Amplify Gen2 のAI Kitを試してみた

NTT東日本の木村です。
2024年5月に、アプリ開発フレームワークであるAmplifyの第2世代(Gen2)がリリースされました。社内でもAmplifyを活用したプロジェクトが始まっており、Amplify Gen2のノウハウ・新機能のキャッチアップを積極的に行っています。
マネジメントコンソールでAmplifyを確認すると「AI」という新規機能が追加されました。

これは、下記で発表されているBedrockをAmplifyのアプリケーションを組み込むことのできるAI Kitという機能を指すとのことなので早速動かしてみました。
AWS Amplify launches the full-stack AI kit for Amazon Bedrock
NTT東日本では、AWSなどクラウドに関するお役立ち情報をメールマガジンにて発信していますので、ぜひこちらからご登録ください。
1. 動かしてみる
今回は下記のコードをクローンして、実際の動作を確認してみます。
https://github.com/aws-samples/amplify-ai-examples
今回、Bedrockのベースモデルを利用することになるので、事前に利用予定のベースモデルに対してモデルアクセスをリクエストしておく必要があります。
AmplifyでAIを利用するにはAmplify Data SchemaにてAIルートを定義する必要があります。このAIルートはAI機能を利用するためのAPIエンドポイントのようなものです。現時点では下記2つのルートがあります。
