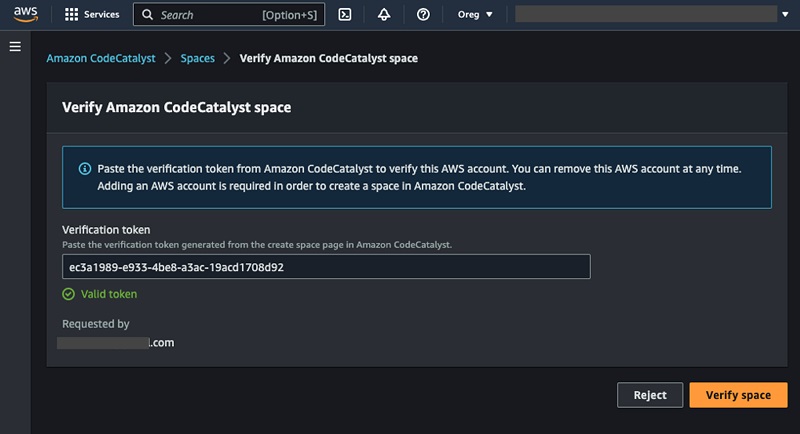
マネージメントコンソールでverifyを行い、スペースとAWSアカウントを紐付けます。

以後、マネージメントコンソールにアクセスする必要はありません。
開発は全て、CodeCatalystのページから、BuilderIDの認証により進めることができます。
スペースの中にプロジェクトを作成します。

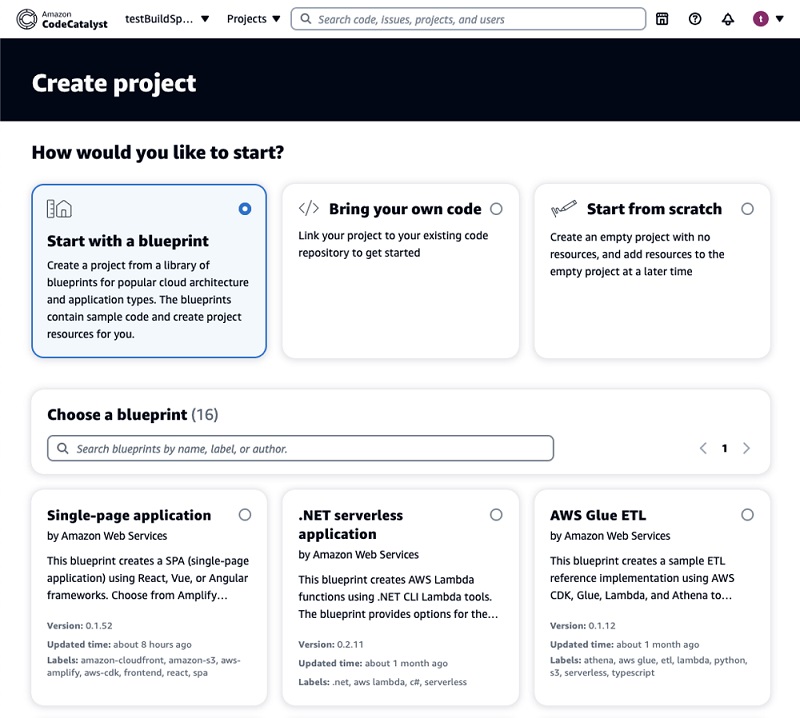
プロジェクトでは、Blueprintという、良く使われるアプリケーションのテンプレートを選ぶことができます。
今回はSingle-Page-Applicationを選択しました。
このテンプレートは、Create-React-Appのソースコード、開発環境の設定、CodeCatalystを使用したCI/CDの構成が含まれています。

