【テックメモシリーズ】Cloud9でAmplify開発環境を構築してみた

 |
レオナルドディカプリオになりたい奥田です。
NTT東日本が行ってきた さまざまな開発テクニックを紹介する「テックメモシリーズ」、開発者が実際の業務のなかで書き溜めていった作業メモをそのままリアルにご紹介するシリーズとなります。 |
|---|
今回はAWS Cloud9にAWS Amplify開発環境の構築までの記録をご紹介します。
参考までにAWS Cloud9とAWS Amplifyについて簡単に説明します
- AWS Cloud9
- AWS Amplify
AWSが提供する統合開発環境(IDE)サービス
「eclipse」や「Microsoft Visual Studio」といった既存のIDEと異なり、ブラウザのみでコードを記述、実行、デバッグを行うことが出来るため、OSなど操作する端末に依存することなく利用することができる
Web・モバイルアプリを最速でリリースするための開発プラットフォーム
それではここから実際のテックメモを掲載します。
AWS Cloud9にAWS Amplify開発環境構築メモ
Cloud9のセットアップ
AWSマネジメントコンソールにてCloud9を検索します。
Cloud9の画面より、「Create environment」をクリックします。

Name environment
適当にリソース名を設定します
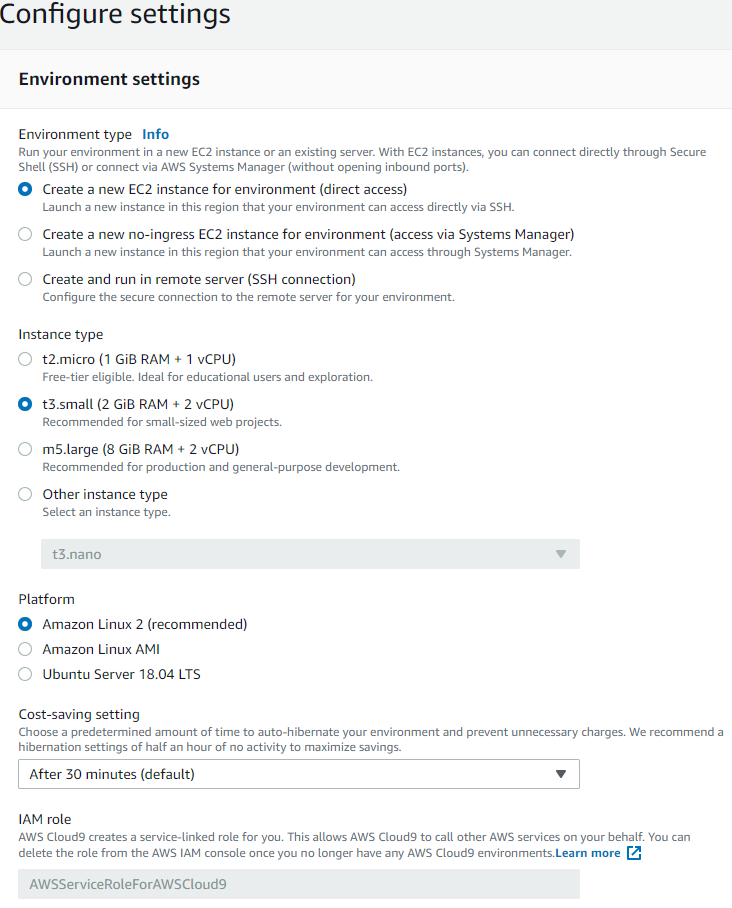
Configure settings
画像の通りの設定を行います

設定が完了したら「Create environment」を押下します。
自動でCloud9の開発環境に入ります。Connectingのくるくるが終わるまで待ちます。
以後、Cloud9にログインしたい場合は、Cloud9のマネジメントコンソールから自身の環境の「Open IDE」を押下します。
amplify cliのセットアップ
amplifyをcliで操作、管理するamplify cliのセットアップを行っていきます。
※ターミナルとは下記画像のところをいいます。