今回はConversationの動作を確認します。
- Conversation
ストリーミングのマルチターンAPIとなっており、会話内容はDynamoDBに保存されるのでユーザーは会話を再開することができます。チャットベースの機能や会話型のUIを作るのに利用するといいでしょう。 - Generation
同期的なAPIとなってます。画像の代替テキストの生成や、非構造化データから構造化データの生成、文章要約等のユースケースがあります。
Set up AI - React - AWS Amplify Gen 2 Documentation
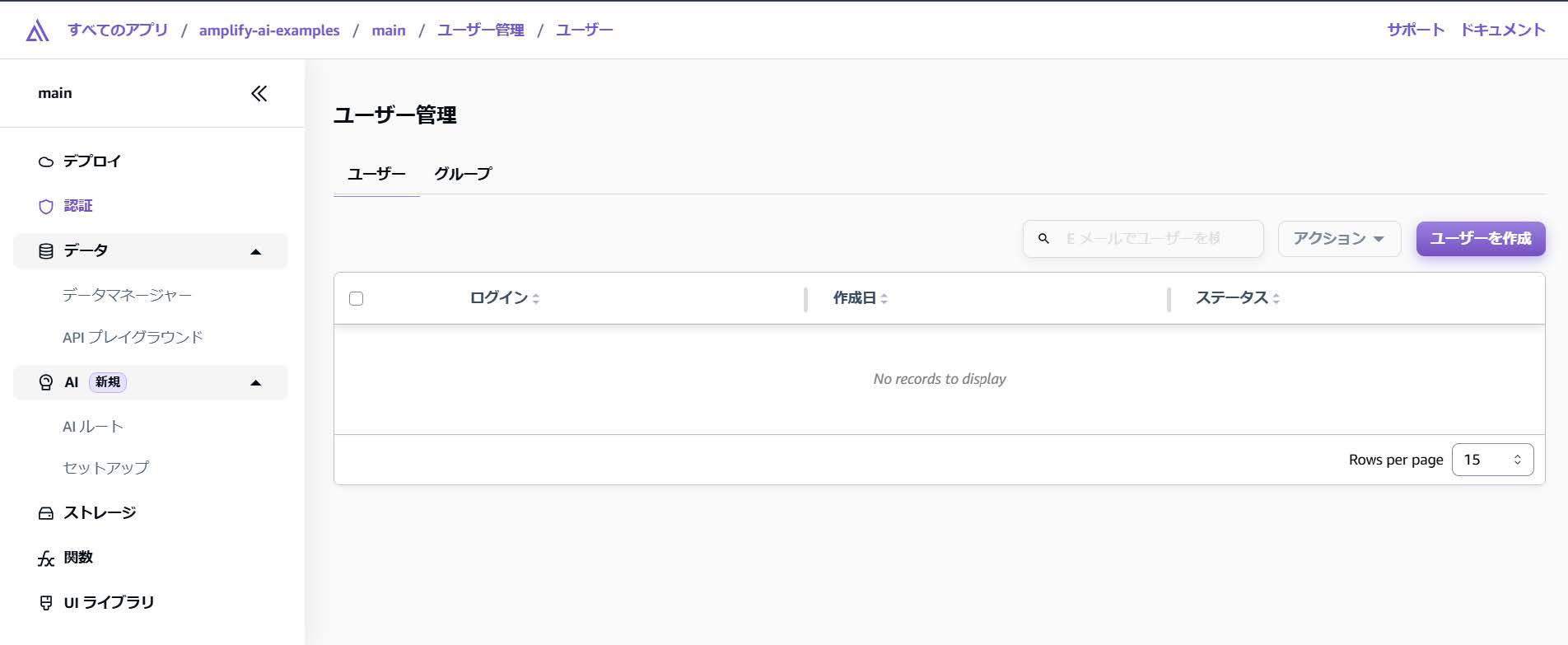
クローンしたコードをAmplifyにデプロイしてみました。デプロイする前に、Web上でSignUpできないよう、AuthenticatorコンポーネントにhideSignUpを指定しました。デプロイ後に下図のAmplifyのコンソール上でユーザーを作成します。

デプロイしたアプリケーションにアクセスすると認証画面が出てくるので、先ほど作成したユーザー情報を入力します。

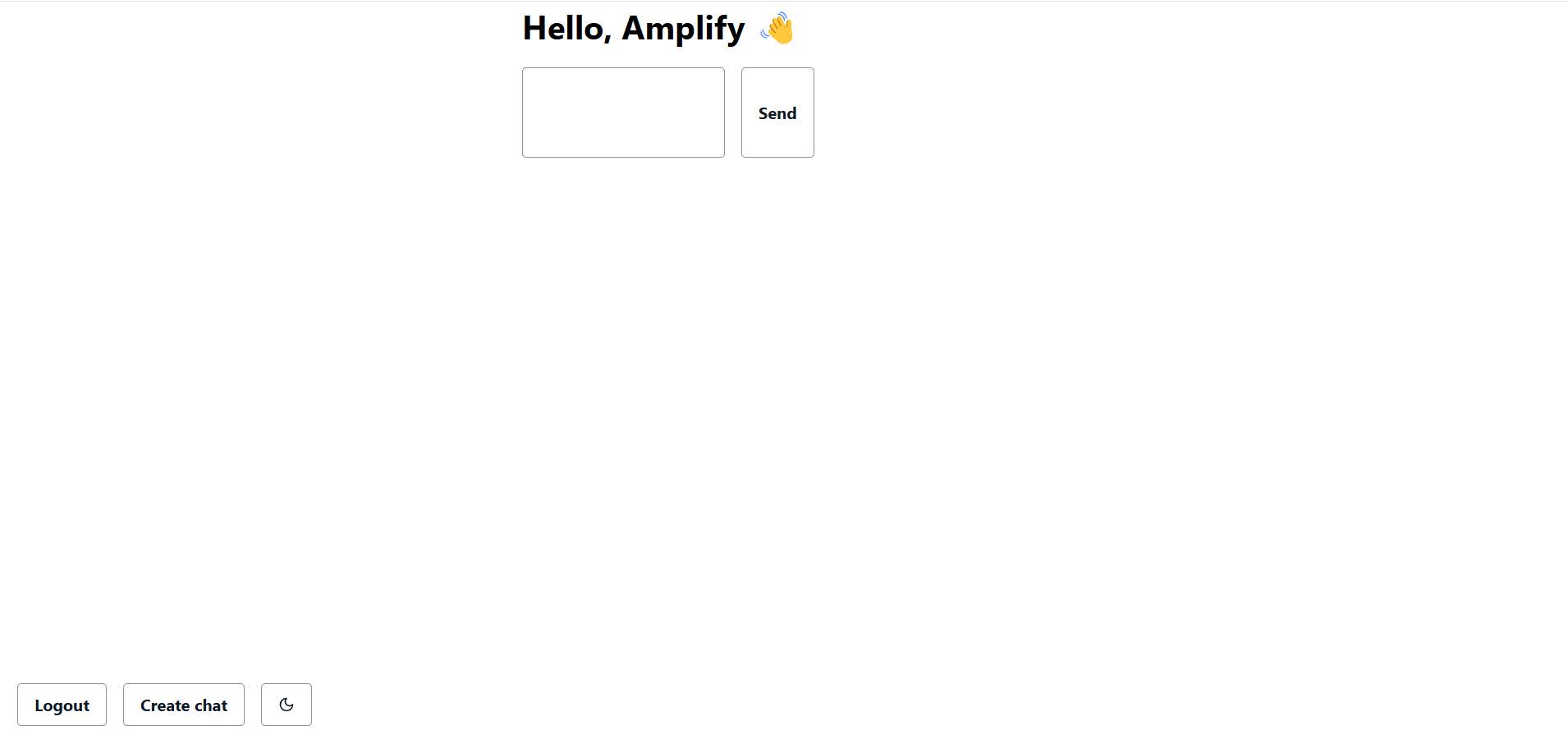
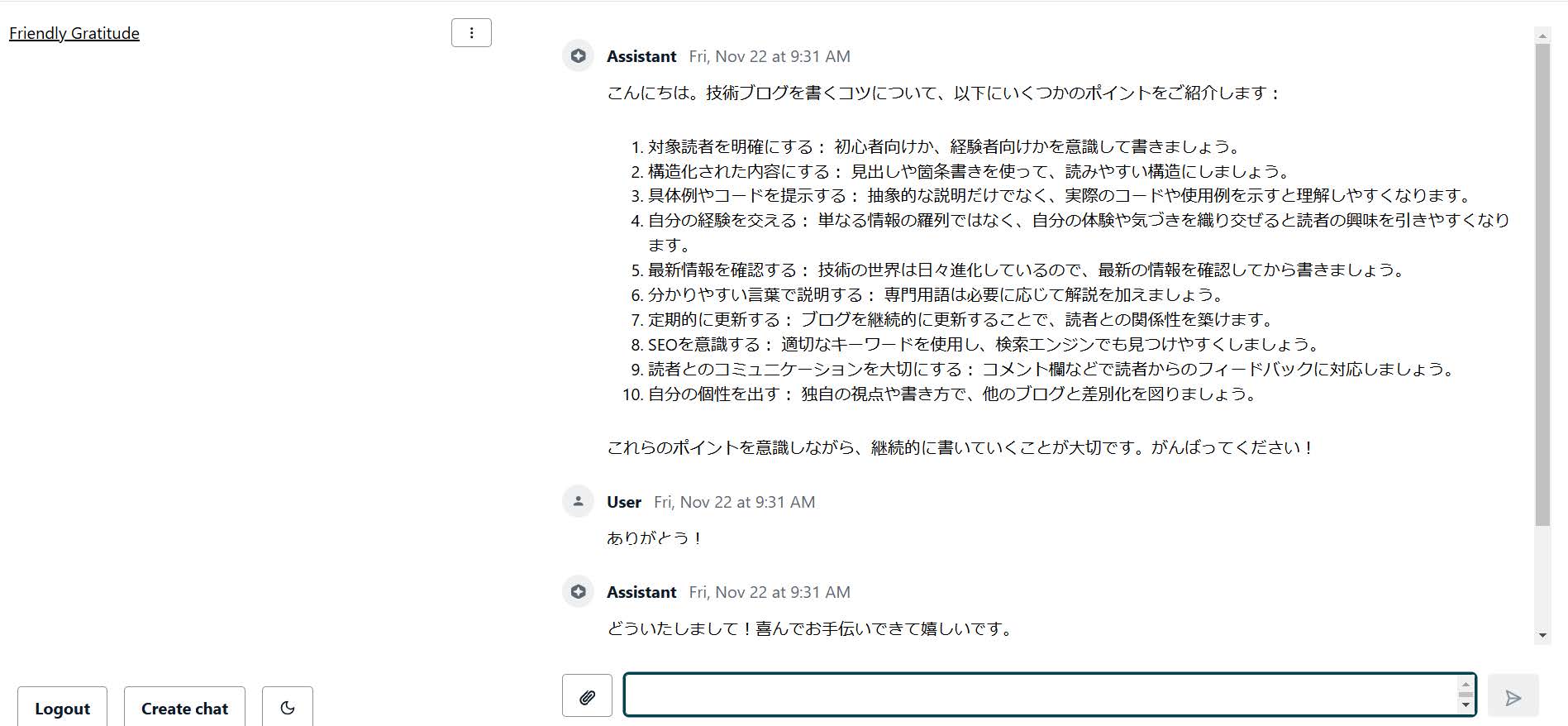
入力するとこんな画面が出てくるので、何か入力してみます。

下記のように簡単にAIとのチャットアプリを立ち上げることができました。