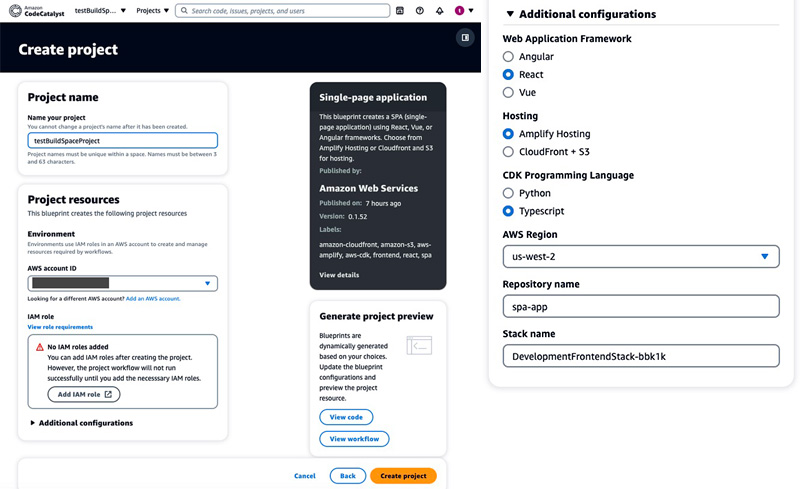
任意のプロジェクト名を設定します。
オプションです。デプロイ先を、Amplify Hosting、CloudFront+S3から選択することができます。
NextJSを使用する場合、SSRに対応したAmplify Hostingを選択すると良いでしょう。

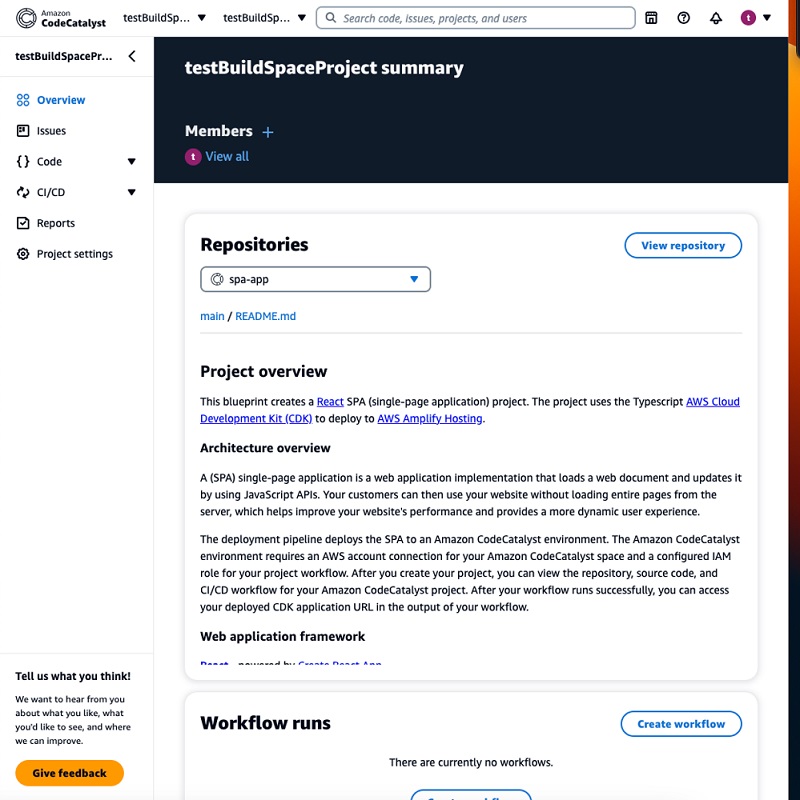
設定が終わると、プロジェクトのページに移動します。
ソースリポジトリが用意され、最初のCI/CDが動いていることを確認できます。

左のナビゲーションメニューを解説します。
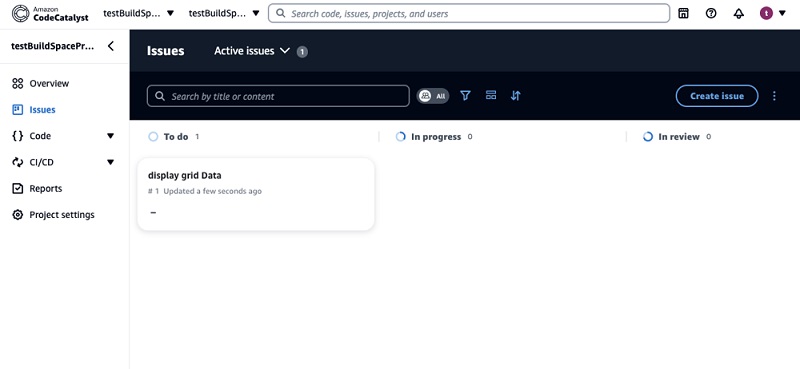
Issues
Githubとほぼ同様の、カンバン形式による課題管理を行います。

