GUIで作成するサーバーレスアプリケーション、AWS Application Composerを使ってみました。

 |
こんにちは、使ったことが無いサービスをざっくりやってみてお伝えするシリーズの第四回目になります。過去の記事もよかったら見てください。 |
|---|
関連コラム
1. AWS Application Composerとは
AWS Application Composerは、サーバーレスアプリケーションの設計と構築を視覚的に行うツールです。このツールを使用することで、AWSのサービスを利用して効率的にアプリケーションを作成できます。Infrastructure as Code (IaC)のベストプラクティスに従ったデプロイも迅速に行え、アーキテクチャのモデルを簡単に共有し維持することが可能です。サーバーレスアプリケーションのアーキテクチャ、設定、サーバーレスアプリケーションに役立つこのツールは、新しいアプリケーションの設計やIaCを通じた管理、アプリケーションアーキテクチャの視覚化に適しています。
公式ページ(AWS Application Composer)から要約してみました。GUIでサーバーレスアプリケーションが構築できるようです。
2. 主要機能の紹介
1. ビジュアルキャンバス
- AWS CloudFormationリソースをビジュアルキャンバスにドラッグアンドドロップできます。
- Step Functions Workflow Studio統合を使用し、AWSサービスとワークフローを統合可能です。
2. 構成生成
- ビジュアルダイアグラムからAWS CloudFormationテンプレートを自動生成します。
- AWS Lambda関数やAmazon SQSキューなど13種類のリソースに対応しています。
3. ビジュアルダイアグラムとIaCの同期
- IaCと同期し、アプリケーションアーキテクチャのリアルタイムの視覚的表現を維持します。
4. IDEエクスペリエンス
- ビジュアル IaC オーサリングエクスペリエンスをVisual Studio Codeに拡張します。
注目すべきはIaCとの同期とGUIで設定できる点だと思います。本番環境を修正してもIaCが更新されない状況は多々ありますので、非常に強力な機能ではないでしょうか。
3. 実際に触ってみた
それでは実際に触ってみたいと思います。