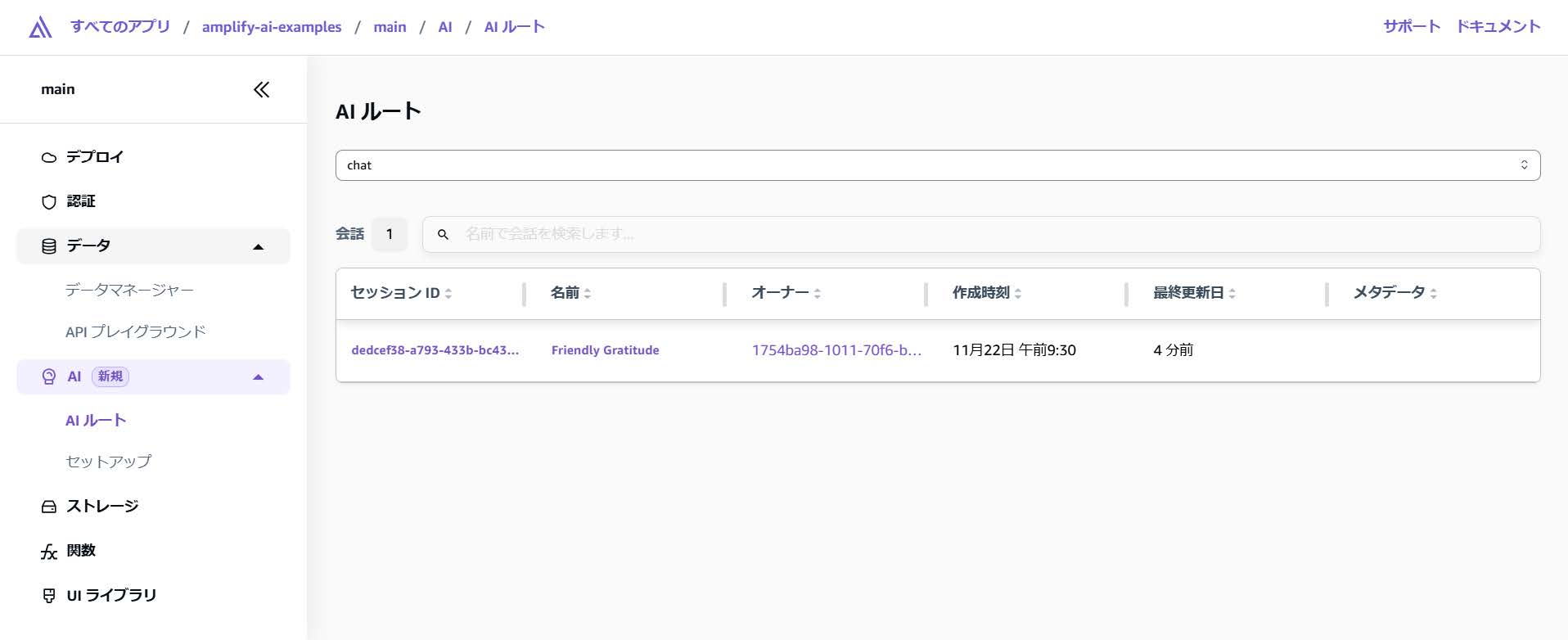
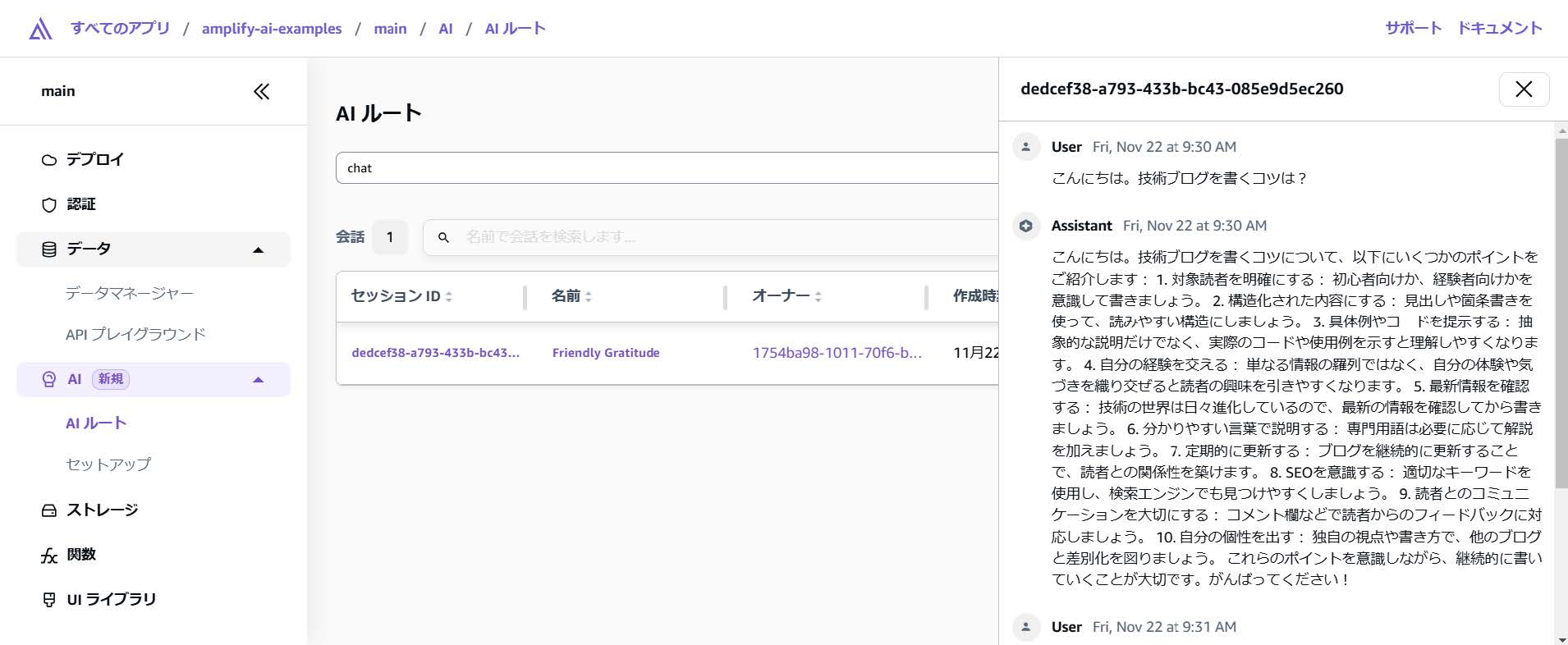
Amplifyのコンソールを見るとどのユーザーがどんな会話をしたのかが分かります。


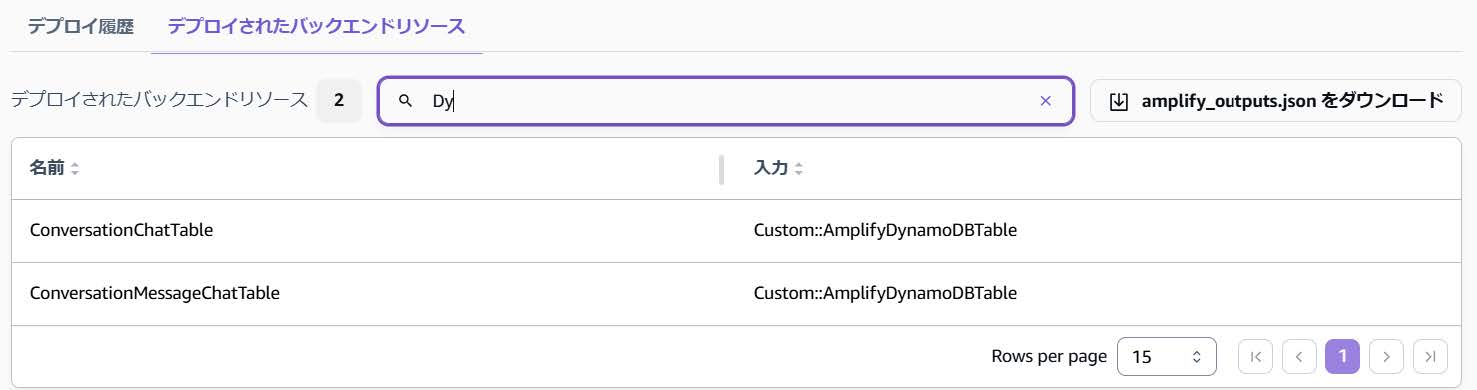
これらの会話データはDynamoDBに保存されています。また、サインインすることでオーナーを登録しているため、ユーザーからは他の人の会話履歴は見れないようになっています。

2. コードを読む
まずは、バックエンドのコードを確認します。一部抜粋しています。
import { type ClientSchema, a, defineData } from "@aws-amplify/backend";
const schema = a.schema({
chat: a.conversation({
aiModel: a.ai.model("Claude 3.5 Sonnet"),
systemPrompt: "You are a helpful assistant",
})
.authorization((allow) => allow.owner()),
});
export type Schema = ClientSchema<typeof schema>;
export const data = defineData({
schema,
authorizationModes: {
defaultAuthorizationMode: "userPool",
