【テックメモシリーズ】Amazon Chime SDKを使ったビデオ会議のライブコネクタ機能を試してみた

 |
最近体操教室に興味のある中村です。 NTT東日本が行ってきた さまざまな開発テクニックを紹介する「テックメモシリーズ」、開発者が実際の業務のなかで書き溜めていった作業メモをそのままリアルにご紹介するシリーズとなります。 |
|---|
今回は2022年夏にAmazon Chime SDKに新しく追加された、ビデオ会議をストリーミングできるライブコネクタ機能について構築手順の記録を交えて紹介いたします。
Amazon Chime SDKのライブコネクタ機能の調査

Amazon Chime は、AWSが展開する、グループのビデオ・音声・チャットによるコミュニケーションを支援する統合ツールです。
Amazon Chimeは、Saasアプリと、アプリの開発基盤を提供するAmazon Chime SDKがあります。今回は、Amazon Chime SDKで追加されたライブコネクタ(RTMPストリーミング)機能について、ご紹介します。
https://aws.amazon.com/jp/chime/chime-sdk/
Chime SDKのライブコネクタ機能
Amazon Chime は、AWS(Amazon web service)が展開する、グループのビデオ・音声・チャットによるコミュニケーションを支援する統合ツールで、一つのビデオ会議につき、最大250人まで参加することができます。 さらに参加者を増やしたい場合は、視聴専用(音声・映像発信の無い)参加者であれば、Amazon Chime のメディアレプリケーション機能により、最大一万人まで会議に参加することができます。
今回のアップデートにより、Amazon Chime のビデオ会議、AWS IVS、YoutubeやFacebook等のライブ配信で使われているRTMP形式でストリーミングできるようになりました。
WebRTCと比較し、視聴専用で、遅延がやや増加しますが Amazon Chimeの参加人数の制限がなくなり、大規模配信ができるようになった所が強みとなります。
Amazon Chime SDK で Amazon IVS および Elemental MediaLive へのストリーミングのサポートを開始
実際にライブコネクタ機能を試し、使い勝手や、気になる遅延の度合いについて、サービスの調査を行いました。
Media Pipelinesサービス
Amazon Chime SDKでは、Amazon Chime SDK Media Pipelinesというサービスがあり、主に会議コンテンツを別機能へ流し、処理を行うための機能がまとめられています。
このサービスには、前回の記事で解説した、録画を行うMediaCapture、録画コンテンツを結合するMediaConcatenationが含まれており 今回解説するRTMPストリーミングも、同じくMediaLiveConnectorという機能で提供されています。
どれも仕組みは同じで、既存のAmazon Chime会議に、パイプライン処理を行うための専用の出席者を参加させ、それぞれの機能で処理を行います。動画のレイアウトパラメータについても、前回の考え方をそのまま使うことができます。
まとめると
- ビデオ会議を、指定のレイアウトで、ストレージに保存する機能・・・メディアキャプチャ
- ビデオ会議を、指定のレイアウトで、ストリーミングする機能・・・ライブコネクタ
となります。出力先だけ異なるイメージです。
今回は、後者のライブコネクタの調査を進めていきます。
chime-sdk-media-pipelines - AWS CLI 2.9.15 Command Reference
ライブコネクタ調査
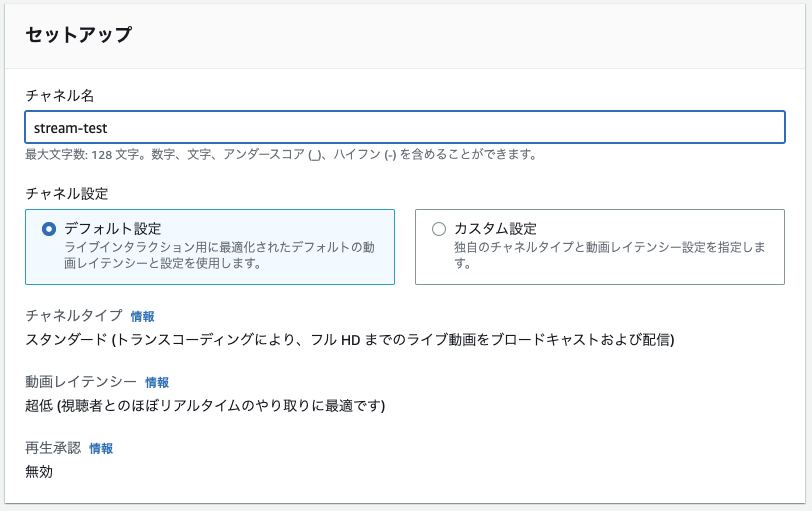
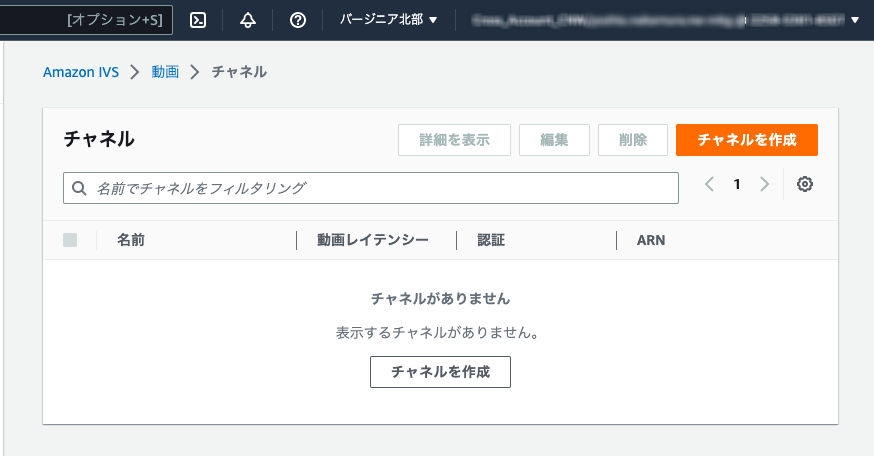
AWSサービス内でのRTMPサービスとして、Amazon IVSで調査を行いました。 IVSにアクセスし、デフォルトの設定のまま、配信用のチャンネルを作成します。