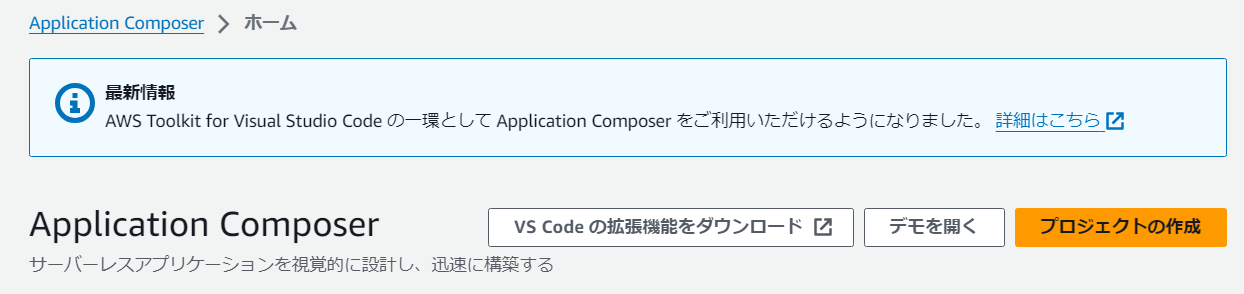
「プロジェクトの作成」を押下後に下記の画面になりました。

API Gateway→Lambda→DynamoDBになるように作ってみたいと思います。

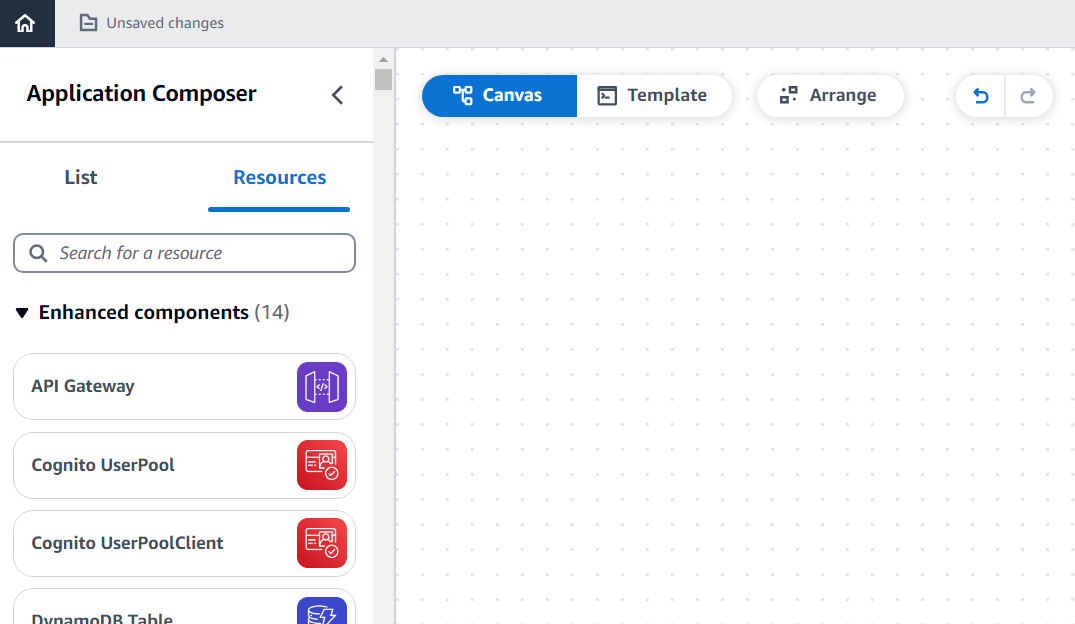
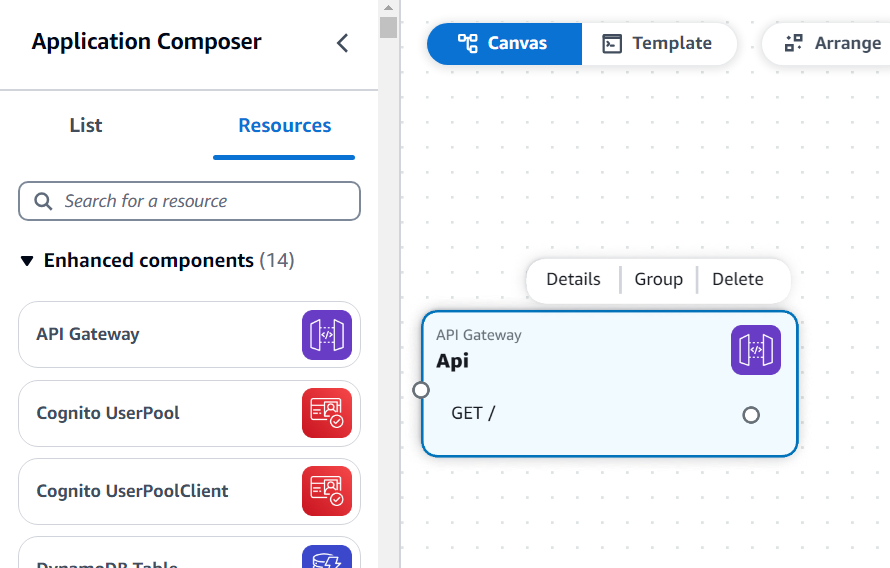
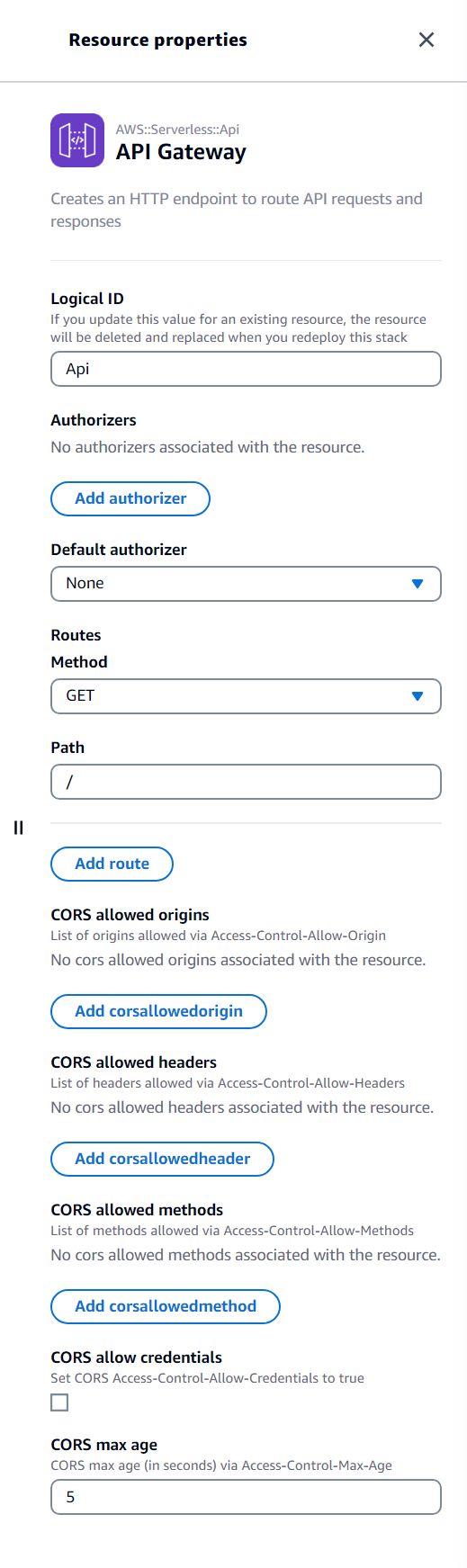
左側のペインからAPI Gatewayをドラッグアンドドロップしました。直観的に操作が出来る点は素晴らしいです。

