【Zendesk Tips】Zendeskのアプリ作ってみた #1

クラウド活用に関するさまざまな情報をお届けするメルマガを毎週配信しておりますので、ぜひこの機会にご登録ください。
 |
こんにちは、坂齊です!チケット管理SaaS『Zendesk』の導入にあたって、理解に時間がかかった・実現までに苦戦した内容をTips化しています。 |
|---|
Zendeskでは標準でさまざまな機能が提供されていますが、アプリ(Apps)を活用することで機能拡張を実現できます。アプリはZendeskマーケットプレイスで提供されているほか、自身で開発することも可能です。私はこのアプリ開発に苦戦したのでシリーズ化してご紹介します。第一弾は、アプリ構築の基本的な流れです。
本コラムでご紹介する内容
アプリ構築の基本的な流れは下記です。
- ローカル上でZCLIの初期設定(初回のみ)
- アプリ環境の作成
- コーディング(アプリごとに異なる)
- テスト
- デプロイ
本コラムではアプリ構築する際に共通的に実施する手順(2,4,5)をご紹介します。
検証環境
下記環境で2024年6月時点の検証結果に基づき作成しています。
- Zendeskプラン : Suite Enterprise
- ローカル環境 : Windows・VSCode
- ターミナル : Ubuntu-20.04
参考ドキュメント
下記Zendesk公式ドキュメントに基づき検証しました。
Building your first Support app - Part 1: Laying the groundwork
アプリ環境の作成
前提として、Documentフォルダ配下に『zendesk-app』のフォルダを作成し『projects』のフォルダを作成しています。ターミナルで下記コマンドを実行します。
cd projects
#下記コマンドで新しいアプリ環境を作成できます
zcli apps:new
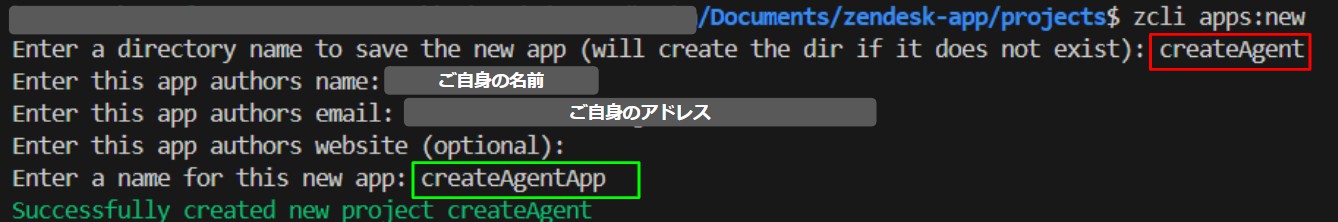
zcli apps:new コマンドを実行すると質問項目が出てきますので答えていきます。
Enter a directory name to save the new app (will create the dir if does not exist): ディレクトリ名
Enter this app authors name: ご自身のお名前
Enter this app authors email: ご自身のメールアドレス
Enter this app authors website (optional):
Enter a name for this new app: アプリ名
実際の画面はこのようになっています。

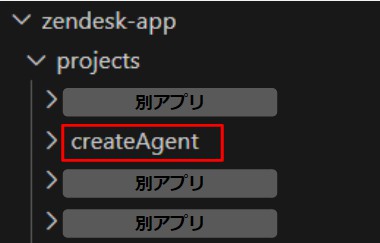
上記のようにSuccessfully…と表示が出れば指定したディレクトリがprojectsフォルダ配下に作成されます。