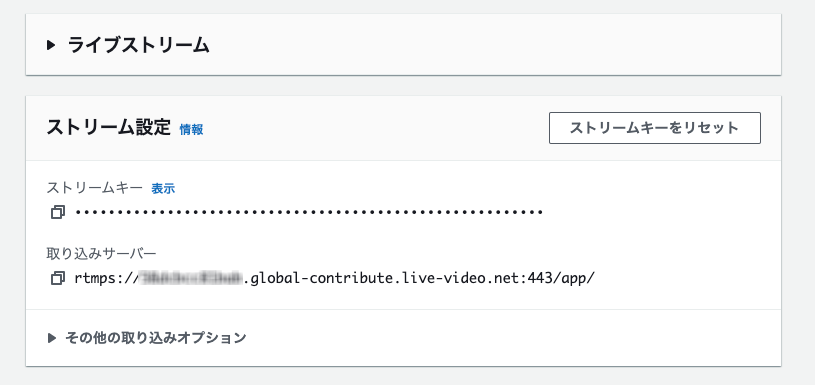
作成に成功すると、ストリームキー、取り込みサーバのエンドポイントが発行されるので、控えておきます。

また、前回と同じように、Reactアプリケーションを起動し、ミーティングIDを控えておきます。
次に、awsコマンドでライブコネクタ機能を起動します。
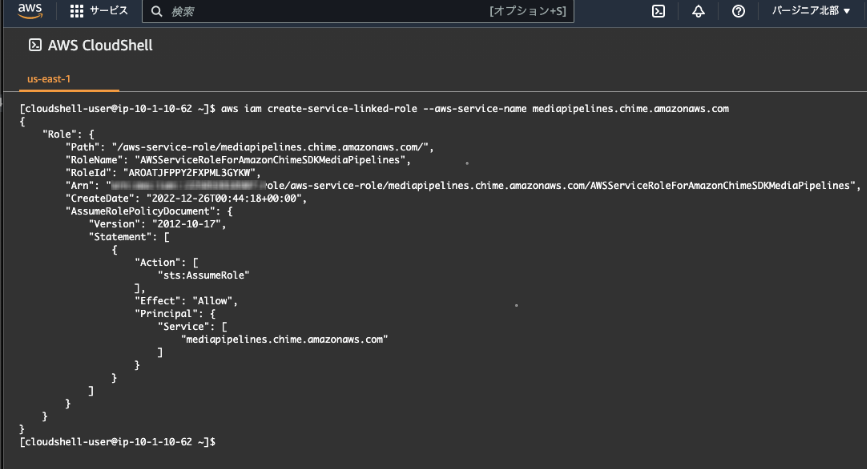
まだサービスロールを設定していない場合、 chime SDKががmediapipelineサービスを使えるように、サービスロールを設定します。

次に、取得したストリーム設定を元に、パラメータが格納されたjsonを作成し、aws-cliでcreate-media-live-connector-pipelineを実行します。
input.jsonには、AWSアカウントIDと、ミーティングIDを設定します。
RTMPConfigurationの項目には、IVSから発行された、ストリーム設定のキーとエンドポイントを設定します。
CompositedVideoの項目は前回と共通項目なので、 出力レイアウトや、画質、表示する参加者のフィルタを行うことができます。
今回は
- Layout=GridView(基本は、参加者をグリッドで表示)
- ContentShareLayout=PresenterOnly、PresenterPosition=TopRight(コンテンツ共有があった場合、共有者のみ右上、コンテンツ共有画面は最大表示)
と設定しました。