アイコンをクリックすると上記のような詳細設定画面になりました。
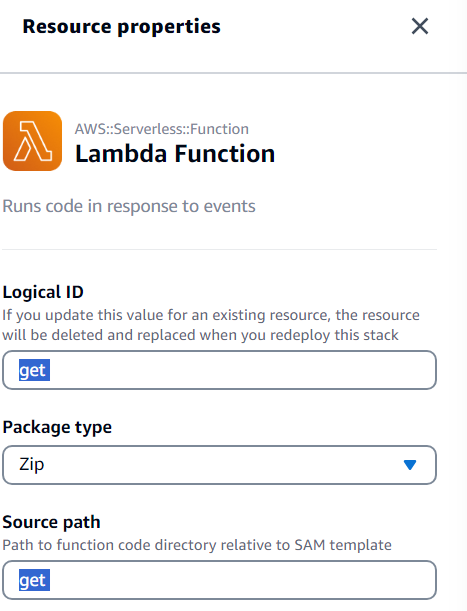
Lambdaも同様に設定したところ、

Source pathを求められました。
てっきりここでソースコードの編集ができるのかと思ったのですが、どうやらSAM(Serverless Application Model)環境を構築しないといけないようです。これは一手間必要ですね。ですが、VSCode連携ができるようなので、そちらをインストールして行きたいと思います。

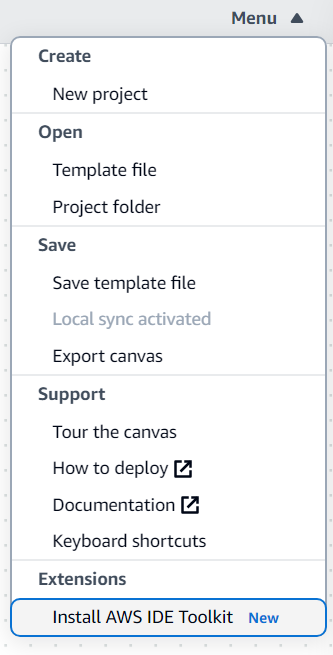
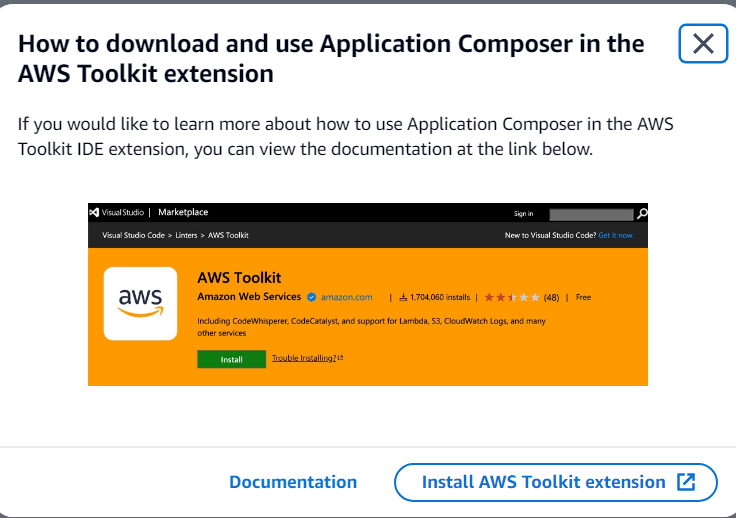
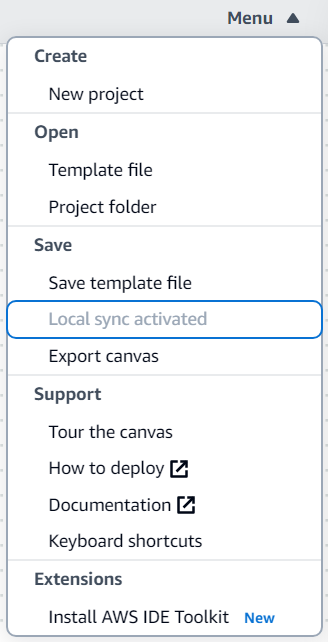
Install AWS IDE Toolkitを押下

これがAWS Application Composer の特徴の一つである、IDE エクスペリエンスですね。
インストールしました。

Local sync activatedを押下します。
こちらを押下すると、どこのディレクトリに保存するかを聞かれますので、ローカルの作業ディレクトリを指定しました。

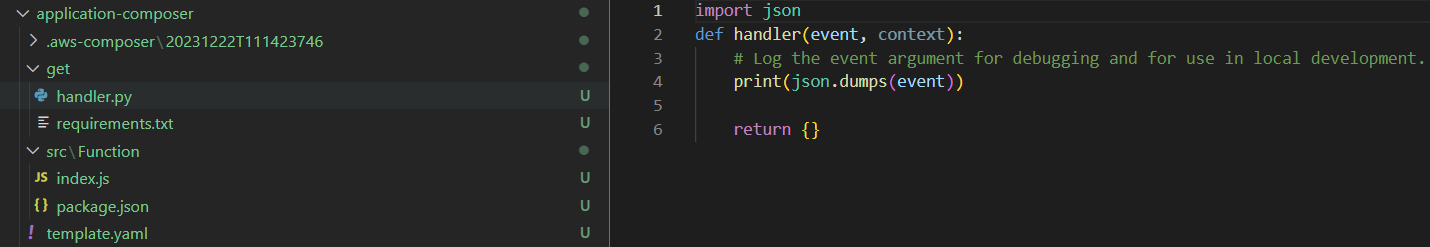
その結果ローカルに環境が作成されました。
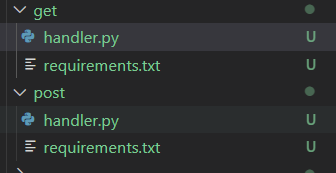
ソースコードのスケルトンも作成されており、控え目に言って凄い機能だと思います。