},
});
amplify/date/resorce.ts
このようにConversationのAIルートを使いたい場合、上記のようにdefineDataを利用します。a.conversationに現時点で設定できるpropsは下記になります。
aiModel: AiModel;
systemPrompt: string;
inferenceConfiguration?: InferenceConfiguration;
tools?: DataToolDefinition[];
handler?: DefineConversationHandlerFunction;
aiModelとsystemPromptは必須で設定が必要となっております。aiModelは利用するベースモデル、systemPromptについてはLLMの役割と応答方法について指示する内容を記載します。
inferenceConfigurationではtopP、temperature、maxTokensを設定でき、LLMが生成する内容の多様性やトークン数を制御できます。
toolsやhandlerを利用するとLLMに自分で用意した情報を照会したうえで応答させることができます。詳しくは下記を確認してください。
Tools - React - AWS Amplify Gen 2 Documentation
次にフロントエンドのコードを確認します。サンプルコードはAmplifyが提供しているAIConversationコンポーネントとuseAIConversationフックを利用しています。
AIConversationはuseAIConversationフックと連携するように構築されています。
下記はこれらを利用しているコードの一部抜粋です。AllowAttachmentsは今回利用しているClaude 3.5 Sonnetのようにマルチモーダルに対応しているベースモデルを利用する際に有効にしておくと画像のアップロードが可能になります。
export const Chat = ({ id }: { id: string }) => {
const { updateConversation } = React.useContext(ConversationsContext);
const [
{
data: { messages, conversation },
isLoading,
},
sendMessage,
] = useAIConversation("chat", { id });
return (
<View padding="large" flex="1">
<AIConversation
allowAttachments
messages={messages}
handleSendMessage={(message) => {
sendMessage(message);
}}
isLoading={isLoading}
messageRenderer={{
text: ({ text }) => <ReactMarkdown>{text}</ReactMarkdown>,