{"Sources": [{"SourceType": "ChimeSdkMeeting","ChimeSdkMeetingLiveConnectorConfiguration": {"Arn": "arn:aws:chime::xxxxxxxxxxxx:meeting:xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxx","MuxType": "AudioWithCompositedVideo","CompositedVideo": {"Layout": "GridView","Resolution": "FHD","GridViewConfiguration": {"ContentShareLayout": "PresenterOnly","PresenterOnlyConfiguration": {"PresenterPosition": "TopRight"}}}}}],"Sinks": [{"SinkType": "RTMP","RTMPConfiguration": {"Url": "rtmps://xxxxxxxxxxxx.global-contribute.live-video.net:443/app/sk_us-east-1_xxxxxxxxxxxx","AudioChannels": "Stereo","AudioSampleRate": "48000"}}]}
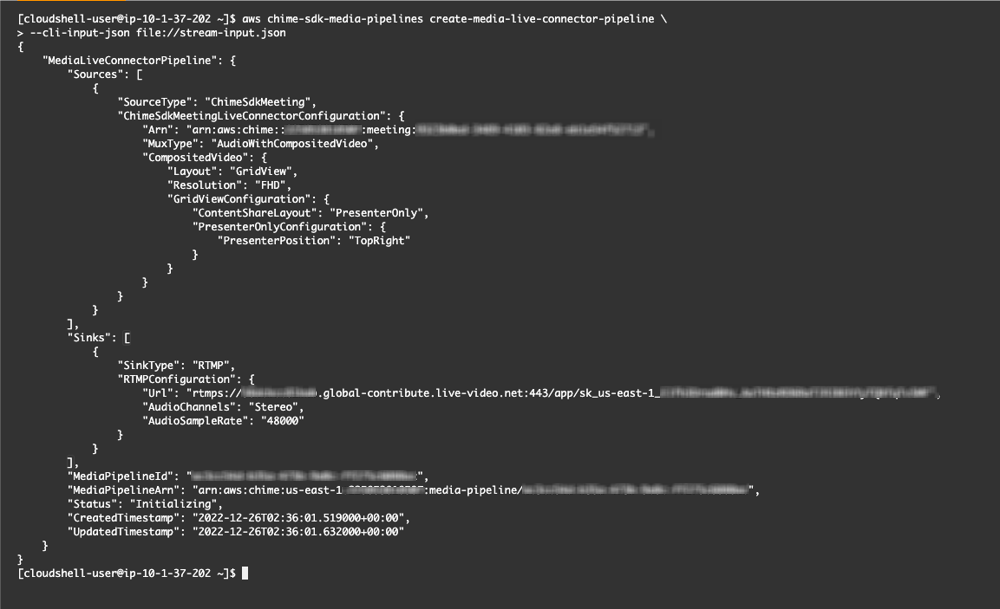
バージニアのCloudShellにstream-input.jsonをアップロードし、create-media-live-connector-pipelineを実行しました。