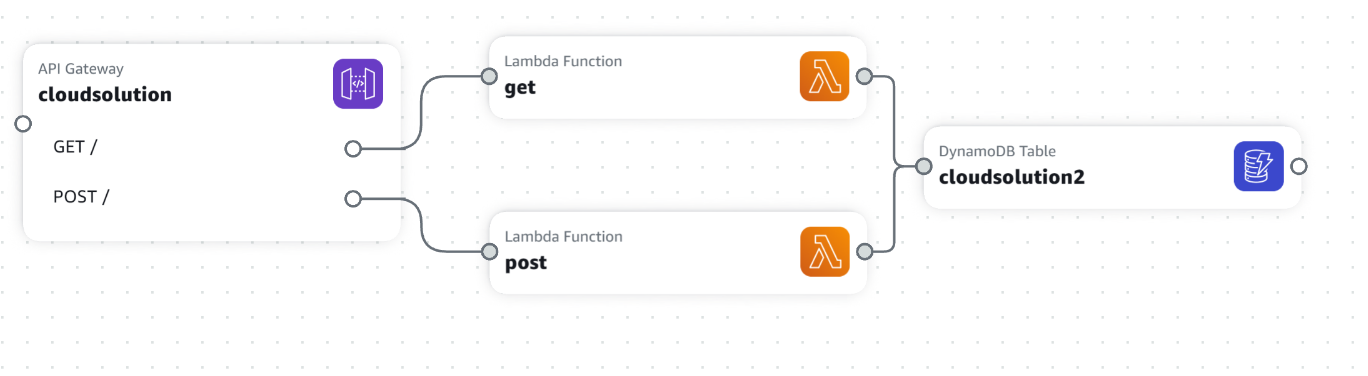
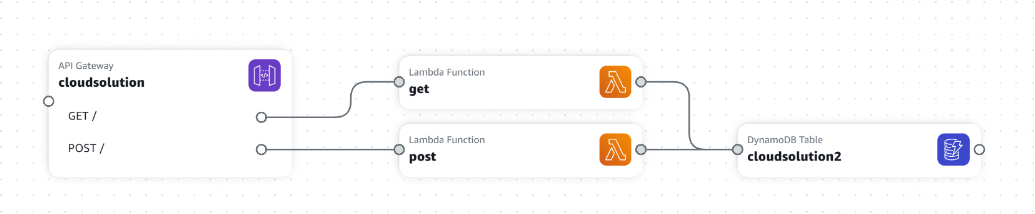
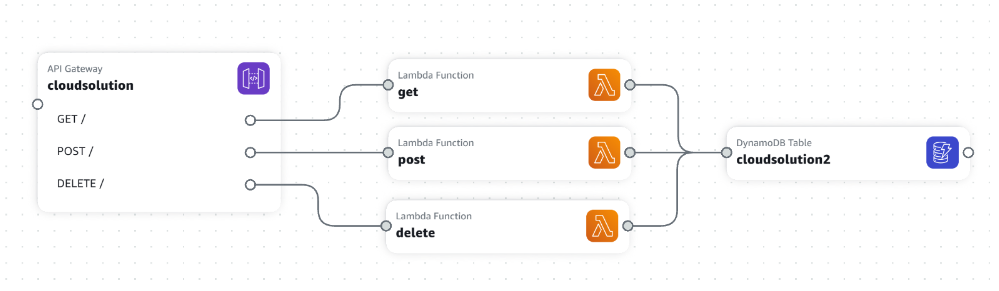
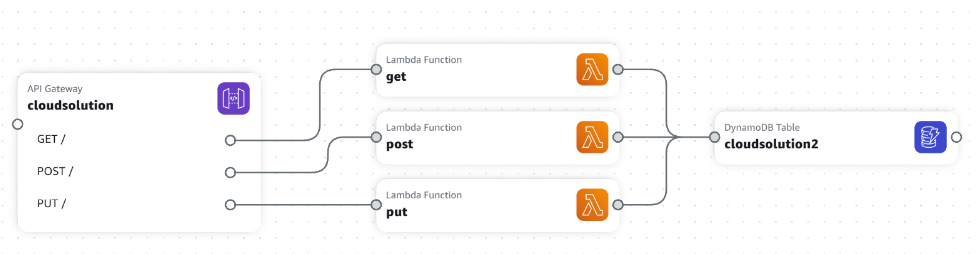
上記のように設定してみました。
API Gatewayからgetとpostで受けるLambdaを2個作成し、DynamoDBにアクセスするようにしています。