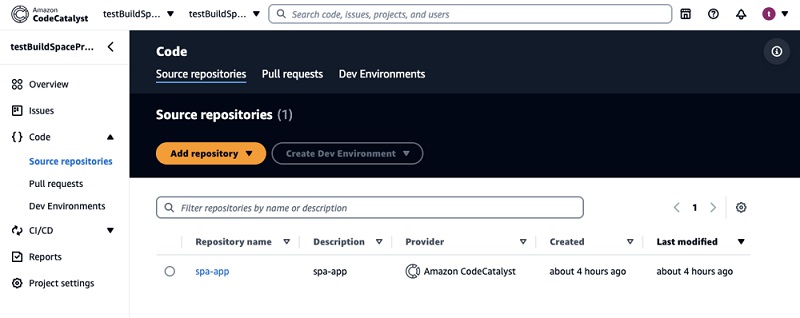
Code
最初に選んだBlueprintの設定に従い、最初のコミットがソースリポジトリにPushされています。

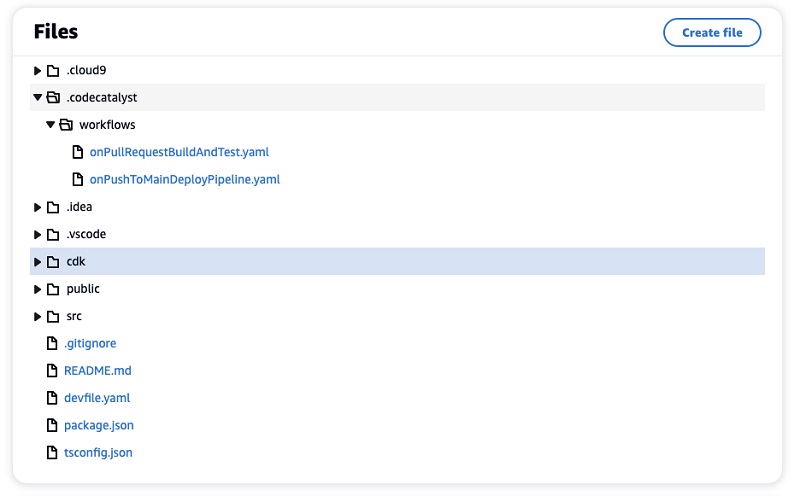
コミットされたファイルの構造です。Create-React-Appをベースに、Cloud9での使用を前提に設計されています。
CodeCatalystの設定ファイルも含まれています。

関係するフォルダ、及びファイルです。
- devfile.yaml:後述のDev Environmentで使用します。ユーザ毎に同じ開発環境を作成できるように、コンテナイメージベースの開発環境の定義を行っています。
- .codecatalystフォルダ:CI/CD等のワークフローで使用される、イベントベースで実行されるアクションのファイルです。Pull-Request時のファイル(jestによるテスト)と、Push時のファイル(cdkによるデプロイ)が設定されています。
- cdkフォルダ:cdkによるデプロイに使用します。このBluePrintでは、amplify hostingにデプロイ設定されています。
シンプルな構成になっていることが解ります。
なお、各種ファイルはブラウザから編集・コミット可能です。
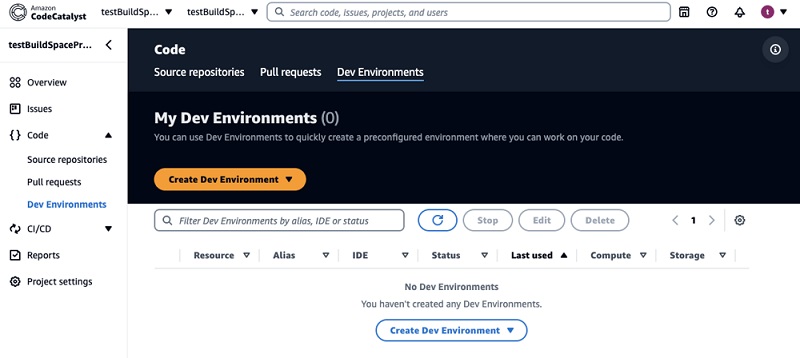
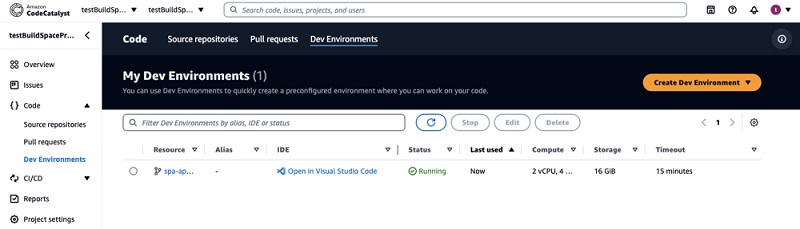
Dev Environment
ユーザ毎に、クラウド上に開発環境を作成します。ブラウザエディタのCloud9や、VSCode等のIDEと連携できるようになっています。
大きく3つの開発手法があるように思われました。
- Cloud9での開発
- VSCode連携での開発
- git cloneでの開発