Cloud9のストレージ拡張
INSTANCE_ID=$(curl -s http://169.254.169.254/latest/meta-data/instance-id)
VOLUME_ID=$(aws ec2 describe-volumes --query "Volumes[?Attachments[?InstanceId=='$INSTANCE_ID']].{ID:VolumeId}" --output text)
aws ec2 modify-volume --volume-id $VOLUME_ID --size 32
aws ec2 reboot-instances --instance-ids $INSTANCE_ID
インストール
npm install -g @aws-amplify/cli
Amplify CLIの設定
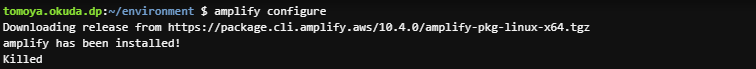
amplify configure
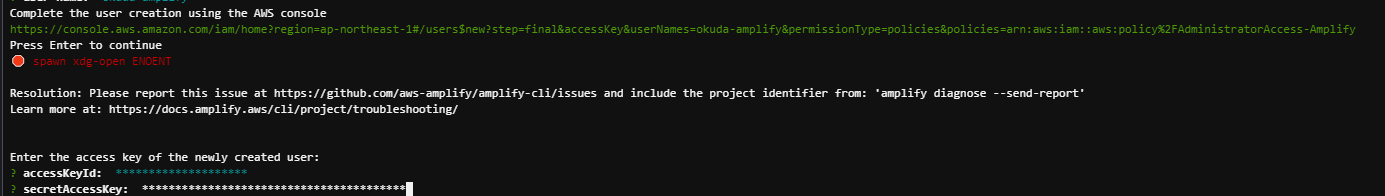
このようなメッセージが出力されます

