Amazon IVSリアルタイムストリーミングの録画方法

AWSなどクラウドに関するお役立ち情報やイベント情報などをNTT東日本のクラソルメールマガジンにて毎週配信しております。ぜひご登録いただき、今後のクラウド活用の参考にしていただければと思います。
Amazon IVSリアルタイムストリーミングをご存知でしょうか?
2023年8月にリリースされた、Amazon Interactive Video Service(以下、IVS)の新機能リアルタイムストリーミングは、ホストから視聴者まで300ミリ秒未満のレイテンシーでライブストリームを配信出来るようになりました。
この記事では、ライブストリーム(以下配信)をHLS形式で録画し、Amazon S3に保存する方法をご紹介します。
今回は配信方法は割愛させて頂きます。配信方法については別記事「Amazon IVSの新機能 リアルタイムストリーミングのご紹介」にてご紹介させて頂きます。
1. コンポジションの作成
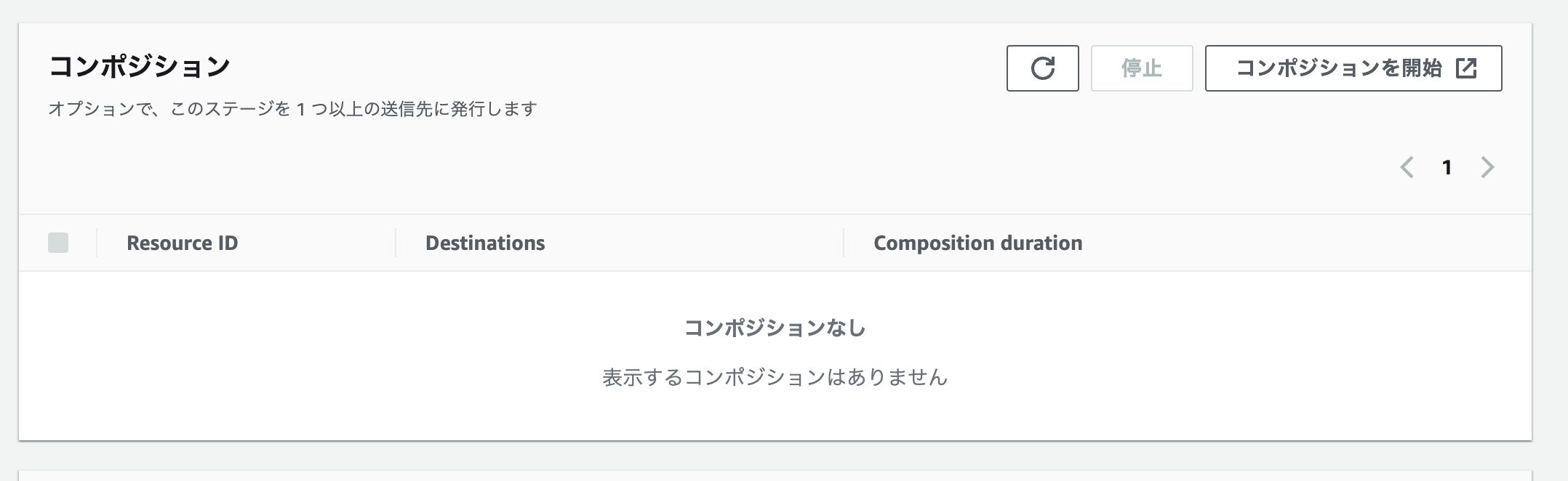
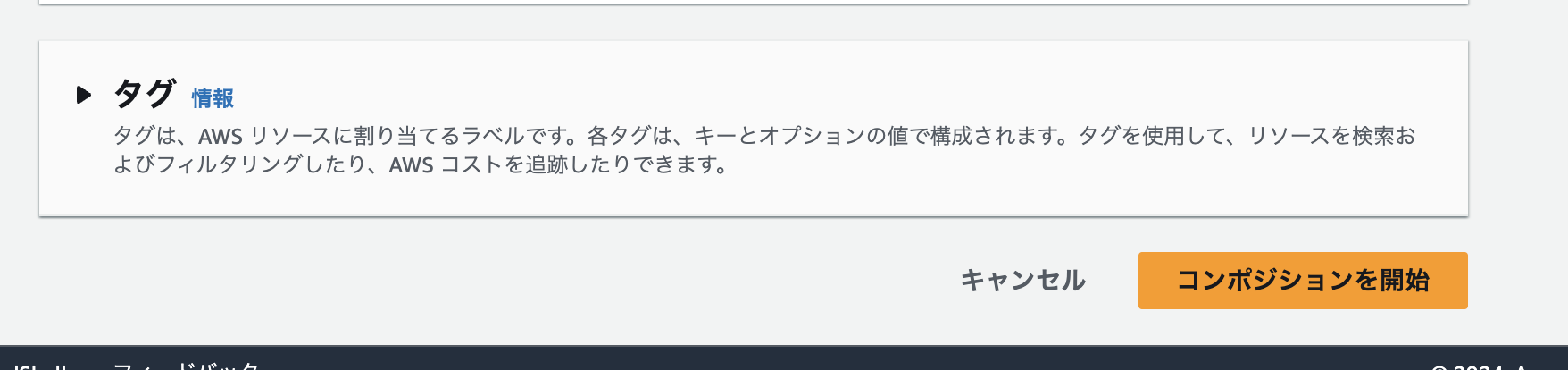
マネジメントコンソールでステージを作成後、ステージのページにある、コンポジションを開始ボタンをクリックします(下記画像右上部分)