作成されたファイルを、自分の求めるアプリになるように書き換えていくのですが、書き換えを実施する前に、デフォルトの状態でアプリが動作するか次に記載しているテストをしてみることをお勧めします!次回のコラムは自分の求めるアプリにしていくTipsをお伝えする予定です。
テスト
ターミナルで下記コマンドを実行します。
#作成したディレクトリを指定してください
cd createAgent/
#下記コマンドでテストすることができます
zcli apps:server
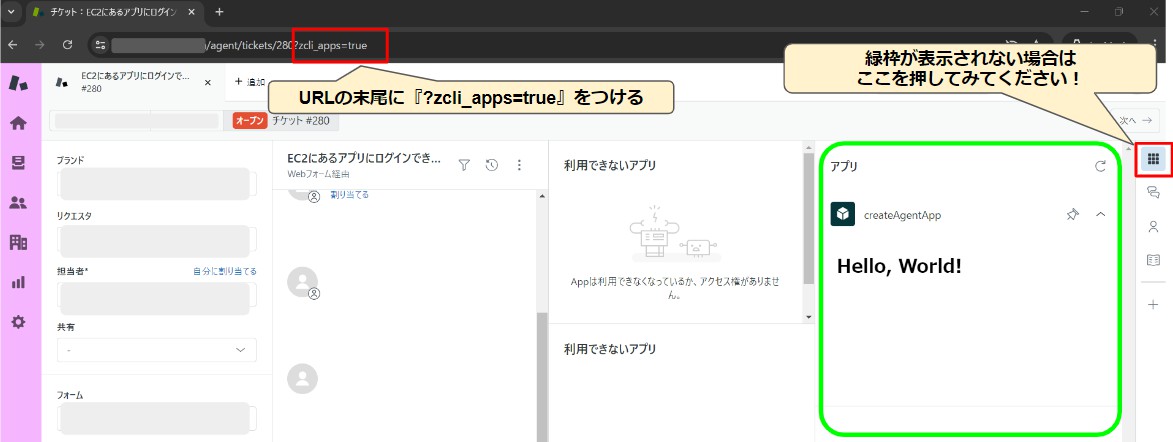
一度ターミナルから離れ、Zendesk Supportの画面を開きます。URLの末尾に ?zcli_apps=true をつけるとローカル上にあるアプリを確認することができます。なお、シークレットブラウザで確認することが推奨されています。