aws chime-sdk-media-pipelines create-media-live-connector-pipeline --cli-input-json file://stream-input.json
Reactアプリケーション側に、ライブコネクタ用の出席者が入室し、RTMPサーバへのストリームが開始されたことが解ります。

なお、メディアキャプチャととライブコネクタを同時に実行する事も可能です。
(その場合、専用の出席者が合わせて2名入室します)
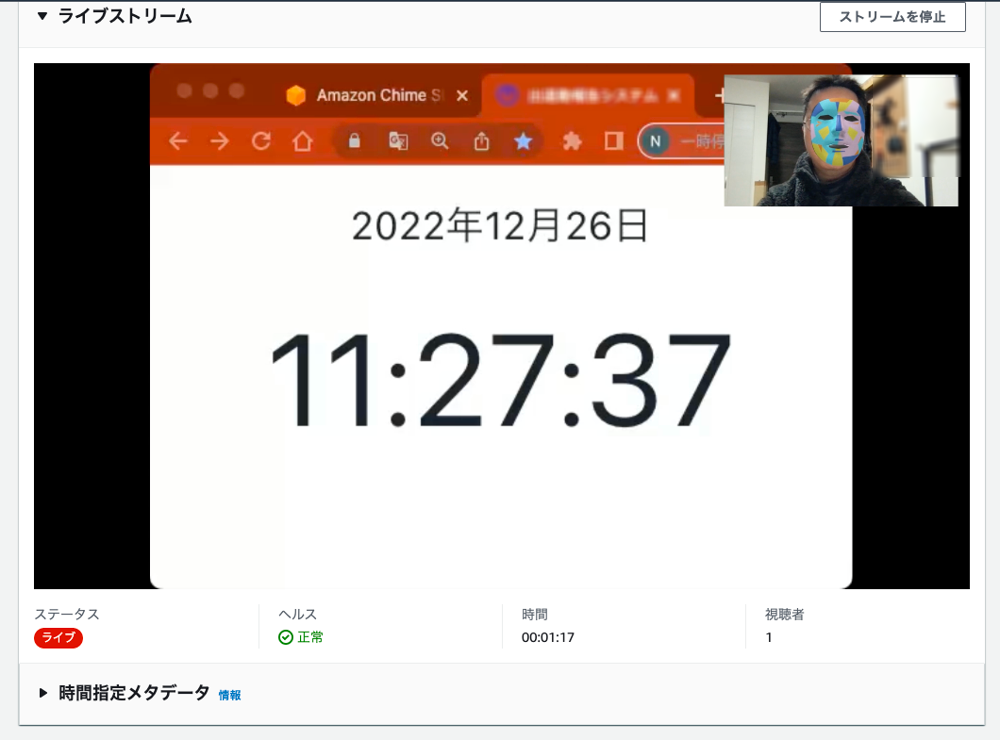
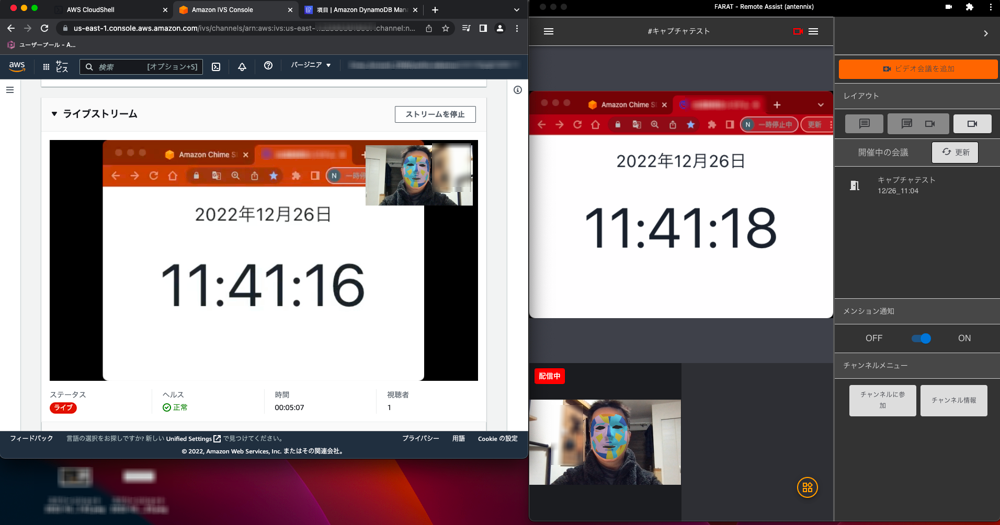
IVSのプレビュー画面に、Chime SDKから配信された映像が出力されました。
コンテンツ(ブラウザの画面)共有がメインに表示され、右上に共有者のビデオタイルが表示されています。