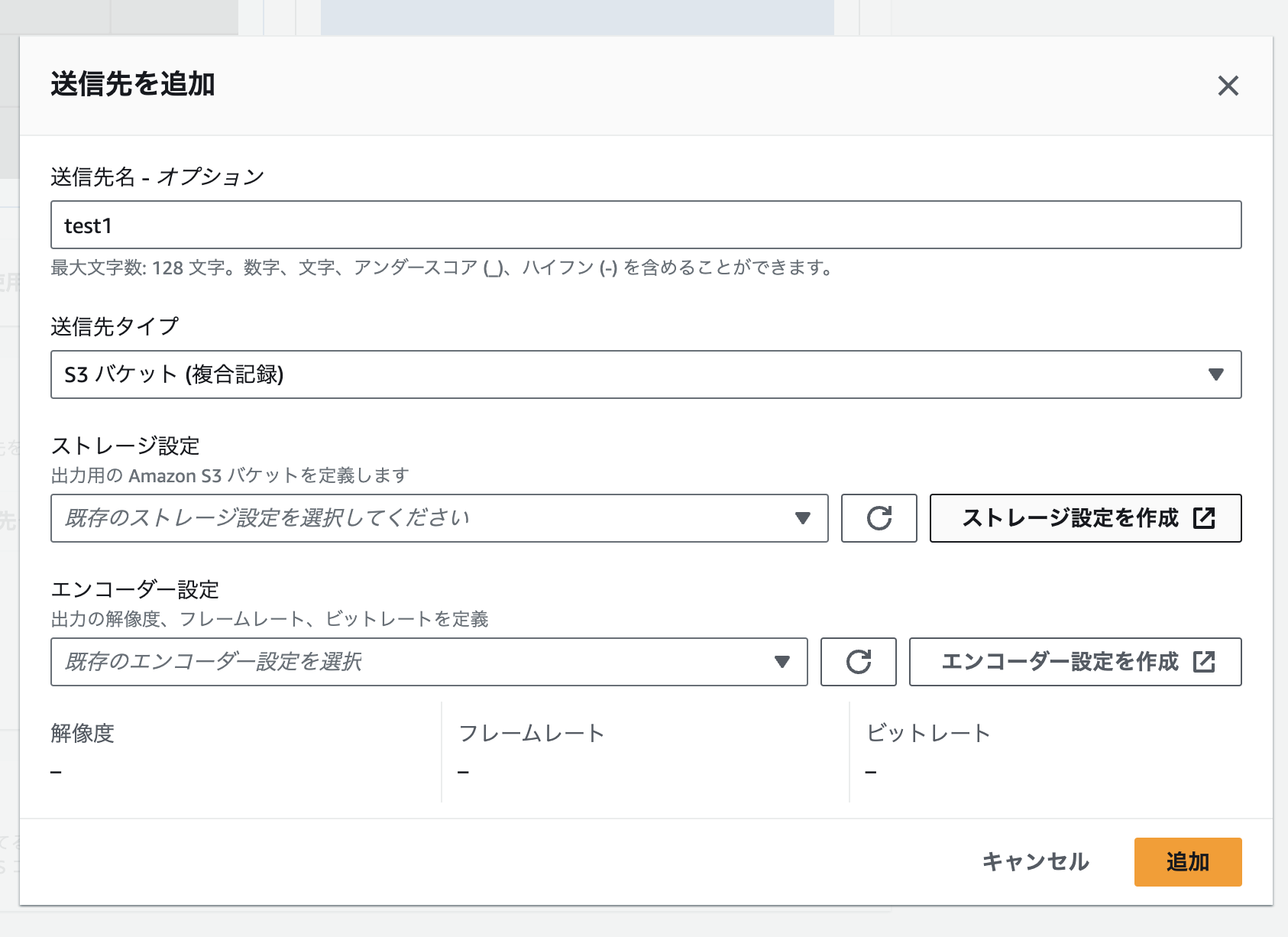
レイアウトに関しては、お好みのレイアウトを選択して頂き、目的地の右上、送信先を追加ボタンをクリックします。