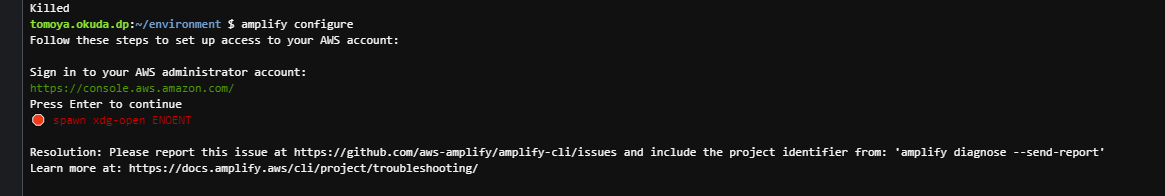
もう一度実行します
amplify configure

Enterを押します

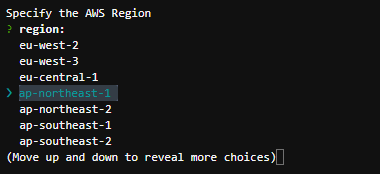
ap-northeast-1を選択します

amplify用IAMユーザの名前を任意に入力しEnterを押します。

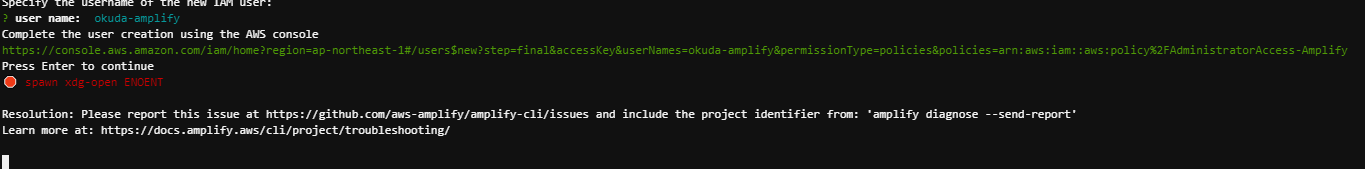
表示された緑色のリンクをブラウザで開きます。

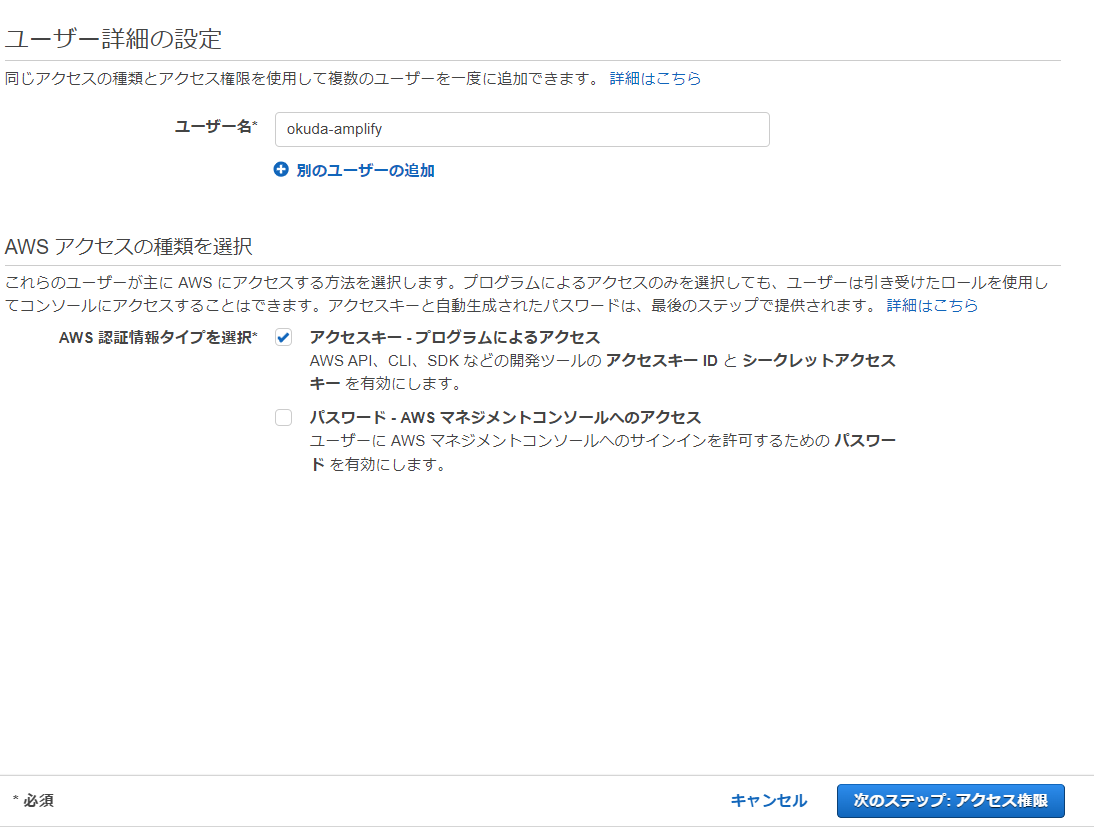
「アクセス権限」へ進みます

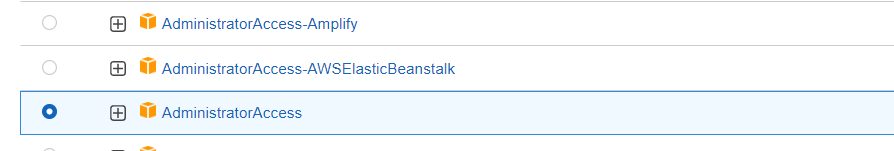
AdministratorAccess-Amplifyのチェックを外し、AdministratorAccessにチェックをつけます、次へ進みます。
タグの設定は特にせず、次に進み「ユーザの作成」を押します。