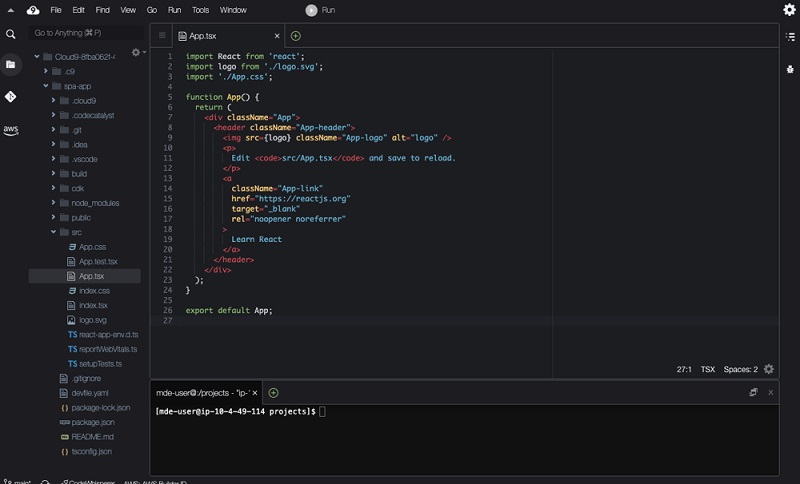
■Cloud9で開発
ブラウザベースで開発します。
devfile.yamlを通して、npmモジュールのインストールも全て完了しているので、開発をすぐに開始できます。

npm startを行うと、Cloud9環境は以下でサーバが起動します。
通常のCloud9はプレビューボタンにより、Cloud9の内部ブラウザでwebアプリケーションの挙動を確認できますが、CodeCtalystで作成したCloud9はプレビューボタンが存在しない為、Cloud9内で挙動の確認を行うことができませんでした。
また、このCloud9はマネージドサービスとなり、マネージメントコンソール上から確認できません。
■VSCode連携で開発
ブラウザから、ローカル端末にインストールされているVSCodeを起動し、クラウド上の開発環境とリンクする手法です。
連携の際、BuilderIDの認証が必要となります。

VSCodeから発行されるキーと、BuiildeIDによる認証で、連携します。

SSHでクラウド上の開発環境に接続し、通常通り開発を行うことができます。
npm startを行うと、クラウド上の開発環境のローカルサーバがポートフォワードされ、ローカル端末のブラウザの挙動を確認できます。
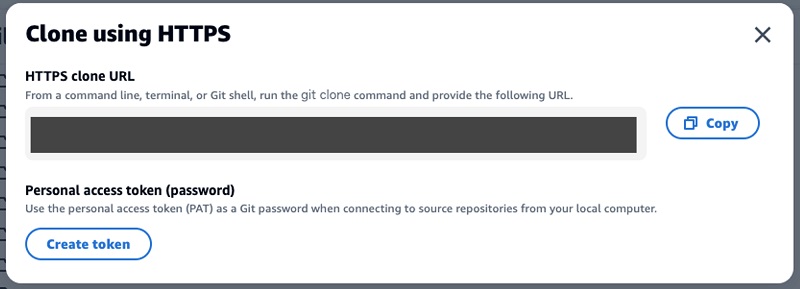
■git cloneでの(Dev Environmentを使わない)開発
ソースリポジトリを直接クローンすることで、クラウド上の開発環境を使用せず(コストが発生せず)、従来通りの開発端末での開発を行うこともできます。
迅速な開発環境の構築というメリットは失われますが、CI/CDやIssue等、その他の機能は継続して使うことができます。
この場合、CodeCatalyst上でPersonal Access Tokenを発行し、git cloneを行うだけです。
クラウド上の開発環境を使用しないため、devfile.yamlは使用されません。