WebRTCでの時間と、IVSのプレビュー映像の時間のタイムラグを確認しましたが概ね2、3秒以内に収まることを確認できました。
遅延はサーバ側の性能に依存する所が大きいですが、youtube liveやFacebook live等でもほぼ同様のタイムラグとなります。 個人的には、大規模配信のメリットを考えると、数秒程度のタイムラグは十分に許容できる程度と感じました。

aws-cliで、ライブコネクタ実行時に発行されたMediaPipelineIdを使用し、delete-media-pipelineを実行するか、ミーティングを削除することで録画は終了します。
aws chime-sdk-media-pipelines delete-media-pipeline --media-pipeline-id xxxxxxxxx
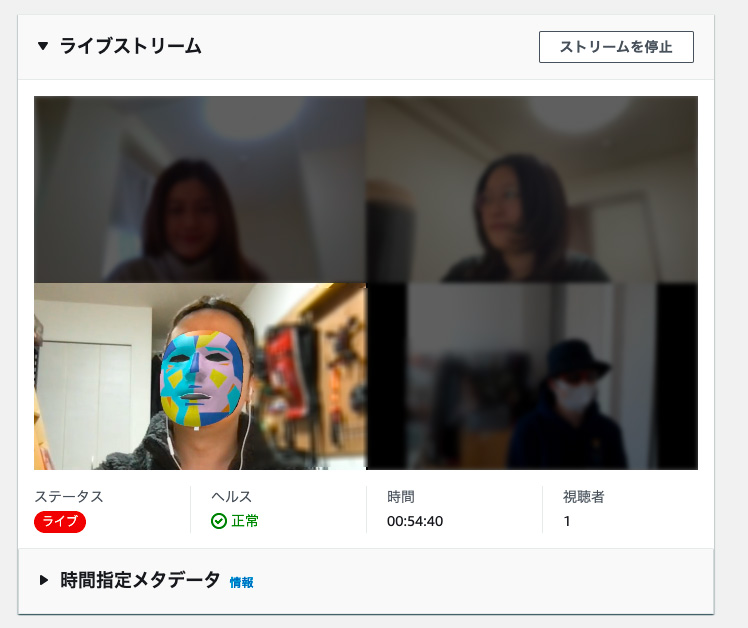
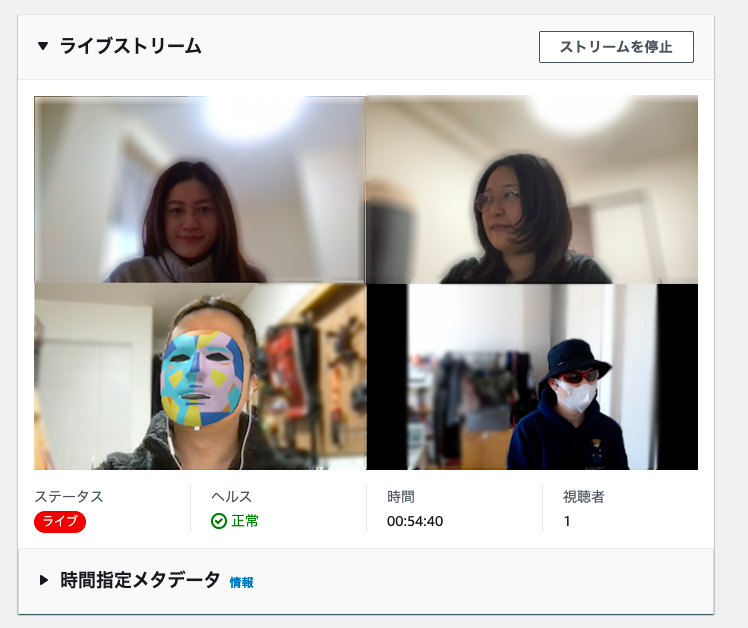
複数人数のレイアウトの挙動も調査しました。
- LayoutをGridView:基本は、出席者者をグリッドで表示
- ContentShareLayoutをhorizontal:コンテンツ共有があった場合、コンテンツ下部に出席者を表示
と設定しています。
{"Sources": [{"SourceType": "ChimeSdkMeeting","ChimeSdkMeetingLiveConnectorConfiguration": {"Arn": "arn:aws:chime::xxxxxxxxxxxx:meeting:xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxx","MuxType": "AudioWithCompositedVideo","CompositedVideo": {"Layout": "GridView","Resolution": "FHD","GridViewConfiguration": {"ContentShareLayout": "Horizontal"}}}}],"Sinks": [{"SinkType": "RTMP","RTMPConfiguration": {"Url": "