デプロイ
検証およびパッケージ化
#アプリの検証 createAgentのディレクトリで実行
zcli apps:validate
#問題がないと『No validation errors』というメッセージが返ってきます
#アプリのパッケージ化 createAgentのディレクトリで実行
zcli apps:package
パッケージ化のコマンドを打つと『#Package created at tmp/app-xxxxx.zip』というメッセージが表示されます。
インストール
パッケージ化コマンドにより作成したZIPをZendeskにアップロードしていきます。
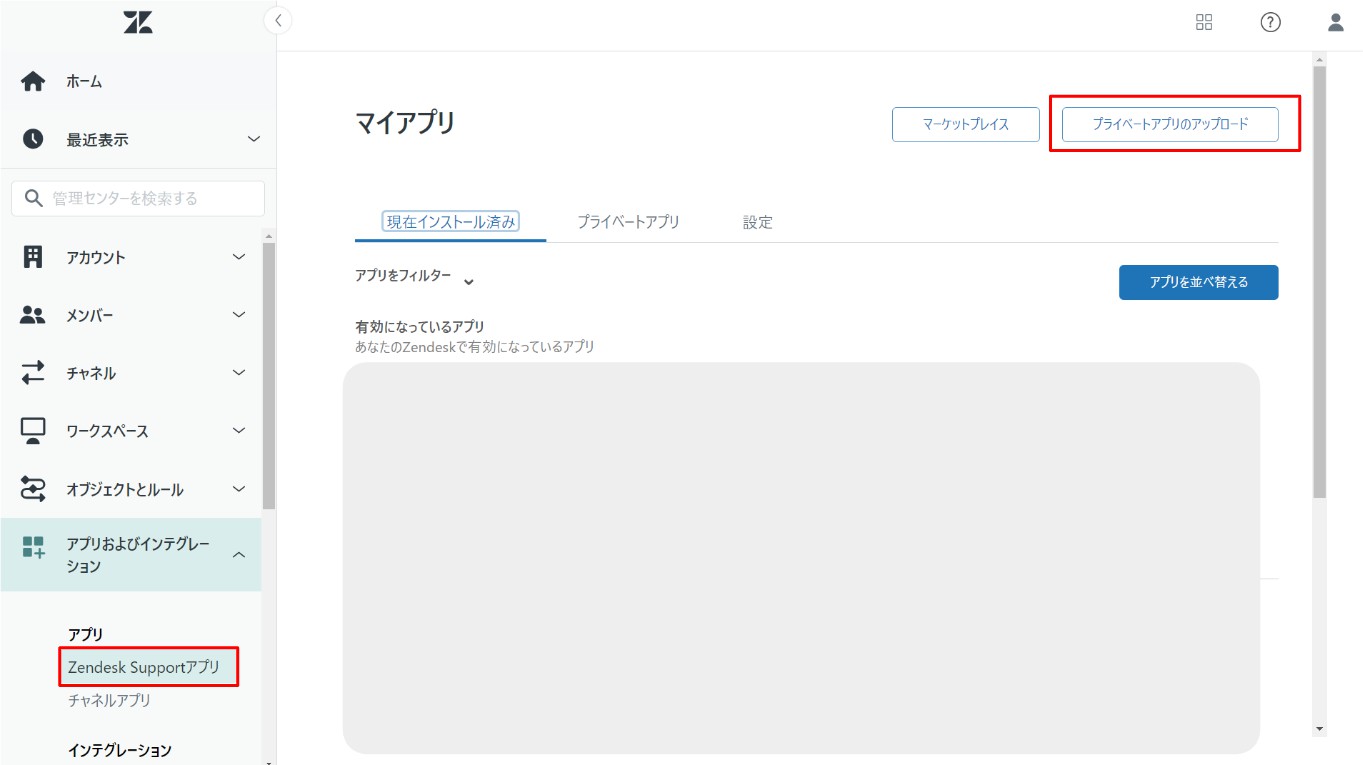
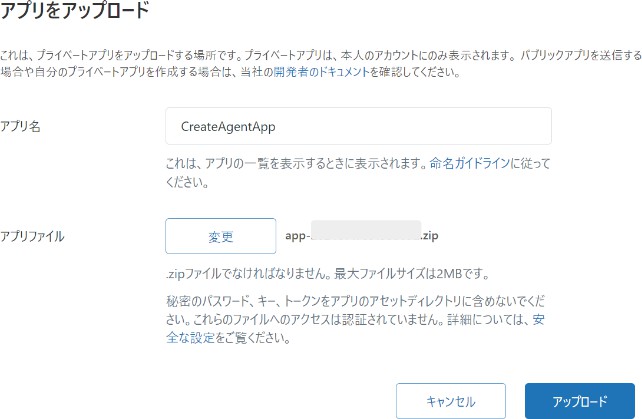
管理画面の『Zendesk Supportアプリ』から『プライベートアプリのアップロード』を選択します。