送信先タイプはS3バケットを選択します。

では、ストレージ設定から行きます。
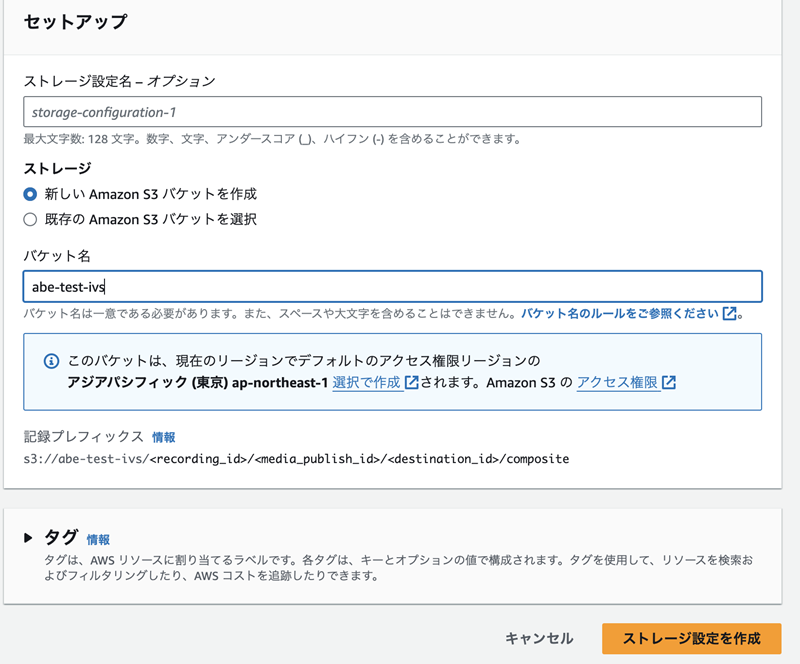
今回は、新しくS3バケットを作成します。ストレージ設定を作成ボタンをクリックします。

AWSなどクラウドに関するお役立ち情報やイベント情報などをNTT東日本のクラソルメールマガジンにて毎週配信しております。ぜひご登録いただき、今後のクラウド活用の参考にしていただければと思います。
2. S3の設定
次に、S3バケットの設定をします。
アクセス許可を編集します。
下記画像のようにパブリックアクセスをオフにします。

バケットポリシーは下記JSONに変更してください。
※Resourceのバケット名の変更をしないと上手く行きません。
{"Version": "2012-10-17","Statement": [{"Effect": "Allow","Principal": "*","Action": "*","Resource": "arn:aws:s3:::バケット名/*"}]}
Cross-Origin Resource Sharing (CORS)は下記のように設定してください。
[{"AllowedHeaders": ["*"],"AllowedMethods": ["GET","HEAD"],"AllowedOrigins": ["*"],"ExposeHeaders": ["Access-Control-Allow-Origin"]}]
これでS3の設定は完了です。
AWSなどクラウドに関するお役立ち情報やイベント情報などをNTT東日本のクラソルメールマガジンにて毎週配信しております。ぜひご登録いただき、今後のクラウド活用の参考にしていただければと思います。
3. エンコーダーの設定
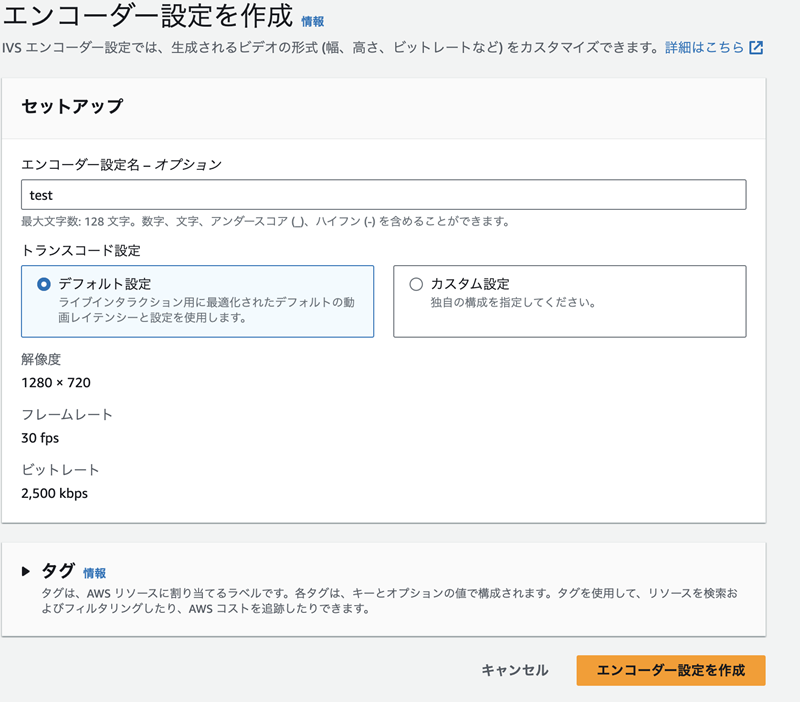
下記画面に戻り、エンコーダー設定を作成ボタンをクリックします。