CodeCatalystの開発環境について、3つの手法を調査しました。
Cloud9上で挙動の確認が出来ると、Cloud9のみのシンプルな開発環境が実現でき、開発端末を用意しなくても良くなるユースケースも有りますので、今後の機能拡張に期待したい所です。
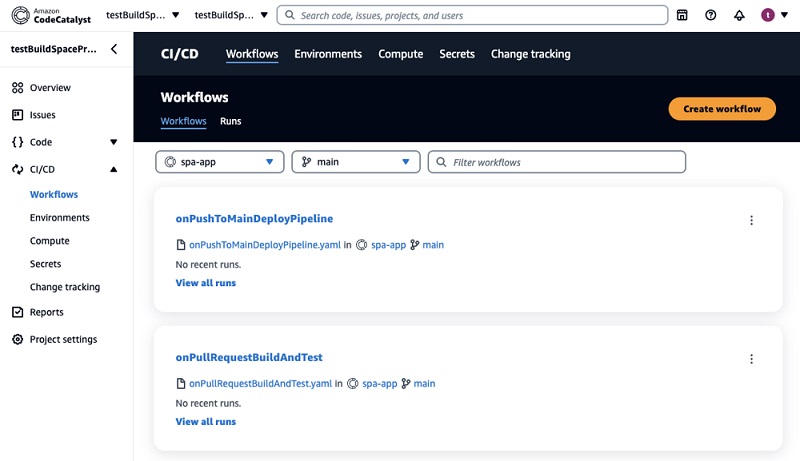
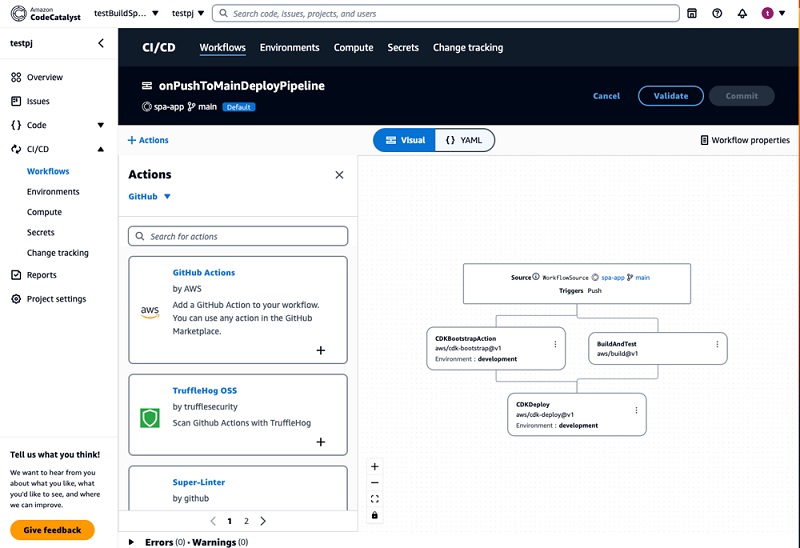
CI/CD
ソースリポジトリへのアクション(Pull-RequestやPush)をトリガーに実行される、ワークフローを定義します。