設定後に確認したところ、ローカルにもpostが作成されています。
自動で同期はありがたい機能です。
試しにデプロイしてみたいと思います。
公式サイト(Application Composer と AWS CloudFormation および AWS SAM の使用)をみると、GUIからはデプロイできないようです。

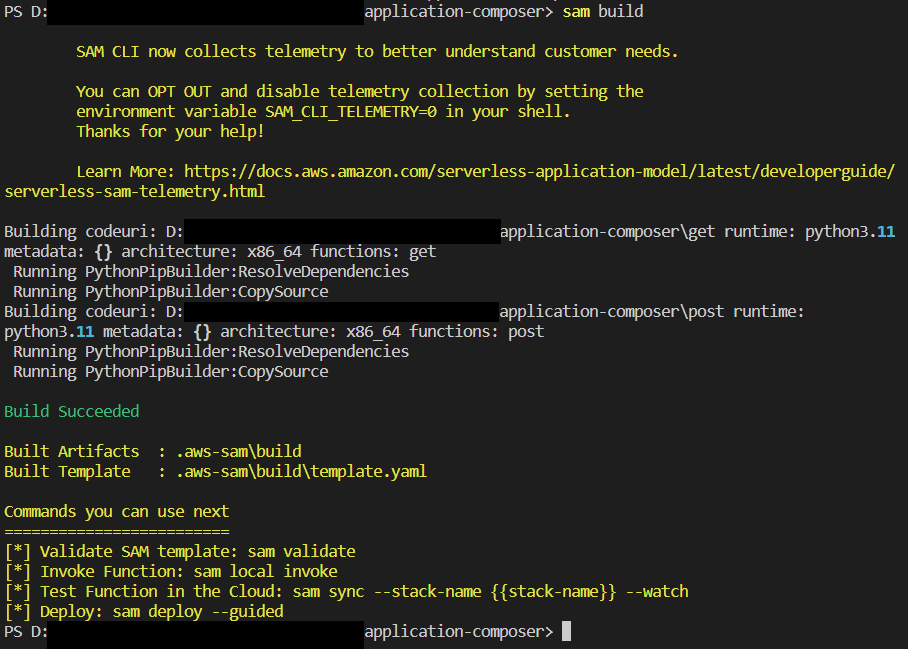
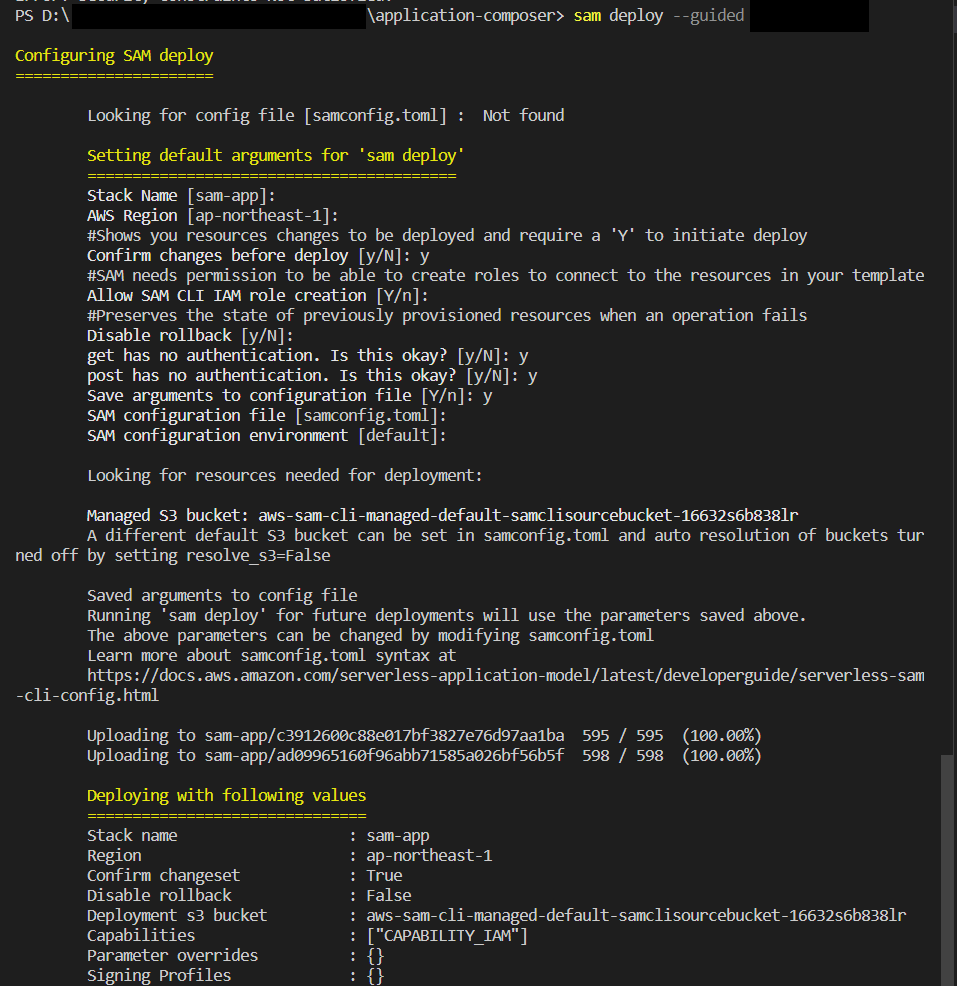
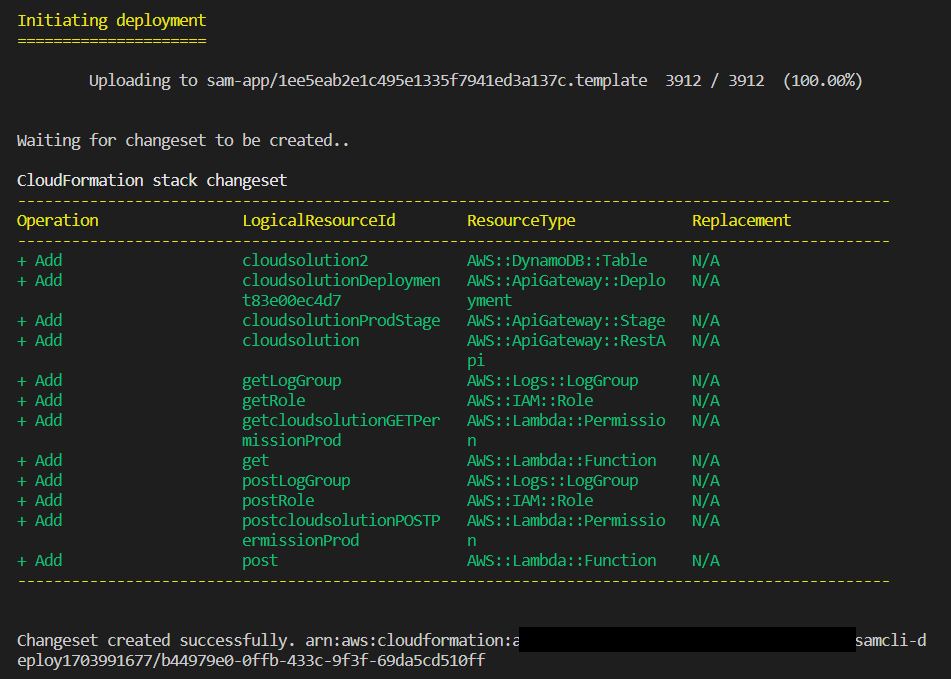
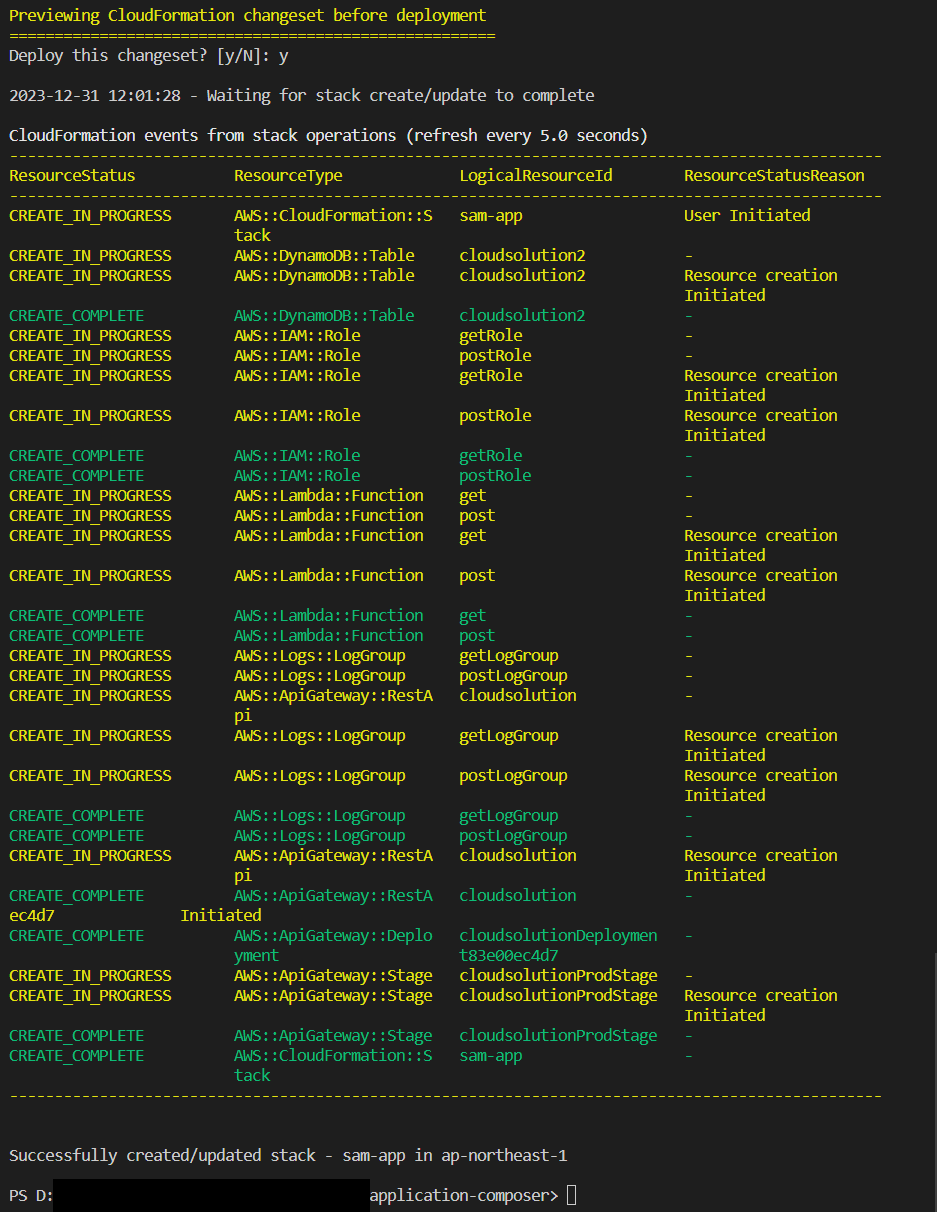
公式サイトの手順通り実施します。