今回はデフォルトを選択しました。チューニングも可能ですので、用途に合わせてチューニングしてみてください。

S3バケットの作成とエンコーダーの作成が完了したら、作成したリソースをプルダウンから選択し、送信先を追加します。
最後に、コンポジションを開始ボタンをクリックします。

AWSなどクラウドに関するお役立ち情報やイベント情報などをNTT東日本のクラソルメールマガジンにて毎週配信しております。ぜひご登録いただき、今後のクラウド活用の参考にしていただければと思います。
4. 録画されているHLS動画を閲覧してみます
HLS形式の動画をvideojsで再生する簡単なHTMLのソースコードで実行してみます。
/<recording_id>/<media_publish_id>/<destination_id>/composite/media/hls/multivariant.m3u8<!DOCTYPE html><html lang="ja"><head><meta charset="UTF-8" /><script src="<https://cdn.jsdelivr.net/npm/hls.js@latest>"></script><title>テストサンプル</title></head><body><video id="video" controls><script>if(Hls.isSupported()) {var video = document.getElementById('video');var hls = new Hls();hls.loadSource('オブジェクトURL');hls.attachMedia(video);}</script></body></html>
hls.loadSource(’URL’)については、S3バケットをみます。
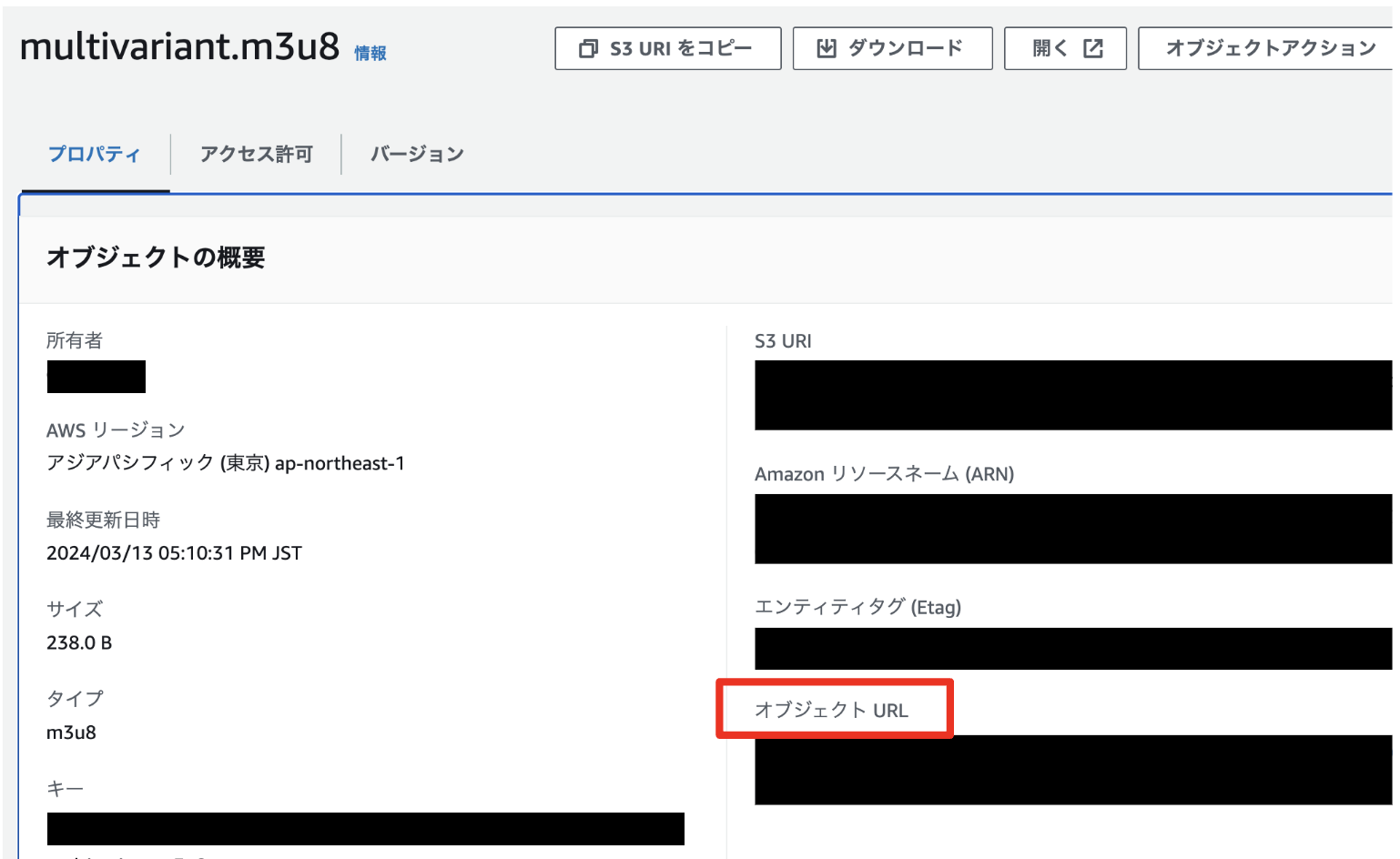
バケット内の下記のパスの先にmultivariant.m3u8というリソースがあるので、そのリソースのページにある、オブジェクトURLを前述のソースコードに入力し、HTMLファイルを実行します。