}}
/>
</View>
);
src/app/chat/[id]/Chat.ts
3. まとめ
Amplify Gen2を利用することでアプリケーション全体を楽にコードで管理することができたり、サンドボックス環境を立てることで開発中の動作確認が容易であったりと非常に満足度の高い開発体験を得ることができています。
今回はBedrockを組み込んだアプリケーション開発に利用できる新機能、AI Kitを試してみました。今回の記事では試すことができていませんが、toolsやhandlerを使うことでさまざまな生成AIを組み込んだWebアプリケーション開発ができると思うので、まずは本記事を参考にしつつ、サンプルコードから手を動かしてみていただけると幸いです。
NTT東日本では、AWSなどクラウドに関するお役立ち情報をメールマガジンにて発信していますので、ぜひこちらからご登録ください。
4. さいごに
NTT東日本では、LAN環境からネットワーク、クラウド環境まで幅広いエリアでのお客さまのクラウド化や高可用性の実現、ビジネスモデルの進化のお手伝いをさせていただいております。
経験豊かなメンバーがご担当させていただきますので、ぜひお気軽にお問い合わせください!
NTT東日本では、AWSなどクラウドに関するお役立ち情報をメールマガジンにて発信していますので、ぜひこちらからご登録ください。
RECOMMEND
その他のコラム
相談無料!プロが中立的にアドバイスいたします
クラウド・AWS・Azureでお困りの方はお気軽にご相談ください。