デプロイが完了したようです。

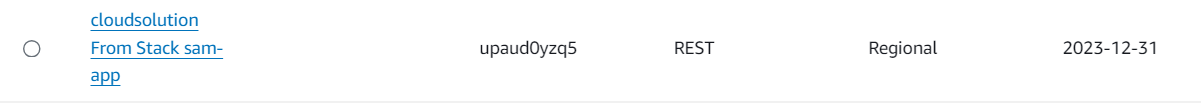
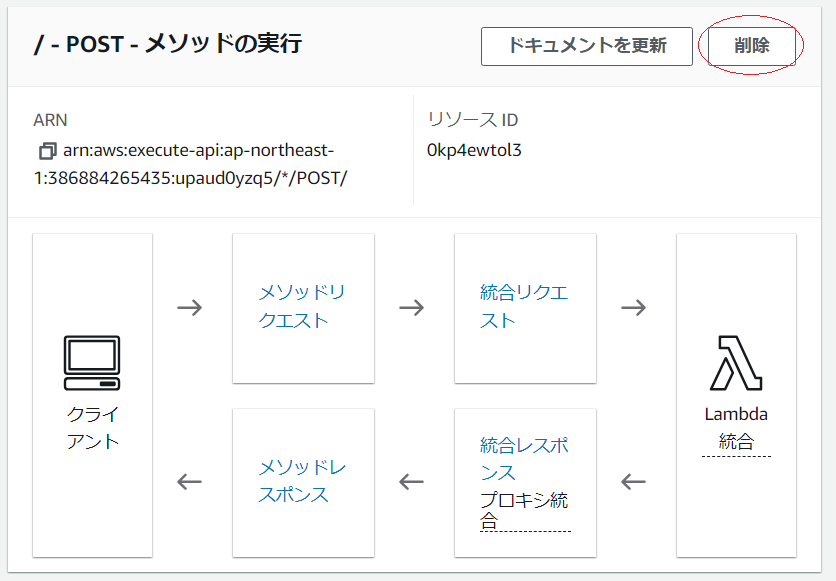
API Gatewayを確認したところ、作成されていました!

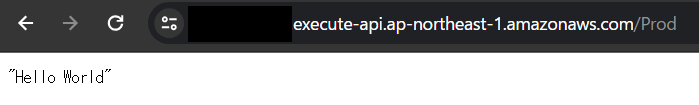
試しにGETでアクセスしてみたところ上記の表示になりましたので、Lambdaの処理もされていることが確認できました。
ここまで簡単に作れるとは思ってもいませんでした。
次に、マネコンから、ダイレクトにソースを修正してローカルに適用されるのか調査したいと思います。
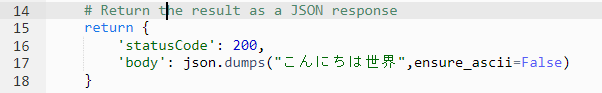
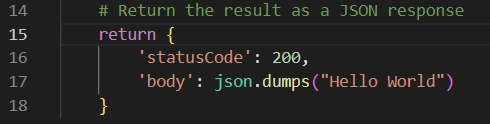
まずはLambdaのソースコードを下記のようにします。

VSCode側を確認したところ変更されませんでした。

ソースコードはダメということでしょうか。
次にAPI GatewayのマネコンからPOSTメソッドを削除してみたいと思います。

Application ComporserのCanvasは変更なし

VSCode側も変化なし

公式サイト(AWS Application Composer の特徴)

とあり、勝手に同期してくれるのかなと思ったのですが、そうはいかないようです。
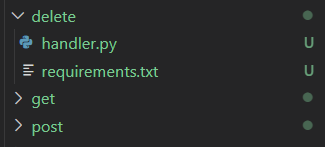
Canvas からdeleteを追加しました。