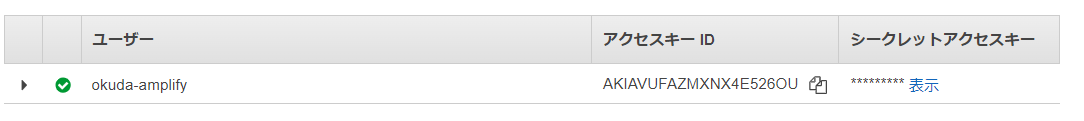
アクセスキーIDとシークレットアクセスキーを控えます。
※これらの情報は厳重管理が必要です。

Cloud9のターミナルに戻り、Enterを押した後、先ほど控えたアクセスキーIDとシークレットアクセスキーを入力します。

Profile NameはそのままEnterを押します。
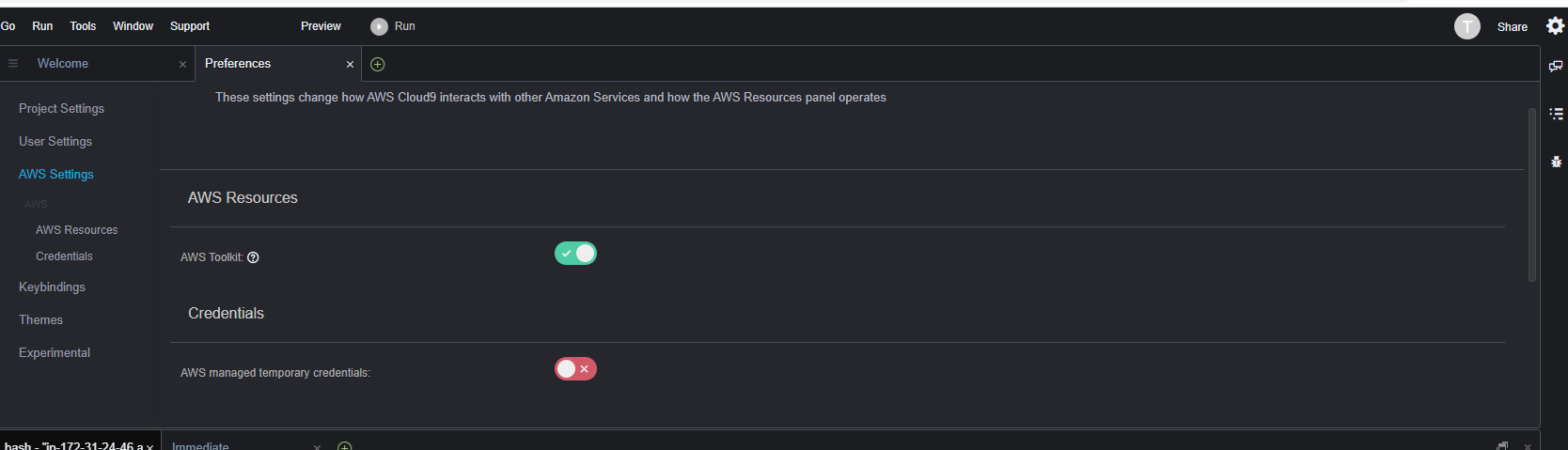
Cloud9の設定変更

右上の歯車→AWS Settingより AWS managed temporary credentialsを非アクティブ化します。
Reactサンプルプロジェクトを作成してみる
npx create-react-app で React プロジェクト(myapp2020という名前)ディレクトリを作成します。
npx create-react-app myapp2020
プロジェクトのディレクトリに移動します。
cd myapp2020
サンプルアプリのCloud9上でのテスト起動
npm start
サンプルアプリの確認