rtmps://xxxxxxxxxxxx.global-contribute.live-video.net:443/app/sk_ap-northeast-1_xxxxxxxxxxxx","AudioChannels": "Stereo","AudioSampleRate": "48000"}}]}
■コンテンツが共有されていない場合、出席者はグリッドで表示されます。
(東日本の社員です)

■コンテンツが共有されている場合、コンテンツ下部に、出席者が横並びに表示されます。

複数人配信時のタイムラグですが、PresenterOnlyの時と比較しても、特に差が無いことが解りました。
まとめ
ライブコネクタにより、Amazon Chime SDKの会議を、大規模配信の基盤として簡単に使えることが解りました。
単一のカメラ配信であればAmazon Chimeは必ずしも必要ではないのですが、 グループミーティングを大規模配信したかったり、既に用意されているAmazon Chime SDKの基盤を大規模配信に転用したい場合、役に立つ機能だと感じました。
※ご紹介したライブコネクタ機能は、通常の費用に加え、追加費用が発生します。
詳細は、Amazon Chime SDK の WebRTC Media - Live Connector 料金項目をご確認下さい。
おわりに
今回は2022年夏にAmazon Chime SDKに新しく追加された「ビデオ会議を指定のレイアウトで、ストリーミングする」ライブコネクタ機能ついて実際に構築して動作させるまでの一連の操作記録をご紹介しました。
「Amazon Chimeを使ったことがない」「Amazon Chime SDKの追加機能をまだ試したことがない」といった方の参考になれば幸いです。
これからもNTT東日本が行ってきた さまざまな開発テクニックを紹介していきますのでご期待ください。
※Amazon Web Services(AWS)および記載するすべてのAmazonのサービス名は、米国その他の諸国における、Amazon.com, Inc.またはその関連会社の商標です。関連コラム
RECOMMEND
その他のコラム
相談無料!プロが中立的にアドバイスいたします
クラウド・AWS・Azureでお困りの方はお気軽にご相談ください。