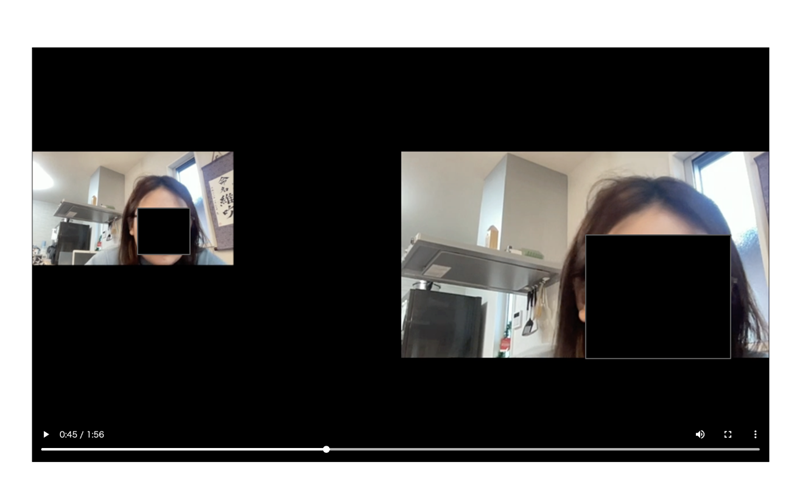
実行結果は、下記のようになります。これは、2画面で配信している様子です。

AWSなどクラウドに関するお役立ち情報やイベント情報などをNTT東日本のクラソルメールマガジンにて毎週配信しております。ぜひご登録いただき、今後のクラウド活用の参考にしていただければと思います。
5. 最後に
配信の様子がS3に自動で保存でき、さらには簡単なHTMLで実行出来ることが分かりました。
配信をする際には非常に便利ですね。ただ唯一気になる点としては、配信の映像ごとの録画には対応しておらず、複数配信の場合は複数の映像が1つにまとめられます。
IVSリアルタイムストリーミングの活用方法は多岐にわたると考えられるでしょう。
ぜひ、IVSリアルタイムストリーミングをご活用の際は、弊社までお問い合わせください。
RECOMMEND
その他のコラム
相談無料!プロが中立的にアドバイスいたします
クラウド・AWS・Azureでお困りの方はお気軽にご相談ください。