VSCode側も自動で作成されています。

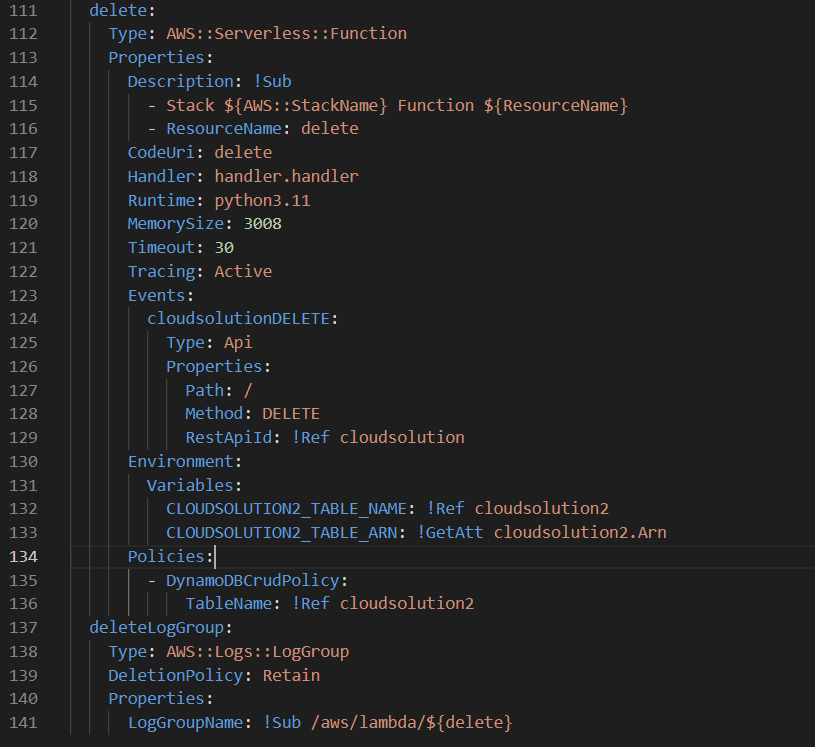
この状態で、ローカルにあるtemplate.yamlを手修正したいと思います。

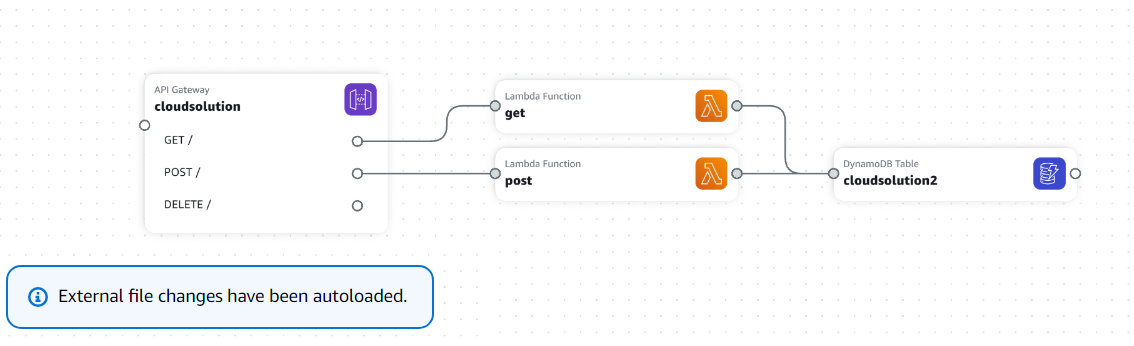
追加されたdelete部分を削除します。

自動更新されました!
次はtemplate.yamlを手で修正し、PUTを追加してみました。

自動で追加されました!素晴らしいです。
template.yamlを起点とした修正の同期はされるようですね。
4. メリットデメリット
メリットデメリットをまとめてみました。
4-1. メリット
- ビジュアルデザイン
複雑になりがちなマイクロサービスの可視化とGUIでの操作が可能であり、IaCと同期した構成図が作成されるため、構成図のメンテが不要 - プロトタイピング
ローカルにSAMテンプレートやプロジェクトのスケルトンを構築してくれるため開発生産性が非常に高い
4-2. デメリット
- Canvasからはドリフトの自動検出がない
リソースを直接削除してみましたが、Canvasにて変化はありませんでした。AWS SAM CLIの理解、もしくはCloudFormationのドリフト検出の理解が必要だと感じました。 - マネコンで完結しない
Application Composerは無料で利用できるため、ビルドの実行環境やコード管理機能がありません。この為Application Composerとは別途上記を用意する必要があります。また、AWS SAM環境が前提になっており、そちらの環境構築が必須です。
5. まとめ
AWS SAM環境でサーバーレスを構築している方は、template.yamlの確認が出来ることと構成図の自動生成の点で乗り換えが選択肢に入ってくるサービスだと思います。コード管理やドリフト検出、マネコンからのデプロイが出来るようになってくると、さらに開発生産性があがると感じました。
RECOMMEND
その他のコラム
相談無料!プロが中立的にアドバイスいたします
クラウド・AWS・Azureでお困りの方はお気軽にご相談ください。