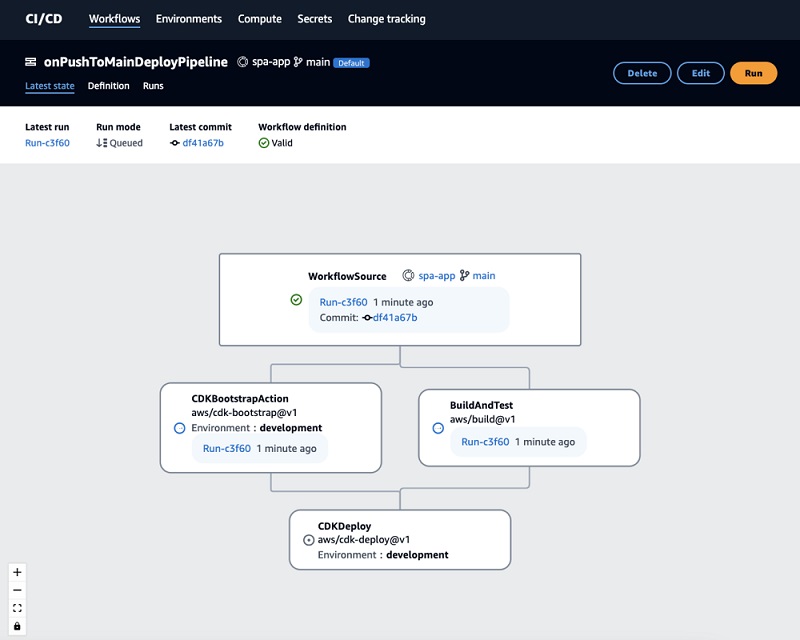
一例としてPush時の挙動を確認すると、Pushイベントをトリガとして、CDKの準備とテストが並行して行われ、両方のタスクが完了した時に、開発環境へのCDKデプロイが実行されます。
並行したBootStrapActionと、BuildAndTestが並行で実行され、
(水色のアイコンが明滅しています)

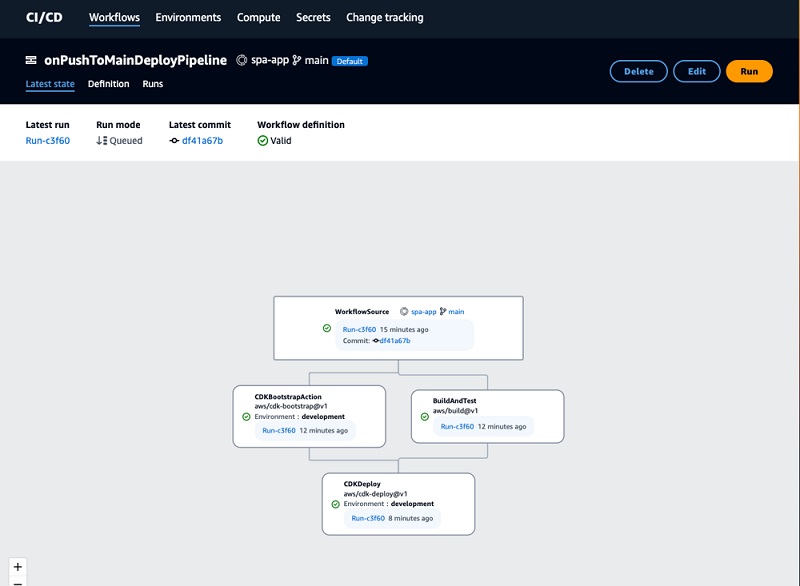
全てが完了すると、緑のアイコンに変化します。

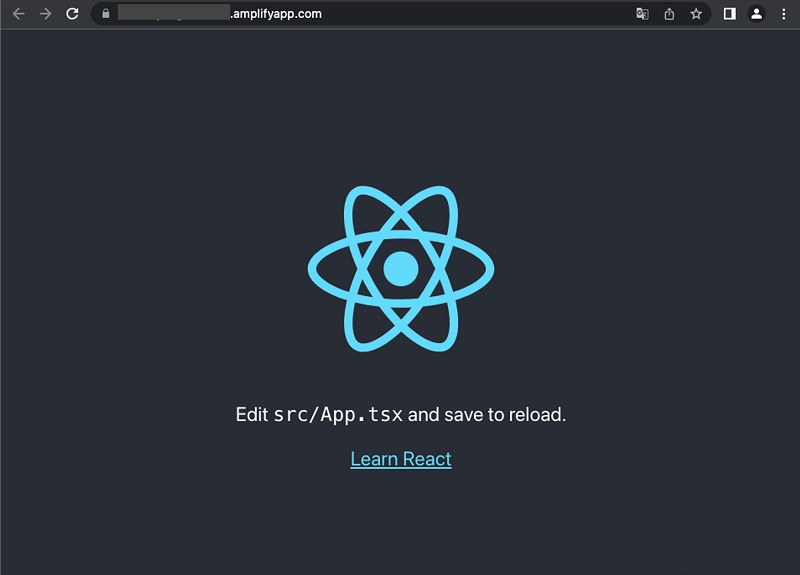
CDKDeployにより、Amplify Hostingにアプリケーションがデプロイされていることが解ります。
デプロイ先の環境は、「CI/CD」➔「Environments」で一元管理されています。