アプリ名を命名し、作成したZIPをアップロードします。

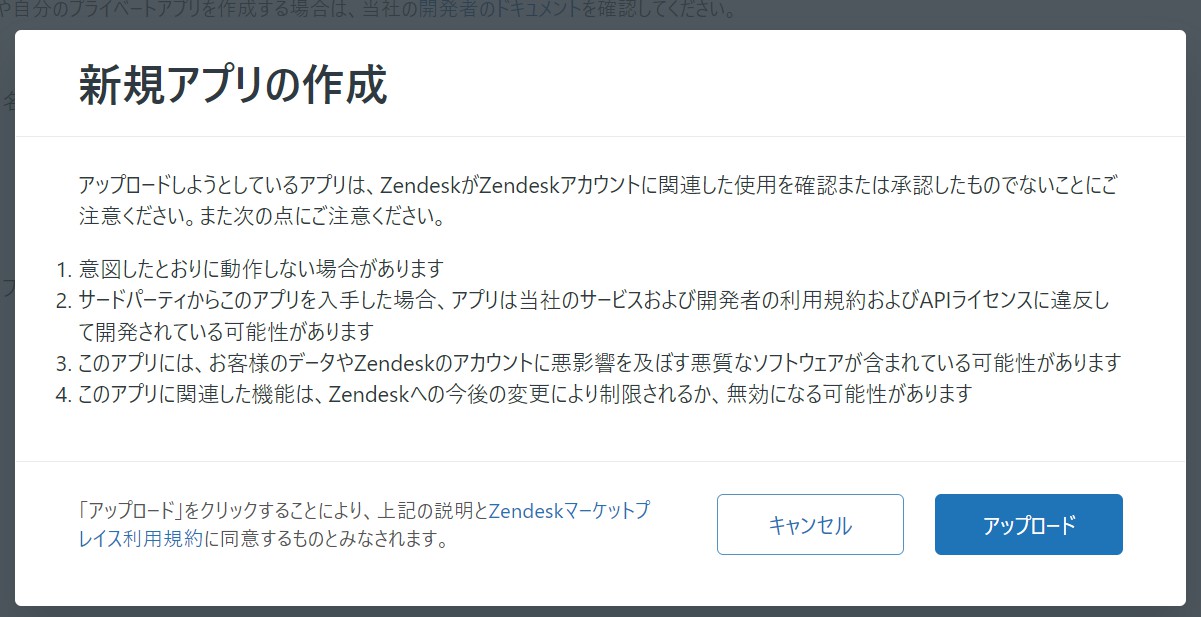
下記のような注意事項が表示されます、問題なければ『アップロード』をします。

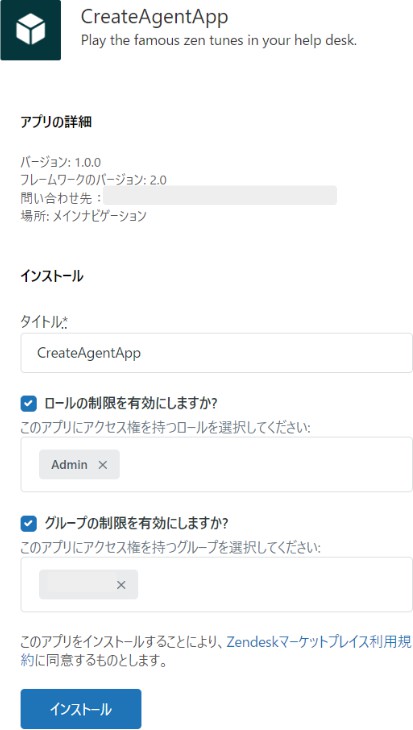
マーケットプレイスで取得可能なアプリと同じような設定をして、『インストール』を選択します。

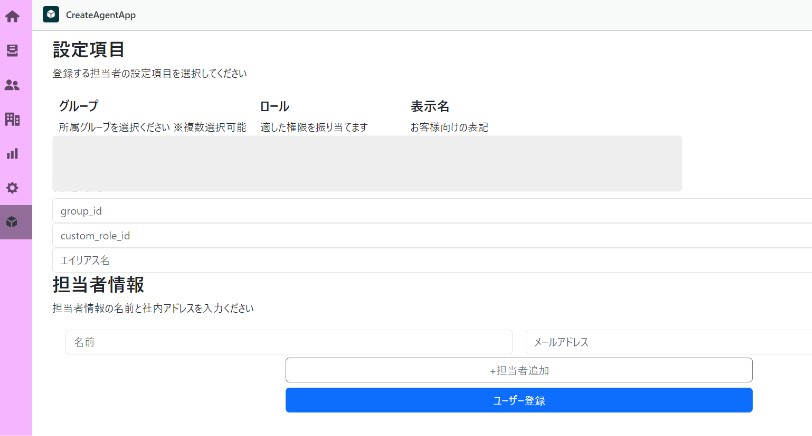
無事アプリを作ることができました!

最後に
アプリ開発を通して改めてZendeskはカスタマイズの面でも優秀だと感じました。ただ参考情報が少なく何度も心細い気持ちになりました。機能拡張すればするほど自分でコーディングした部分が多くなり動作不具合の可能性が高まるので、標準機能で完結できることは完結させたいという気持ちになっていますが、本コラムがどなたかのお役に立てれば幸いです!
RECOMMEND
その他のコラム
相談無料!プロが中立的にアドバイスいたします
クラウド・AWS・Azureでお困りの方はお気軽にご相談ください。