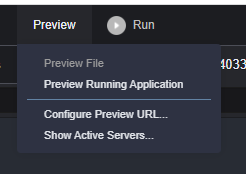
PreviewよりPreview Running Application で起動しているサンプルアプリを確認することができます。
Amplifyの設定 -サンプルアプリプロジェクトの作成-
ターミナルに戻り、サンプルアプリが起動しているままの場合はCtrl c で停止
Amplify初期設定
amplify init でプロジェクトを Amplify 用に初期化します。
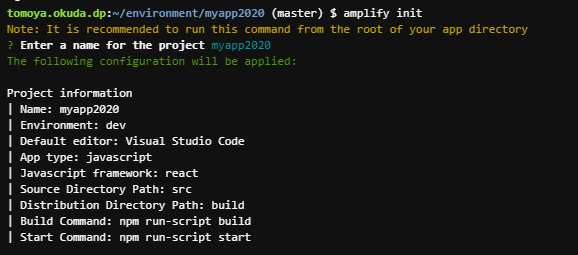
amplify init

? Enter a name for the project myapp2020 プロジェクト名
reactのプロジェクト名と揃えておきます。

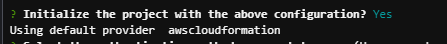
? Initialize the project with the above configuration? Yes
Yesにします

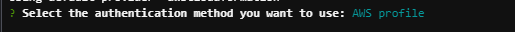
? Select the authentication method you want to use: AWS profile
AWS profileにします

? Please choose the profile you want to use default
defaultにします

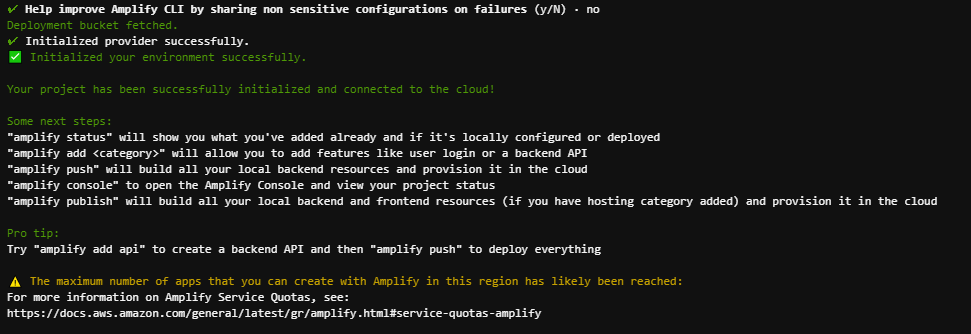
完了です
Hosting 機能の追加と Publish
Amplify CLI では、いろいろな機能を "amplify add" コマンドでプロジェクトに追加できます。
"amplify help" コマンドで表示される Category が利用できる機能リストです。
Amazon CloudFront と Amazon S3 を使ってホスティングすることもできるのですが、今回は CI/CD やデプロイ後のキャッシュ削除などの機能が利用できる Hosting with Amplify Console を、そして amplify publish コマンドで手軽にアプリを publish できる Manual deployment を選びます。
ここで amplify console コマンドを叩くと、このアプリの管理コンソールがブラウザで立ち上がります。
$ amplify add hosting
? Select the plugin module to execute (Use arrow keys)
? Hosting with Amplify Console (Managed hosting with custom domains, Continuous deployment)
? Choose a type Manual deployment
You can now publish your app using the following command:
Command: amplify publish
Amplify Console でホスティングする準備ができました。
amplify publish でアプリをアップロードしてみましょう!
おわりに
今回はAWS Cloud9のインストールからAWS Amplify CLIのセットアップおよびAWS Amplifyでサンプルプロジェクトの作成についての一連の操作記録をご紹介しました。
「Cloud9を使ってみたいけど、使い方が分からない」「使ってみたけど上手くできなかった」といった方の参考になれば幸いです。
これからもNTT東日本が行ってきた さまざまな開発テクニックを紹介していきますのでご期待ください。
※Amazon Web Services(AWS)および記載するすべてのAmazonのサービス名は、米国その他の諸国における、Amazon.com, Inc.またはその関連会社の商標です。RECOMMEND
その他のコラム
相談無料!プロが中立的にアドバイスいたします
クラウド・AWS・Azureでお困りの方はお気軽にご相談ください。