3つのタスク、及び一連の起動順序については、
/.codecatalyst/workflows/onPushToMainDeployPipeline.yamlでまとめて定義されています。
なお、yamlファイルのVisual Editorが用意されている為別途用意したGithub Actionとの連携も簡単にできるようになっています。

CI/CD機能はamd64,arm64,windowからOSを選び、クラウド上のコンテナ内で実行される仕組みです。
クラウド開発環境の料金とは別に、従量課金が発生するため、コストについて注意が必要です。
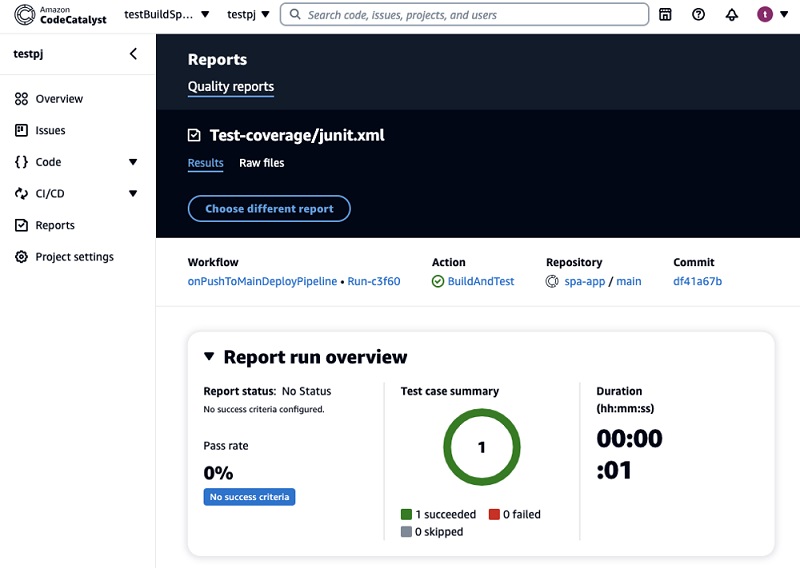
Reports
Pushをトリガとしたワークフローにより実行された、テストの成果物を確認します。
リポジトリ内には、「生成物にReactのWebリンクが存在するか」のテストケースが1つ書かれておりテストが問題なく完了したことが確認できます。

まとめ
バイナリによる開発環境の差異は昔から問題ではあり、コンテナ開発や、クラウドサーバでの開発等が用いられて来ましたが、差異を0に出来なかったり、手間やコストの問題がありました。
CodeCatalystはクラウドサーバの開発環境を手軽に配布できるソリューションで、課題管理やソースリポジトリ、CI/CDも一元で管理できます、迅速な開発のスケールに役立つ良いサービスと感じました。
新しいプロジェクトを検討している場合、完結したプロジェクトの管理ツールとして、検討できる選択肢だと思います。
おわりに
今回は2023年4月20日に一般提供(GA)されたばかりの統合ソフトウェア開発サービスであるAmazon CodeCatalystについて実際に構築しながらその特徴や仕組みと構築時の注意点を詳しくご紹介しました。新しいサービスということで、まだまだ実際に触れた方は多くないと思います。AWSでソフトウェアの開発を行われている方や検討されている方の参考になれば幸いです。
これからもAWSで新しいサービスが発表された際には、実際に触ってみてその特徴や所感をご紹介していきますのでご期待ください。
- Amazon Web Services(AWS)および記載するすべてのAmazonのサービス名は、米国その他の諸国における、Amazon.com, Inc.またはその関連会社の商標です。
RECOMMEND
その他のコラム
相談無料!プロが中立的にアドバイスいたします
クラウド・AWS・Azureでお困りの方はお気軽にご相談ください。